
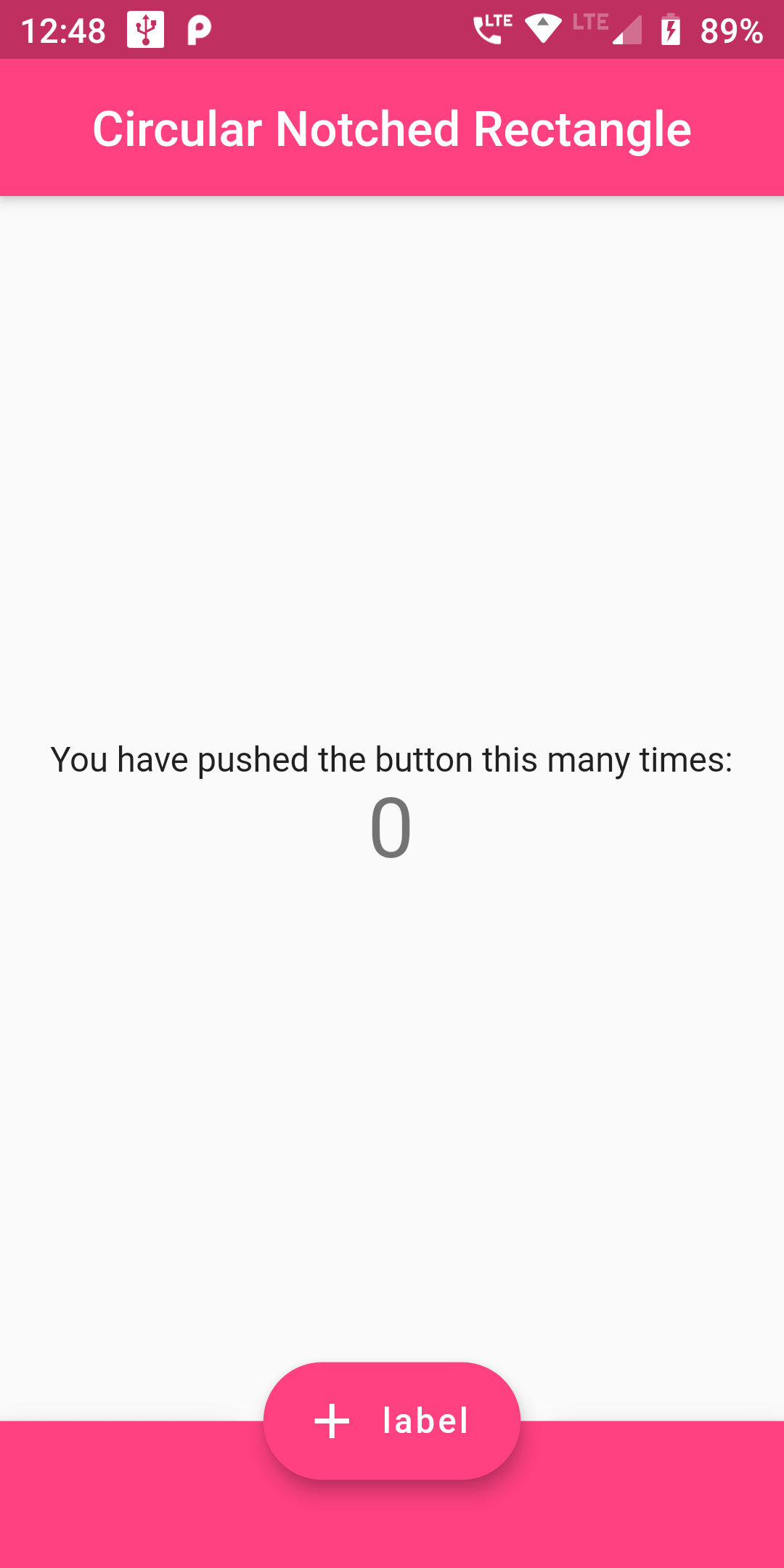
Bottom app bars highlight important screen actions and raise awareness of the floating action button.It different background color and center FloatingActionButton
YOu can add this FloatingActionButton code :
floatingActionButton: new FloatingActionButton.extended(
onPressed: () {},
icon: new Icon(Icons.add),
label: const Text("label"),
backgroundColor: Colors.pinkAccent,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
child: Material(
child: SizedBox(
width: double.infinity,
height: 60.0,
),
color: Colors.pinkAccent,
),
),
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.pinkAccent,
title: Text('Circular Notched Rectangle'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: new FloatingActionButton.extended(
onPressed: () {},
icon: new Icon(Icons.add),
label: const Text("label"),
backgroundColor: Colors.pinkAccent,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
child: Material(
child: SizedBox(
width: double.infinity,
height: 60.0,
),
color: Colors.pinkAccent,
),
),
);
}
}