
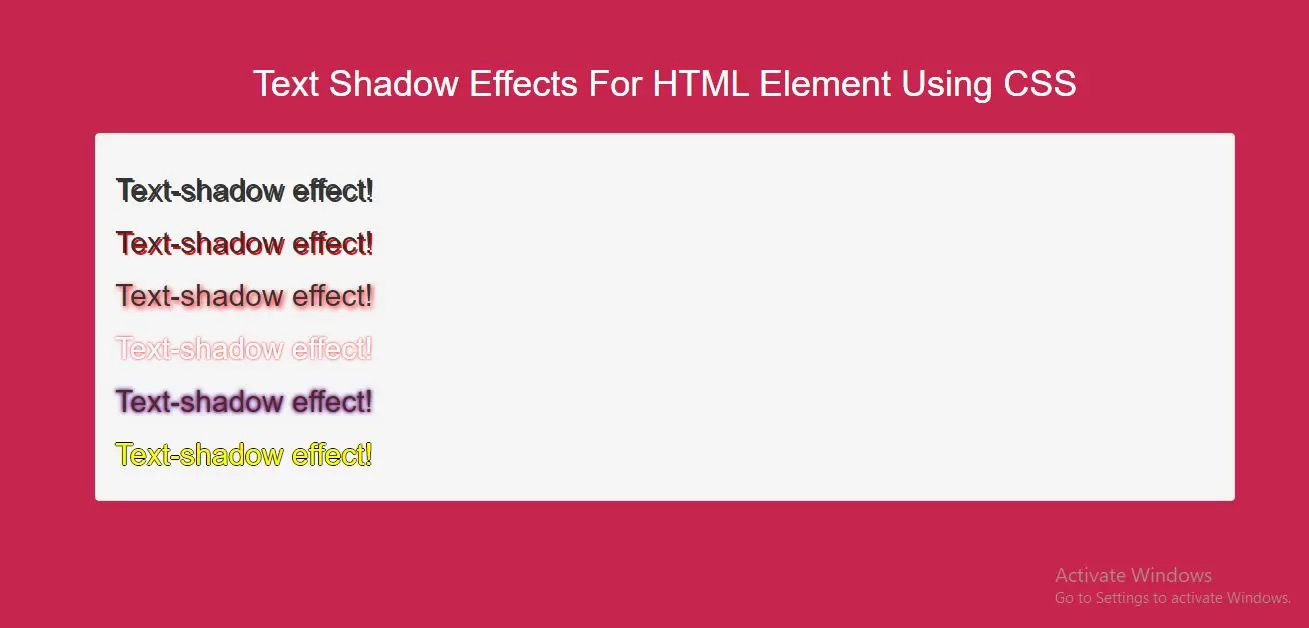
Complete Code For Setting Shadow Effects For HTML Element Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Set Text Shadow Effects For HTML Element Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body {
background: #c7254e;
}
.demo1{
text-shadow: 2px 2px;
}
.demo2{
text-shadow: 2px 2px red;
}
.demo3{
text-shadow: 2px 2px 5px red;
}
.demo4{
color: white;
text-shadow: 2px 2px 4px #000000;
}
.demo4{
text-shadow: 0 0 3px #FF0000;
}
.demo5{
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
.demo6{
color: yellow;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">Text Shadow Effects For HTML Element Using CSS</h1>
</div>
<br>
<div class="well">
<h2 class="demo1">Text-shadow effect!</h2>
<h2 class="demo2">Text-shadow effect!</h2>
<h2 class="demo3">Text-shadow effect!</h2>
<h2 class="demo4">Text-shadow effect!</h2>
<h2 class="demo5">Text-shadow effect!</h2>
<h2 class="demo6">Text-shadow effect!</h2>
</div>
</div>
</body>
</html>