
In this article you are going to learn how to draw custom shapes in your flutter application. This will make your app more beautiful.
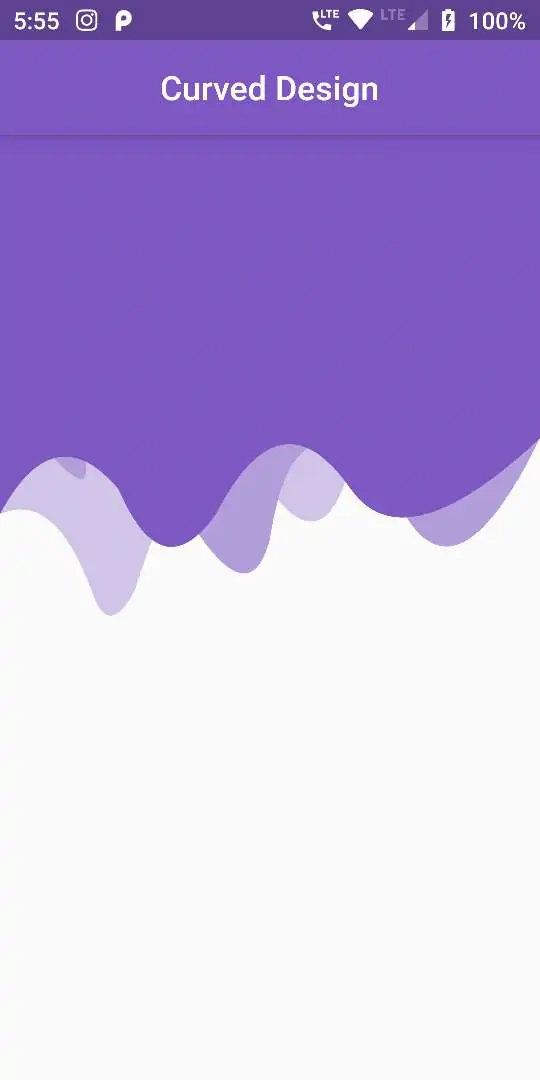
You Can Add Curved Background Shape Code:
void paint(Canvas canvas, Size size) {
Path path = Path();
Paint paint = Paint();
path.lineTo(0, size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.10, size.height * 0.70, size.width * 0.17,
size.height * 0.90);
path.quadraticBezierTo(
size.width * 0.20, size.height, size.width * 0.25, size.height * 0.90);
path.quadraticBezierTo(
size.width * 0.40, size.height * 0.40, size.width * 0.50,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.60, size.height * 0.85, size.width * 0.65,
size.height * 0.65);
path.quadraticBezierTo(
size.width * 0.70, size.height * 0.90, size.width, 0);
path.close();
paint.color = colorThree;
canvas.drawPath(path, paint);
path = Path();
path.lineTo(0, size.height * 0.50);
path.quadraticBezierTo(
size.width * 0.20, size.height * 0.80, size.width * 0.15,
size.height * 0.60);
path.quadraticBezierTo(
size.width * 0.20, size.height * 0.45, size.width * 0.27,
size.height * 0.60);
path.quadraticBezierTo(
size.width * 0.45, size.height, size.width * 0.50, size.height * 0.80);
path.quadraticBezierTo(
size.width * 0.55, size.height * 0.45, size.width * 0.75,
size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.85, size.height * 0.93, size.width, size.height * 0.60);
path.lineTo(size.width, 0);
path.close();
paint.color = colorTwo;
canvas.drawPath(path, paint);
path = Path();
path.lineTo(0, size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.10, size.height * 0.55, size.width * 0.22,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.30, size.height * 0.90, size.width * 0.40,
size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.52, size.height * 0.50, size.width * 0.65,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.75, size.height * 0.85, size.width, size.height * 0.60);
path.lineTo(size.width, 0);
path.close();
paint.color = colorOne;
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return oldDelegate != this;
}
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
Color colorOne = Colors.deepPurple[400];
Color colorTwo = Colors.deepPurple[200];
Color colorThree = Colors.deepPurple[100];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Curved Path',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Curved Design'),
backgroundColor: Colors.deepPurple[400],
),
body: Container(
child: TopBar(),
),
);
}
}
class TopBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomPaint(
child: Container(
height: 300.0,
),
painter: CurvePainter(),
);
}
}
class CurvePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Path path = Path();
Paint paint = Paint();
path.lineTo(0, size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.10, size.height * 0.70, size.width * 0.17,
size.height * 0.90);
path.quadraticBezierTo(
size.width * 0.20, size.height, size.width * 0.25, size.height * 0.90);
path.quadraticBezierTo(
size.width * 0.40, size.height * 0.40, size.width * 0.50,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.60, size.height * 0.85, size.width * 0.65,
size.height * 0.65);
path.quadraticBezierTo(
size.width * 0.70, size.height * 0.90, size.width, 0);
path.close();
paint.color = colorThree;
canvas.drawPath(path, paint);
path = Path();
path.lineTo(0, size.height * 0.50);
path.quadraticBezierTo(
size.width * 0.20, size.height * 0.80, size.width * 0.15,
size.height * 0.60);
path.quadraticBezierTo(
size.width * 0.20, size.height * 0.45, size.width * 0.27,
size.height * 0.60);
path.quadraticBezierTo(
size.width * 0.45, size.height, size.width * 0.50, size.height * 0.80);
path.quadraticBezierTo(
size.width * 0.55, size.height * 0.45, size.width * 0.75,
size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.85, size.height * 0.93, size.width, size.height * 0.60);
path.lineTo(size.width, 0);
path.close();
paint.color = colorTwo;
canvas.drawPath(path, paint);
path = Path();
path.lineTo(0, size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.10, size.height * 0.55, size.width * 0.22,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.30, size.height * 0.90, size.width * 0.40,
size.height * 0.75);
path.quadraticBezierTo(
size.width * 0.52, size.height * 0.50, size.width * 0.65,
size.height * 0.70);
path.quadraticBezierTo(
size.width * 0.75, size.height * 0.85, size.width, size.height * 0.60);
path.lineTo(size.width, 0);
path.close();
paint.color = colorOne;
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return oldDelegate != this;
}
}