
Use Different Color Formats Hex Argb Rgbo
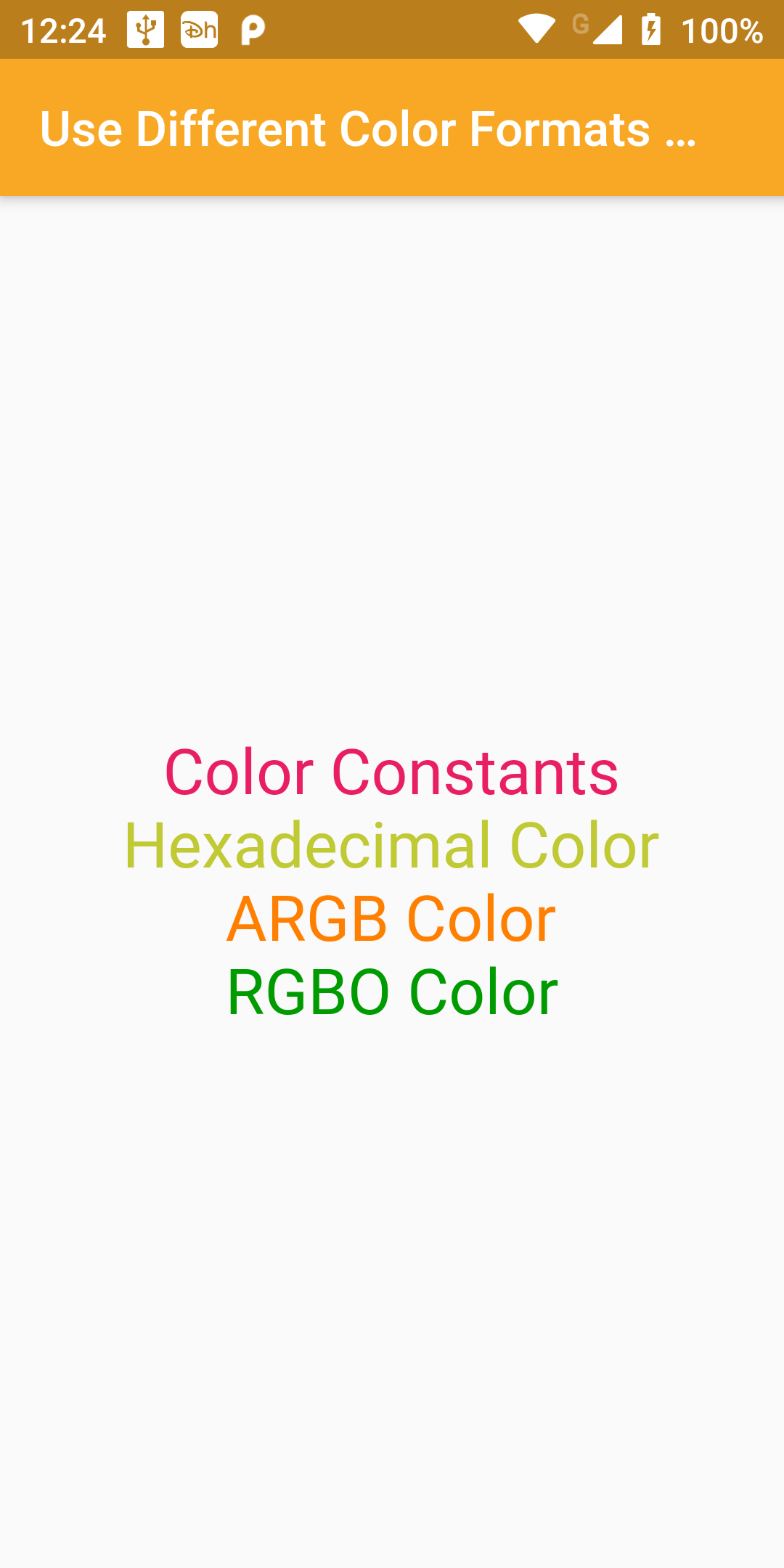
Complete Code For Use Different Color Formats Hex Argb Rgbo In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFFF9A825),
title: Text('Use Different Color Formats Hex ARGB RGBO'),
),
body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
Text('Color Constants',
style: TextStyle(fontSize : 26, color: Colors.pink)),
Text('Hexadecimal Color',
style: TextStyle(fontSize : 26, color: Color(0xFFC0CA33))),
Text('ARGB Color',
style: TextStyle(fontSize : 26, color: Color.fromARGB(255, 255, 128, 0))),
Text('RGBO Color',
style: TextStyle(fontSize : 26, color: Color.fromRGBO(0, 155, 0, 1.0)))
],
)
)
)
)
);
}
}