
Step 1:Create index.html file and implement as below code in it.
<p class="fixed">This is Paragraph</p>
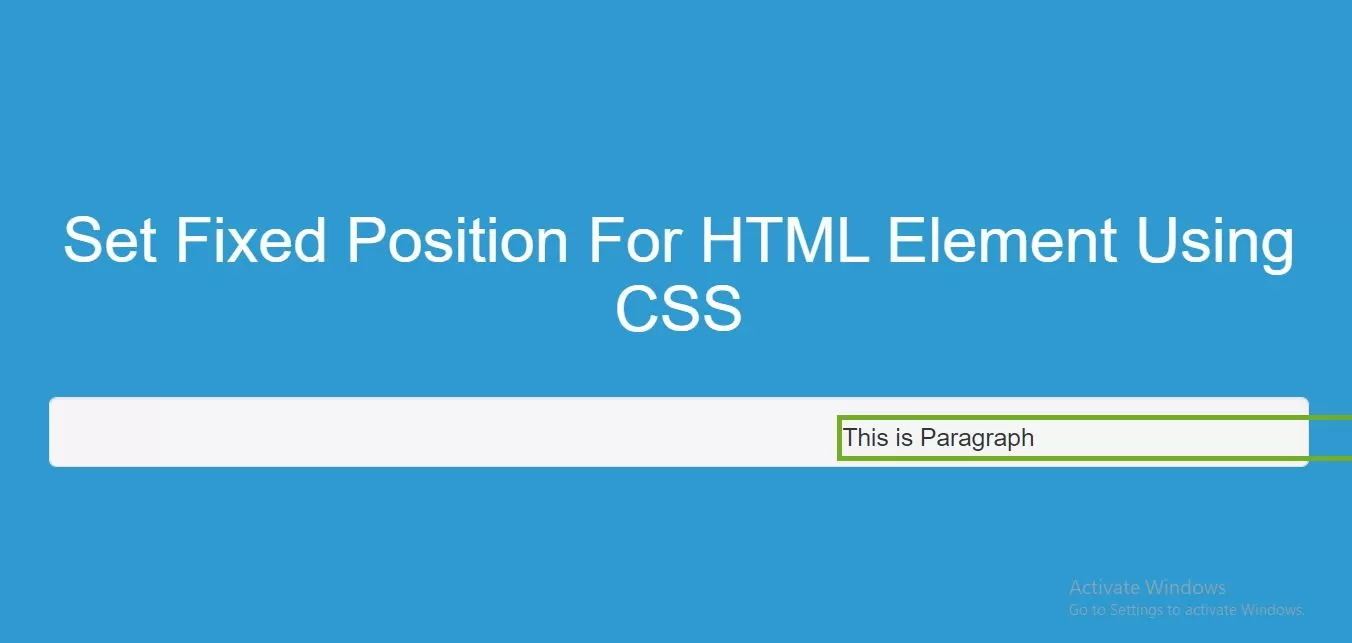
Step 2: Implement CSS code as below to set p element at Fixed position.
<style>
body {
background: #2e9ad0;
}
.fixed {
position: fixed;
bottom: 100px;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
Complete Code For Setting Fixed Position For HTML Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Fixed Position For HTML Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #2e9ad0;
}
.fixed {
position: fixed;
bottom: 100px;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Set Fixed Position For HTML Element Using CSS</h1>
</div>
<br>
<div class="well">
<p class="fixed">This is Paragraph</p>
</div>
<br>
</div>
</body>
</html>