
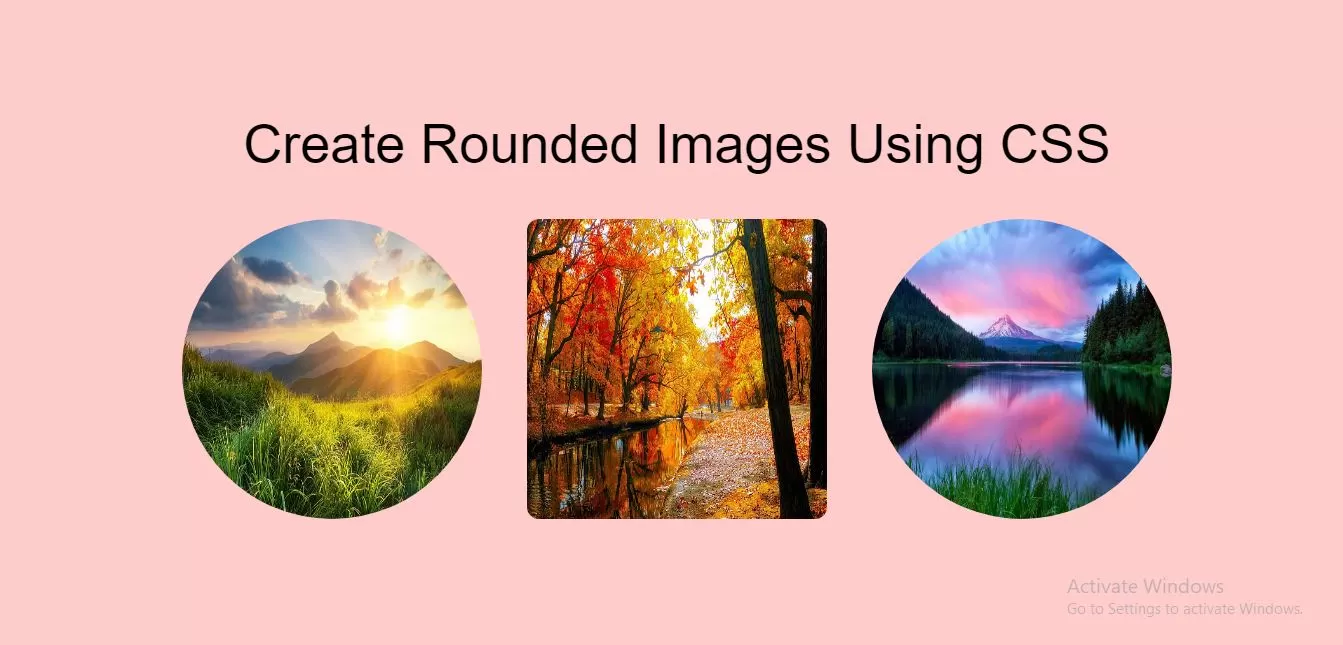
Implement CSS code to display image in rounded shape.
<style>
.img1 {
border-radius: 50%;
}
.img2 {
border-radius: 8px;
}
</style>
<!DOCTYPE html>
<html>
<head>
<title>How To Create Rounded Images Using CSS With Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #ffcccc;
}
.img1 {
border-radius: 50%;
}
.img2 {
border-radius: 8px;
}
.bg_image{
display: flex;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Rounded Images Using CSS </h1>
</div>
<br>
<div class="col-md-12 bg_image">
<div class="col-md-6">
<img class="img1" src="../image/demo6.jpg" alt="nature" width="200" height="200">
</div>
<div class="col-md-6">
<img class="img2" src="../image/demo7.jpg" alt="nature" width="200" height="200">
</div>
<div class="col-md-6">
<img class="img1" src="../image/demo5.jpg" alt="nature" width="200" height="200">
</div>
</div>
</div>
</body>
</html>