
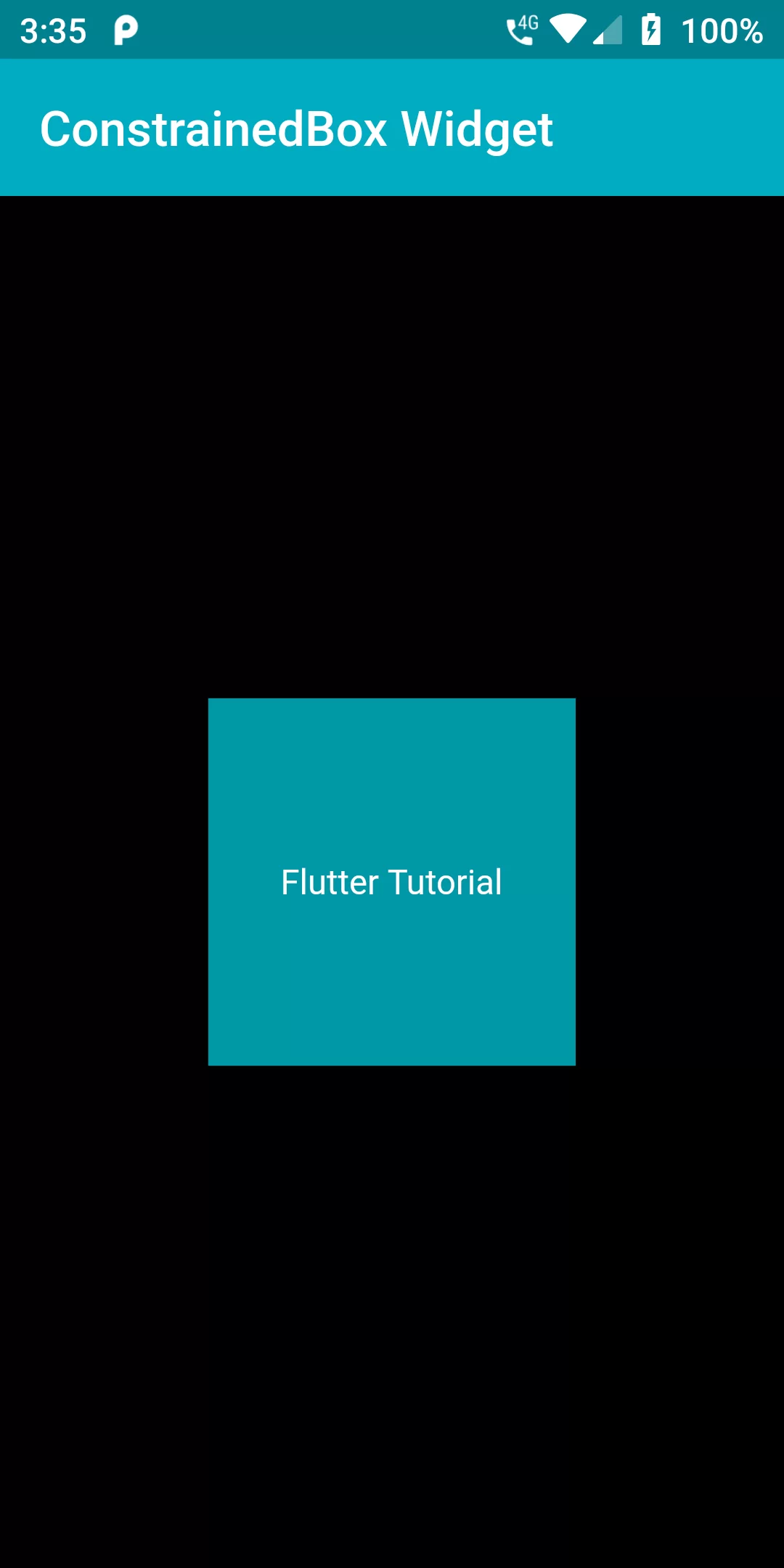
Constrained Box Widget
Complete Code For Constrained Box Widget In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.cyan[600],
title: Text("ConstrainedBox Widget"
)),
body: Center(
child: ConstrainedBox(
constraints: BoxConstraints(maxHeight: 150.0, maxWidth: 150.0),
child: Container(
child: Center(child: Text('Flutter Tutorial',
style: TextStyle(
color: Colors.white,
fontSize: 14),
)),
height: 250.0,
width: 250.0,
color: Colors.cyan[700]
),
),
),
);
}
}