
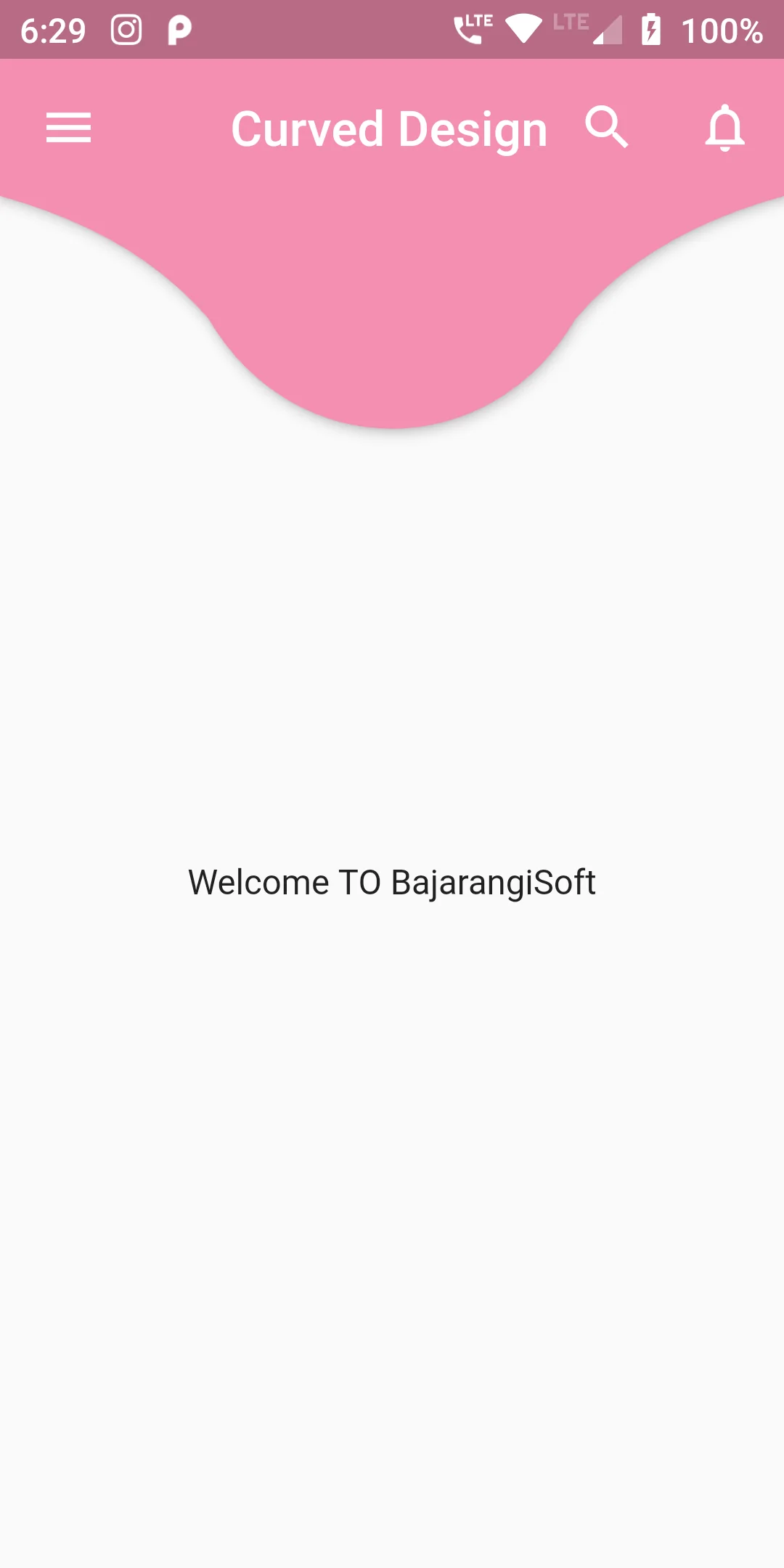
Curved Appbar WIth Icon
You Can Add This Curved Appbar WIth Icon Code:
Path getOuterPath(Rect rect, {TextDirection textDirection}) {
final double innerCircleRadius = 150.0;
Path path = Path();
path.lineTo(0, rect.height);
path.quadraticBezierTo(rect.width / 2 - (innerCircleRadius / 2) - 30, rect.height + 15, rect.width / 2 - 75, rect.height + 50);
path.cubicTo(
rect.width / 2 - 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 75, rect.height + 50
);
path.quadraticBezierTo(rect.width / 2 + (innerCircleRadius / 2) + 30, rect.height + 15, rect.width, rect.height);
path.lineTo(rect.width, 0.0);
path.close();
return path;
}
import 'package:flutter/material.dart';
import 'package:circular_menu/circular_menu.dart';
void main()=> runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "My App",
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
String _colorName = 'No';
Color _color = Colors.black;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Curved Design'),
centerTitle: true,
backgroundColor: Colors.pink[200],
shape: CustomShapeBorder(),
leading: Icon(Icons.menu),
actions: <Widget>[
IconButton(icon: Icon(Icons.search),onPressed: (){},),
IconButton(icon: Icon(Icons.notifications_none),onPressed: (){},)
],
),
body: Center(
child: Text('Welcome TO BajarangiSoft'),
),
),
);
}
}
class CustomShapeBorder extends ContinuousRectangleBorder {
@override
Path getOuterPath(Rect rect, {TextDirection textDirection}) {
final double innerCircleRadius = 150.0;
Path path = Path();
path.lineTo(0, rect.height);
path.quadraticBezierTo(rect.width / 2 - (innerCircleRadius / 2) - 30, rect.height + 15, rect.width / 2 - 75, rect.height + 50);
path.cubicTo(
rect.width / 2 - 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 40, rect.height + innerCircleRadius - 40,
rect.width / 2 + 75, rect.height + 50
);
path.quadraticBezierTo(rect.width / 2 + (innerCircleRadius / 2) + 30, rect.height + 15, rect.width, rect.height);
path.lineTo(rect.width, 0.0);
path.close();
return path;
}
}