
Step 1
We cannot directly remove the time stamp from Alert PopupDialog With Gradient Button but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code .
dependencies:
flutter:
sdk: flutter
http: ^0.12.0
rflutter_alert: ^1.0.3
flutter pub get
import 'package:rflutter_alert/rflutter_alert.dart';
import 'package:flutter/material.dart';
import 'package:rflutter_alert/rflutter_alert.dart';
void main() => runApp(RatelApp());
class RatelApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.orangeAccent,
title: Text('Alert With Buttons'),
),
body: PopupDialog(),
),
);
}
}
class PopupDialog extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('Alert with Buttons'),
onPressed: () => _onAlertButtonsPressed(context),
color: Colors.orangeAccent,
textColor: Colors.white,
),
],
),
),
);
}
// Alert with single button.
_onAlertButtonsPressed(context) {
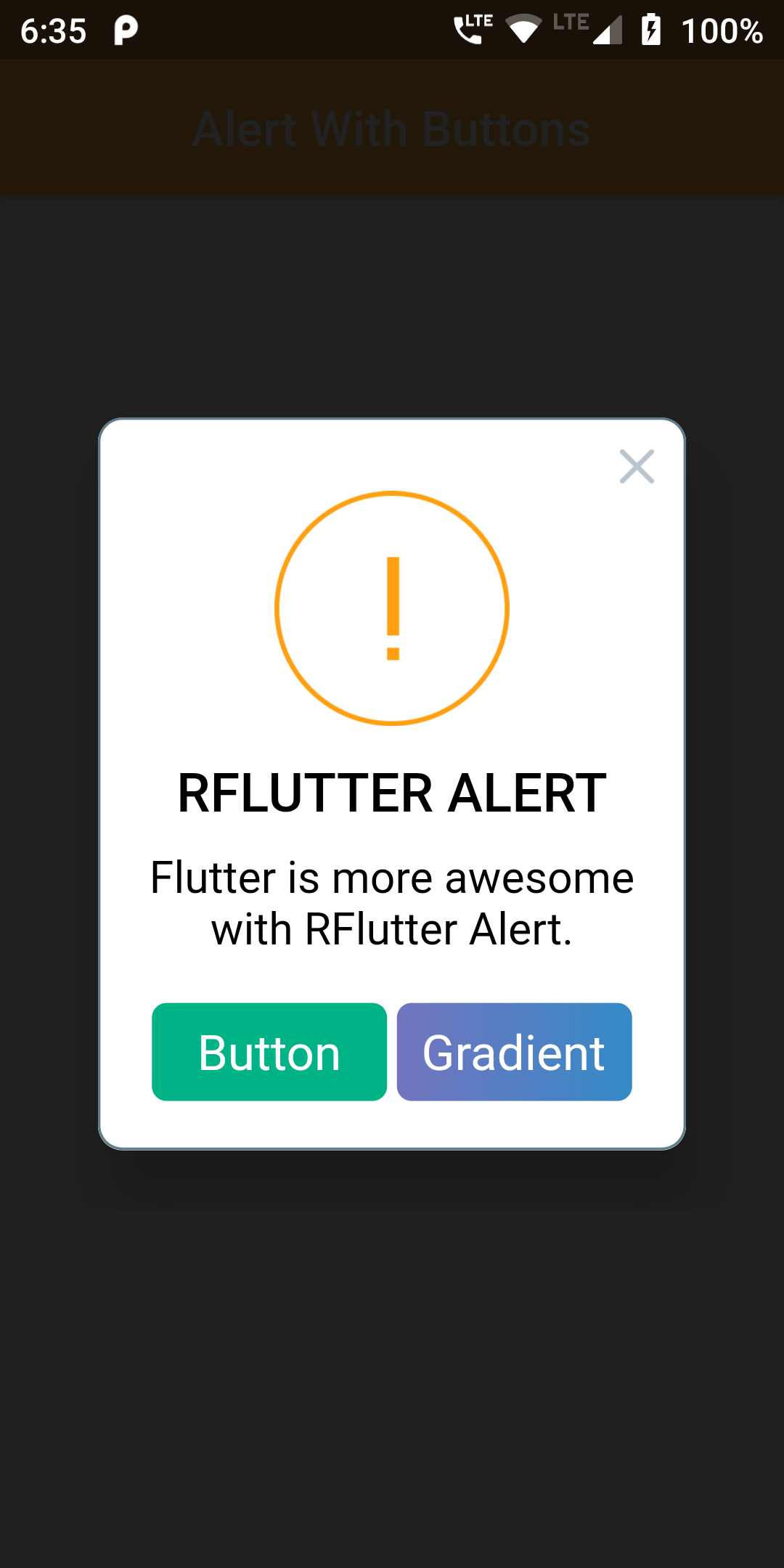
Alert(
context: context,
type: AlertType.warning,
title: "RFLUTTER ALERT",
desc: "Flutter is more awesome with RFlutter Alert.",
buttons: [
DialogButton(
child: Text(
"Button",
style: TextStyle(color: Colors.white, fontSize: 20),
),
onPressed: () => Navigator.pop(context),
color: Color.fromRGBO(0, 179, 134, 1.0),
),
DialogButton(
child: Text(
"Gradient",
style: TextStyle(color: Colors.white, fontSize: 20),
),
onPressed: () => Navigator.pop(context),
gradient: LinearGradient(colors: [
Color.fromRGBO(116, 116, 191, 1.0),
Color.fromRGBO(52, 138, 199, 1.0)
]),
)
],
).show();
}
}