
Difference Between margin and Padding
Margin is used to create space around element and padding is used to create space around element inside the border Margin and padding target all the 4 sides of the element. Margin and padding will work without the border property also. The difference will be more clear with the following example.
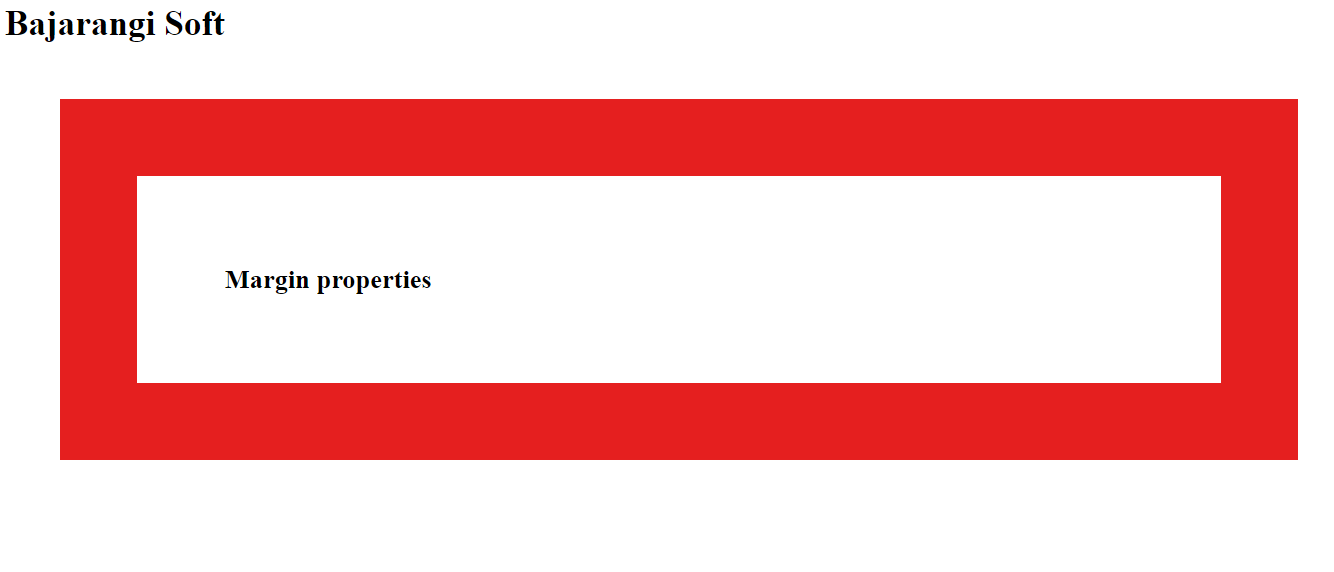
EXAMPLE:
<html>
<head>
<style>
h2
{
margin:50px;
border:70px solid #e51f1f;
padding:80px;
}
</style>
</head>
<body>
<h1>
Bajarangi Soft
</h1>
<h2>
Margin properties
</h2>
</body>
</html>