
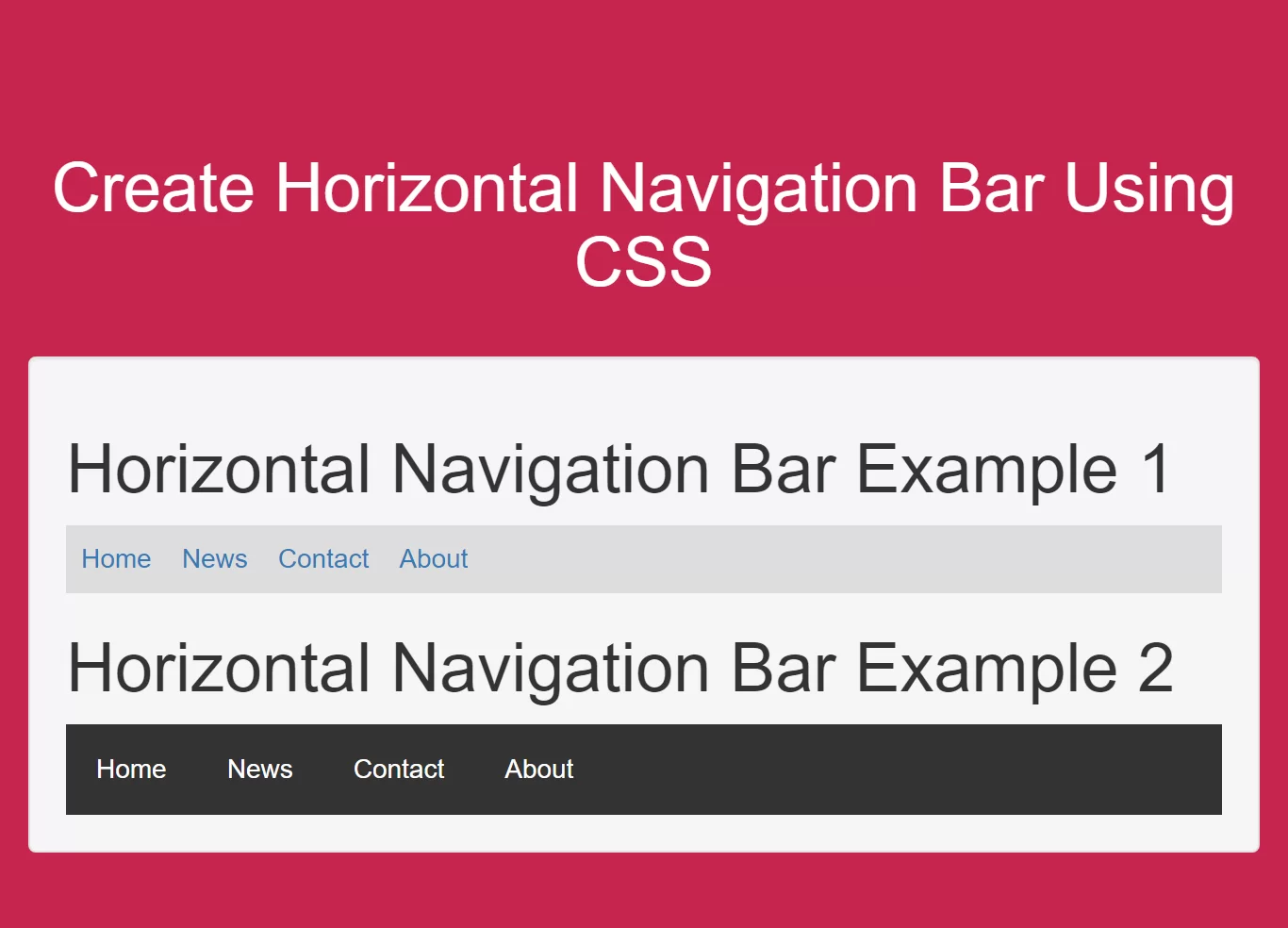
Complete Code For Creating Horizontal Navigation Bar Using CSS.
Step 1:Create Index.html and implement below code in it.
<!DOCTYPE html>
<html>
<head>
<title>How Can I Create Horizontal Navigation Bar Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1 ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #dddddd;
}
.div1 li {
float: left;
}
.div1 li a {
display: block;
padding: 8px;
}
.div2 ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
.div2 li {
float: left;
}
.div2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.div2 li a:hover {
background-color: #111;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Create Horizontal Navigation Bar Using CSS</h1>
</div>
<br>
<div class="well">
<div class="div1">
<h1>Horizontal Navigation Bar Example 1</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</div>
<div class="div2">
<h1>Horizontal Navigation Bar Example 2</h1>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</div>
</div>
<br>
</div>
</body>
</html>