
Device Sensors
Step 1
We cannot directly remove the time stamp from Device Sensors but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
sensors: ^0.4.2+6
flutter pub get
import 'package:sensors/sensors.dart'; import 'package:flutter/material.dart'; import 'dart:async';
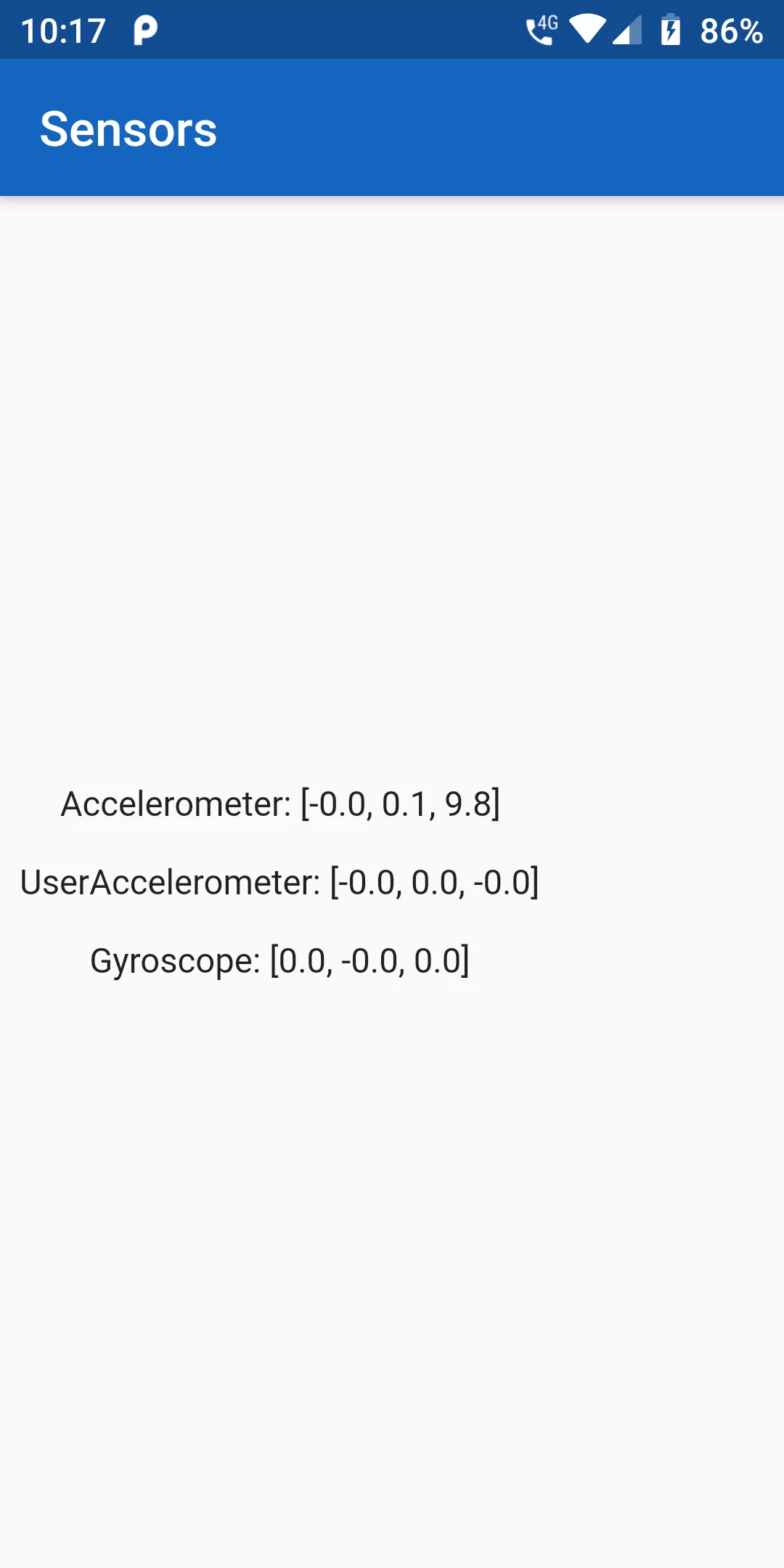
import 'package:sensors/sensors.dart'; import 'package:flutter/material.dart'; import 'dart:async'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: HomeScreen(), ); } } class HomeScreen extends StatefulWidget { @override _HomeScreenState createState() => _HomeScreenState(); } class _HomeScreenState extends State<HomeScreen> { @override List<double> _accelerometerValues; List<double> _userAccelerometerValues; List<double> _gyroscopeValues; List<StreamSubscription<dynamic>> _streamSubscriptions = <StreamSubscription<dynamic>>[]; @override void initState() { super.initState(); //Accelerometer events _streamSubscriptions .add(accelerometerEvents.listen((AccelerometerEvent event) { setState(() { _accelerometerValues = <double>[event.x, event.y, event.z]; }); })); //UserAccelerometer events _streamSubscriptions .add(userAccelerometerEvents.listen((UserAccelerometerEvent event) { setState(() { _userAccelerometerValues = <double>[event.x, event.y, event.z]; }); })); //UserAccelerometer events _streamSubscriptions.add(gyroscopeEvents.listen((GyroscopeEvent event) { setState(() { _gyroscopeValues = <double>[event.x, event.y, event.z]; }); })); } @override void dispose() { for (StreamSubscription<dynamic> sub in _streamSubscriptions) { sub.cancel(); } super.dispose(); } @override Widget build(BuildContext context) { final List<String> accelerometer = _accelerometerValues?.map((double v) => v.toStringAsFixed(1))?.toList(); final List<String> gyroscope = _gyroscopeValues?.map((double v) => v.toStringAsFixed(1))?.toList(); final List<String> userAccelerometer = _userAccelerometerValues ?.map((double v) => v.toStringAsFixed(1)) ?.toList(); return Scaffold( appBar: AppBar( backgroundColor: Colors.blue[800], title: Text('Sensors')), body: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: const EdgeInsets.all(8.0), child: Text('Accelerometer: $accelerometer'), ), Padding( padding: const EdgeInsets.all(8.0), child: Text('UserAccelerometer: $userAccelerometer'), ), Padding( padding: const EdgeInsets.all(8.0), child: Text('Gyroscope: $gyroscope'), ), ], )); } }