
YOu Can Add Device Spacified Layout Code:
Widget _portraitView(){
return Container(
width: 300.00,
color: Colors.blueAccent,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text(' Portrait View. ',
textAlign: TextAlign.center,style: TextStyle( color: Colors.white)));
}
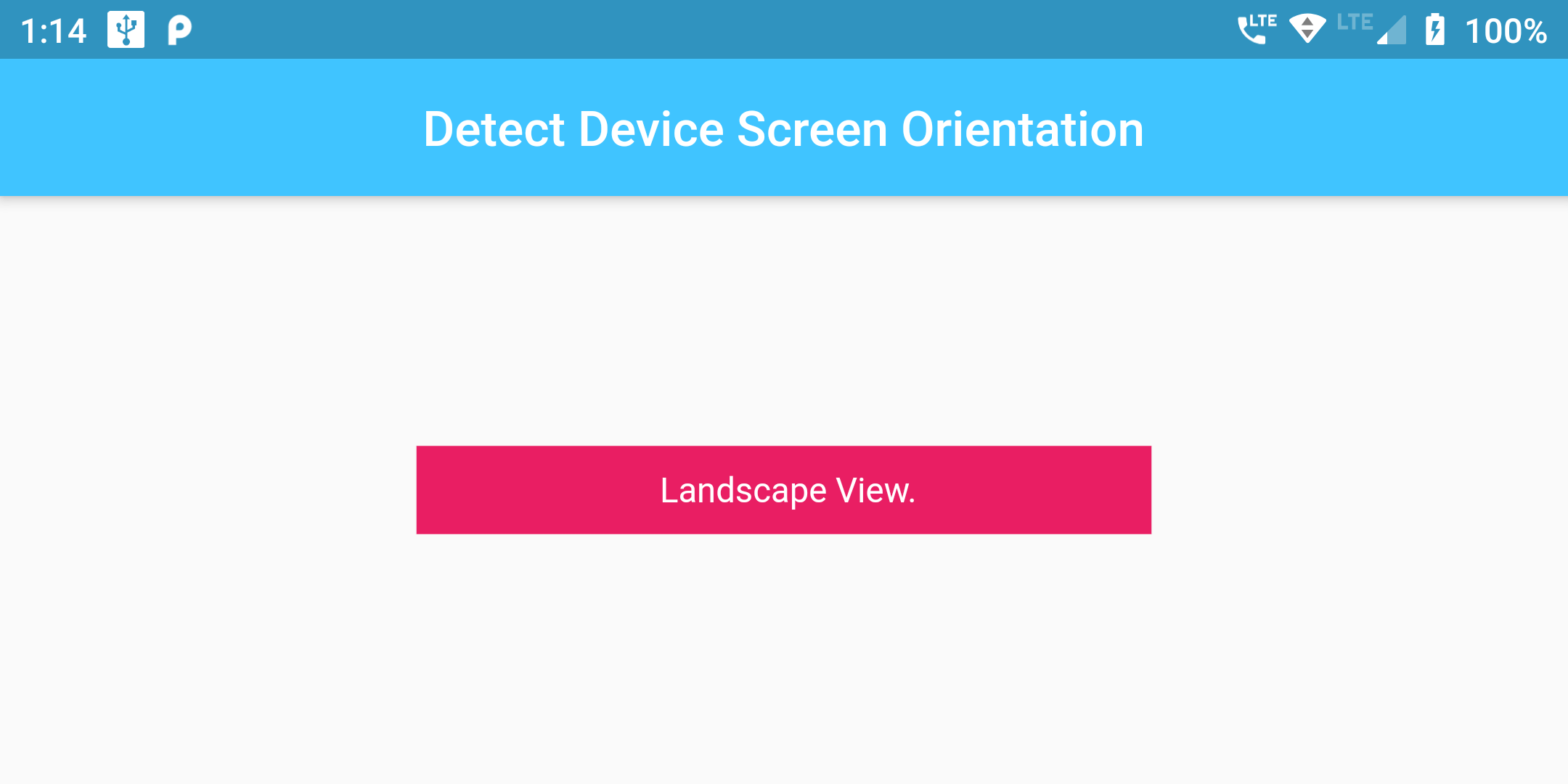
Widget _landscapeView(){
return Container(
width: 300.00,
color: Colors.pink,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text(' Landscape View.',
textAlign: TextAlign.center, style: TextStyle( color: Colors.white)));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.lightBlueAccent,
title: Text('Detect Device Screen Orientation')),
body: OrientationBuilder(
builder: (context, orientation) {
return Center(
child: orientation == Orientation.portrait
? _portraitView()
: _landscapeView()
);
}
)
)
);
}
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget _portraitView(){
return Container(
width: 300.00,
color: Colors.blueAccent,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text(' Portrait View. ',
textAlign: TextAlign.center,style: TextStyle( color: Colors.white)));
}
Widget _landscapeView(){
return Container(
width: 300.00,
color: Colors.pink,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text(' Landscape View.',
textAlign: TextAlign.center, style: TextStyle( color: Colors.white)));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.lightBlueAccent,
title: Text('Detect Device Screen Orientation')),
body: OrientationBuilder(
builder: (context, orientation) {
return Center(
child: orientation == Orientation.portrait
? _portraitView()
: _landscapeView()
);
}
)
)
);
}
}