import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: MainScreen(),
));
class MainScreen extends StatelessWidget {
final List<int> numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
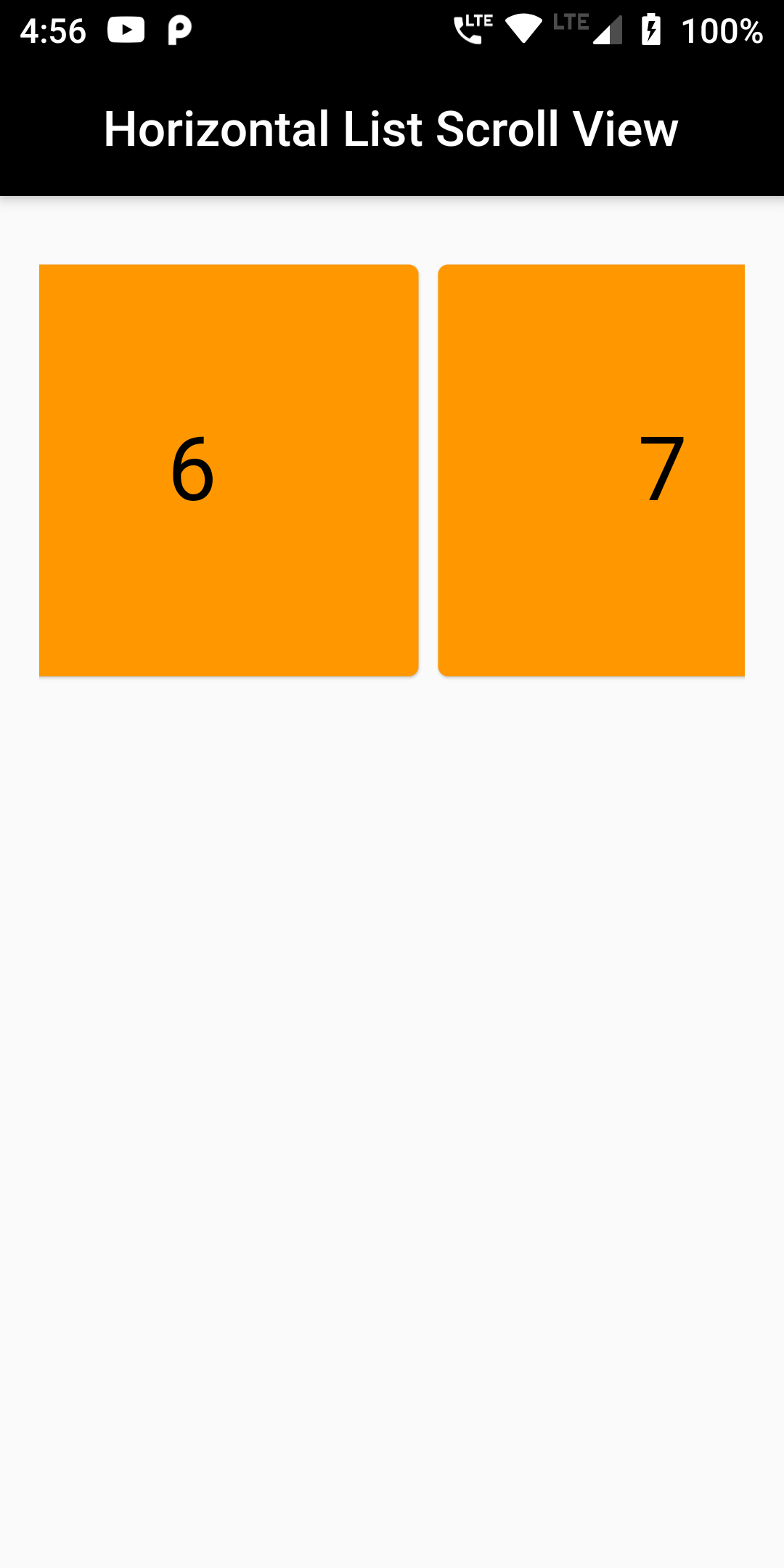
title: Text('Horizontal List Scroll View'),
backgroundColor: Colors.black,
),
body: Container(
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 30.0),
height: MediaQuery.of(context).size.height * 0.45,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: numbers.length, itemBuilder: (context, index) {
return Container(
width: MediaQuery.of(context).size.width * 0.6,
child: Card(
color: Colors.orange,
child: Container(
child: Center(child:
Text(numbers[index].toString(),
style: TextStyle(
color: Colors.black,
fontSize: 36.0
),
)),
),
),
);
}),
),
);
}
}