
Overflow Box Widget
Complete Code For In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[900],
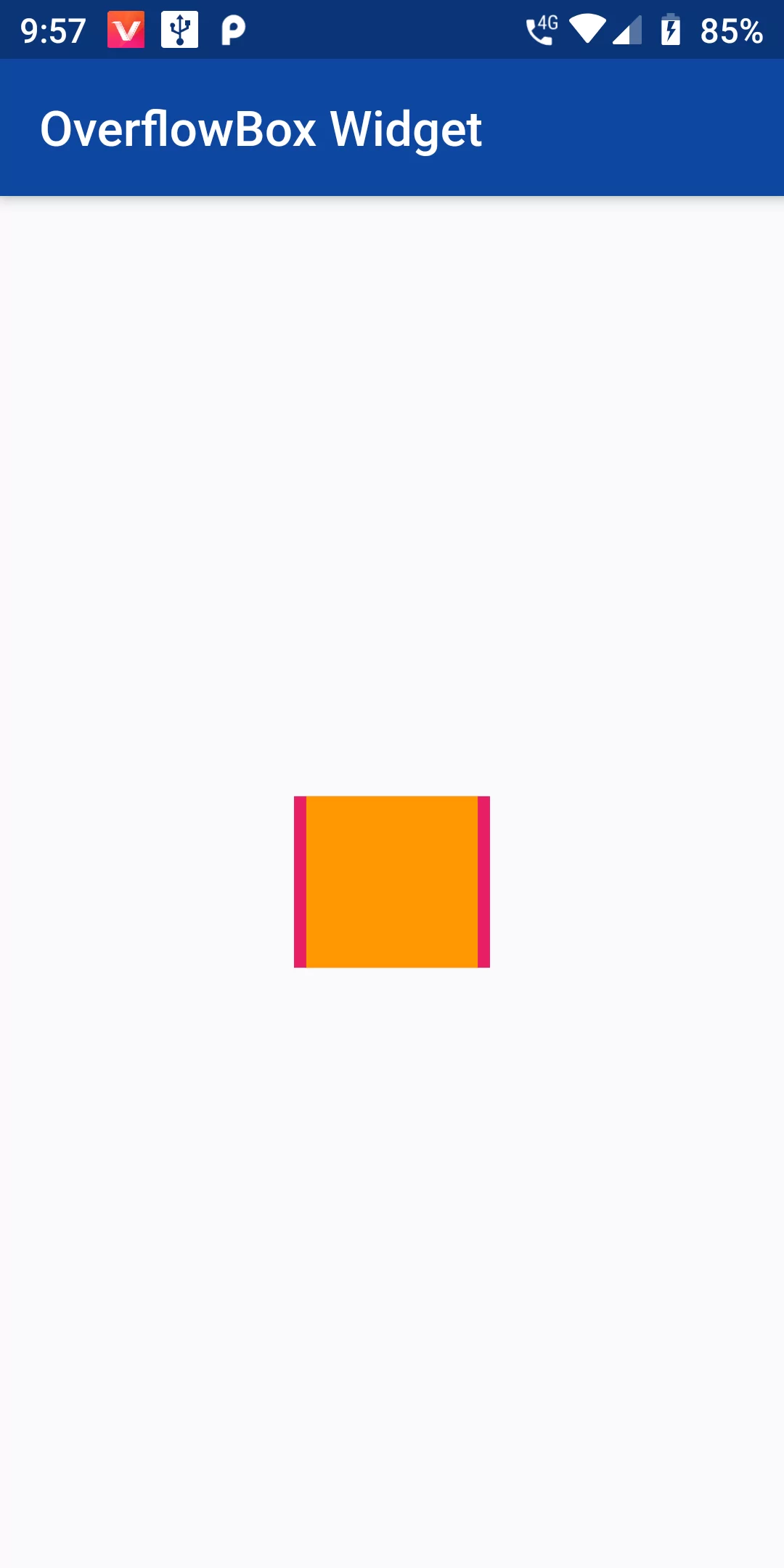
title: Text("OverflowBox Widget")),
body: Center(
child: Container(
height: 70.0,
width: 80.0,
color: Colors.pink,
child: OverflowBox(
minHeight: 70.0,
minWidth: 70.0,
child: Container(
height: 50.0,
width: 50.0,
color: Colors.orange,
),
),
),
),
);
}
}