
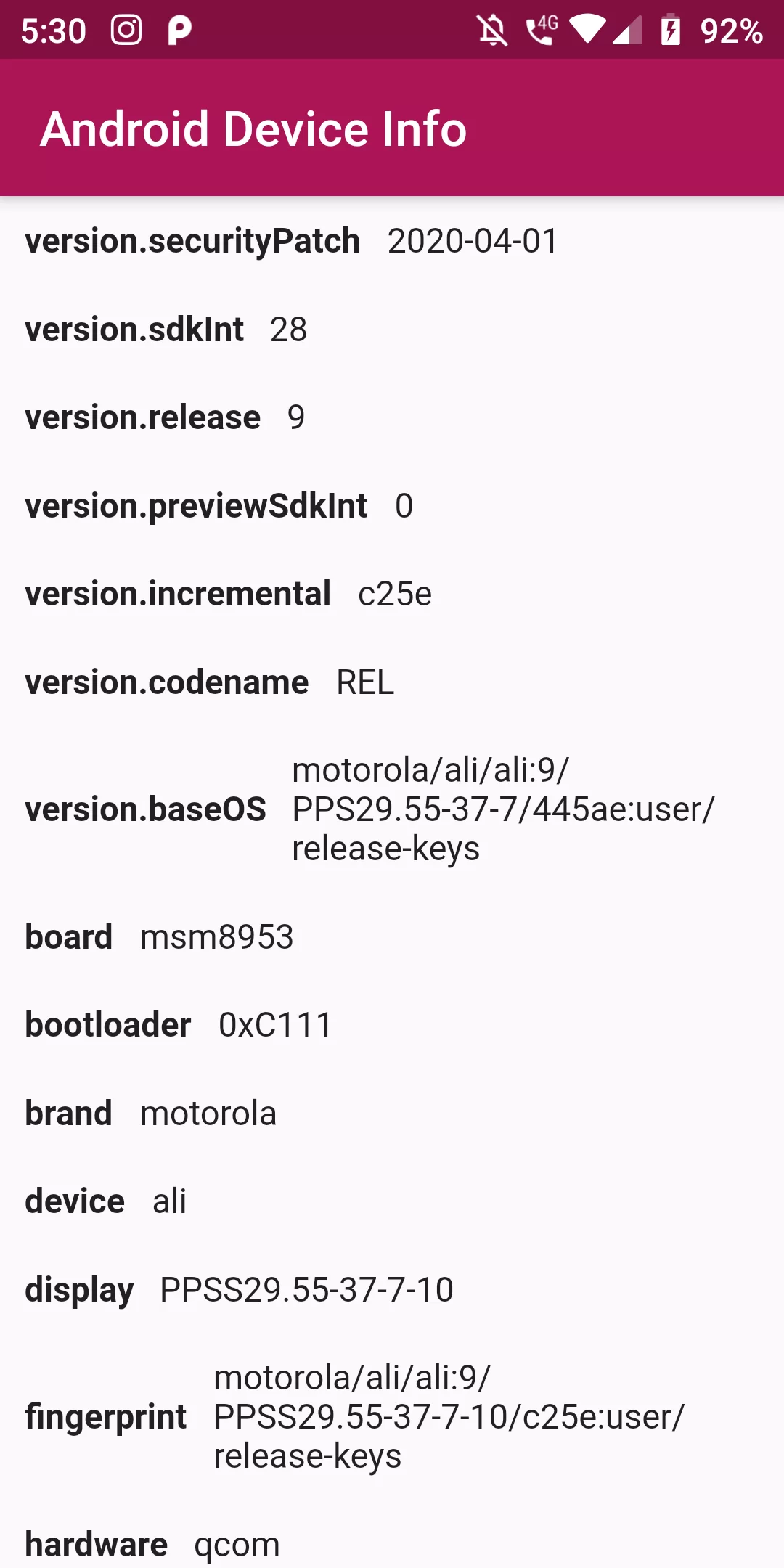
Fetch Device Info On Android
Step 1
cannot directly remove the time stamp from Fetch Device Info On Android but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
device_info: ^1.0.0
flutter pub get
import 'dart:async'; import 'dart:io'; import 'package:flutter/material.dart'; import 'package:flutter/services.dart'; import 'package:device_info/device_info.dart'; void main() { runZoned(() { runApp(MyApp()); }, onError: (dynamic error, dynamic stack) { print(error); print(stack); }); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { static final DeviceInfoPlugin deviceInfoPlugin = DeviceInfoPlugin(); Map<String, dynamic> _deviceData = <String, dynamic>{}; @override void initState() { super.initState(); initPlatformState(); } Future<void> initPlatformState() async { Map<String, dynamic> deviceData; try { if (Platform.isAndroid) { deviceData = _readAndroidBuildData(await deviceInfoPlugin.androidInfo); } else if (Platform.isIOS) { deviceData = _readIosDeviceInfo(await deviceInfoPlugin.iosInfo); } } on PlatformException { deviceData = <String, dynamic>{ 'Error:': 'Failed to get platform version.' }; } if (!mounted) return; setState(() { _deviceData = deviceData; }); } Map<String, dynamic> _readAndroidBuildData(AndroidDeviceInfo build) { return <String, dynamic>{ 'version.securityPatch': build.version.securityPatch, 'version.sdkInt': build.version.sdkInt, 'version.release': build.version.release, 'version.previewSdkInt': build.version.previewSdkInt, 'version.incremental': build.version.incremental, 'version.codename': build.version.codename, 'version.baseOS': build.version.baseOS, 'board': build.board, 'bootloader': build.bootloader, 'brand': build.brand, 'device': build.device, 'display': build.display, 'fingerprint': build.fingerprint, 'hardware': build.hardware, 'host': build.host, 'id': build.id, 'manufacturer': build.manufacturer, 'model': build.model, 'product': build.product, 'supported32BitAbis': build.supported32BitAbis, 'supported64BitAbis': build.supported64BitAbis, 'supportedAbis': build.supportedAbis, 'tags': build.tags, 'type': build.type, 'isPhysicalDevice': build.isPhysicalDevice, 'androidId': build.androidId, 'systemFeatures': build.systemFeatures, }; } Map<String, dynamic> _readIosDeviceInfo(IosDeviceInfo data) { return <String, dynamic>{ 'name': data.name, 'systemName': data.systemName, 'systemVersion': data.systemVersion, 'model': data.model, 'localizedModel': data.localizedModel, 'identifierForVendor': data.identifierForVendor, 'isPhysicalDevice': data.isPhysicalDevice, 'utsname.sysname:': data.utsname.sysname, 'utsname.nodename:': data.utsname.nodename, 'utsname.release:': data.utsname.release, 'utsname.version:': data.utsname.version, 'utsname.machine:': data.utsname.machine, }; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( backgroundColor: Colors.pink[800], title: Text( Platform.isAndroid ? 'Android Device Info' : 'iOS Device Info'), ), body: ListView( children: _deviceData.keys.map((String property) { return Row( children: <Widget>[ Container( padding: const EdgeInsets.all(10.0), child: Text( property, style: const TextStyle( fontWeight: FontWeight.bold, ), ), ), Expanded( child: Container( padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0), child: Text( '${_deviceData[property]}', maxLines: 10, overflow: TextOverflow.ellipsis, ), )), ], ); }).toList(), ), ), ); } }