
Step 1:Create index.html file and implement as below code in it.
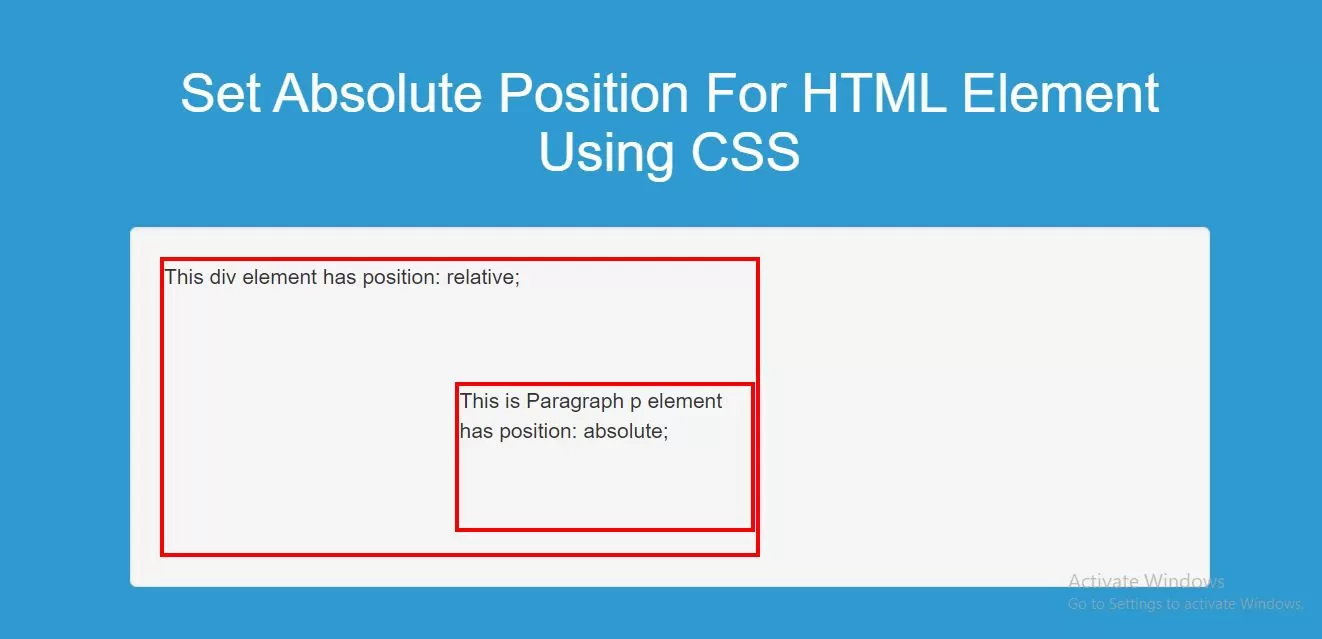
<div class="relative">This div element has position: relative;
<p class="absolute">This is Paragraph p element has position: absolute;</p>
</div>
Step 2:Implement CSS code as below to set p element at Absolute position.
<style>
body {
background: #2e9ad0;
}
.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid red;
}
.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid red;
}
</style>
Complete Code For Setting Absolute Position For HTML Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Absolute Position For HTML Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid red;
}
.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid red;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Absolute Position For HTML Element Using CSS</h1>
</div>
<br>
<div class="well">
<div class="relative">This div element has position: relative;
<p class="absolute">This is Paragraph p element has position: absolute;</p>
</div>
</div>
<br>
</div>
</body>
</html>