
Step 1
We cannot directly remove the time stamp from Basic Alert Dialog Box With Button but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
http: ^0.12.0
rflutter_alert: ^1.0.3
flutter pub get
import 'package:rflutter_alert/rflutter_alert.dart';
import 'package:flutter/material.dart';
import 'package:rflutter_alert/rflutter_alert.dart';
void main() => runApp(RatelApp());
class RatelApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.pink,
title: Text('Alert With Button'),
),
body: PopupDialog(),
),
);
}
}
class PopupDialog extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('Alert with Button'),
onPressed: () => _onAlertButtonPressed(context),
color: Colors.pink,
textColor: Colors.white,
),
],
),
),
);
}
// Alert with single button.
_onAlertButtonPressed(context) {
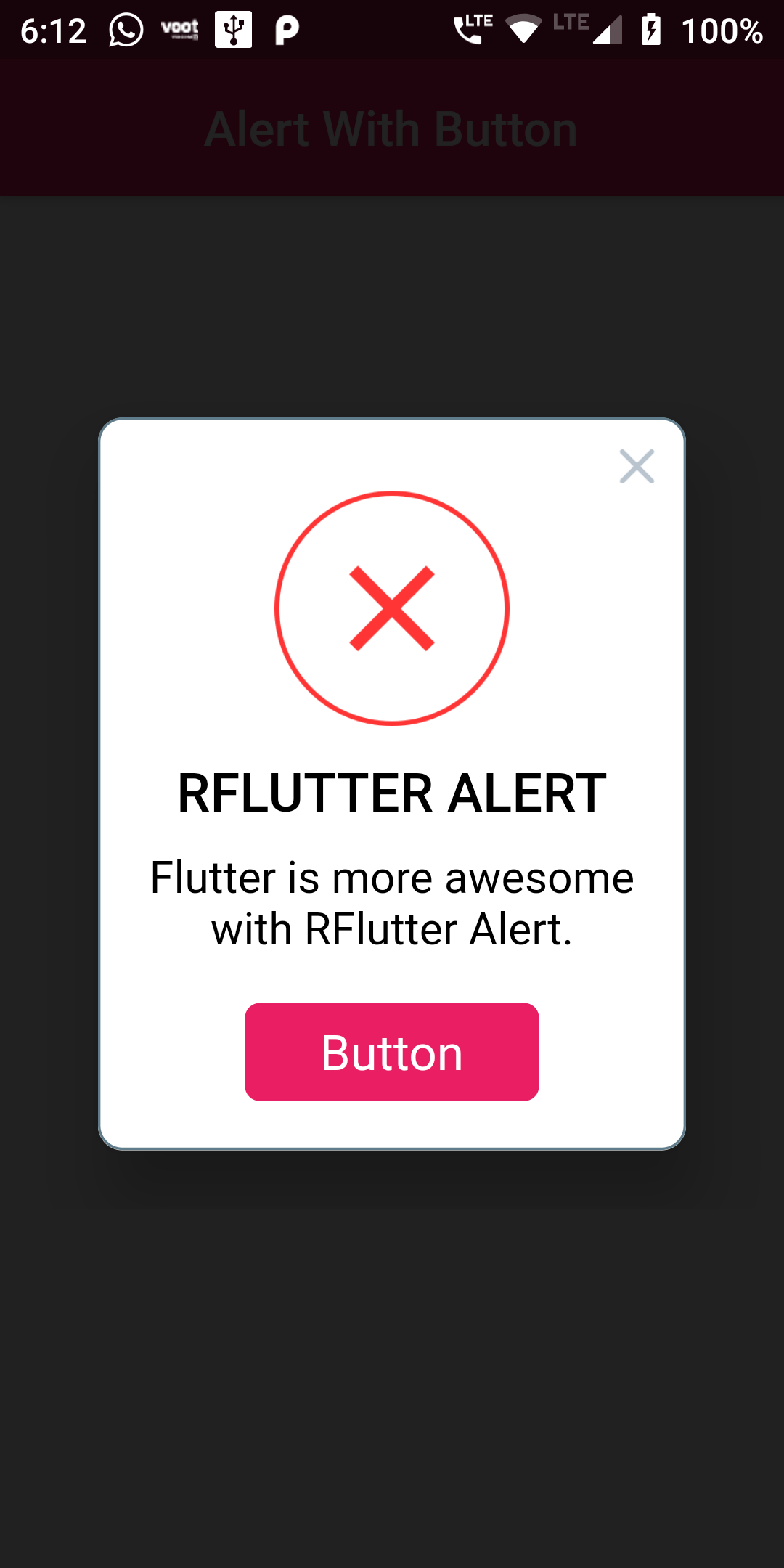
Alert(
context: context,
type: AlertType.error,
title: "RFLUTTER ALERT",
desc: "Flutter is more awesome with RFlutter Alert.",
buttons: [
DialogButton(
color: Colors.pink,
child: Text("Button", style: TextStyle(color: Colors.white, fontSize: 20),
),
onPressed: () => Navigator.pop(context),
width: 120,
)
],
).show();
}
}