
Create index.html file and implement as below code in it.
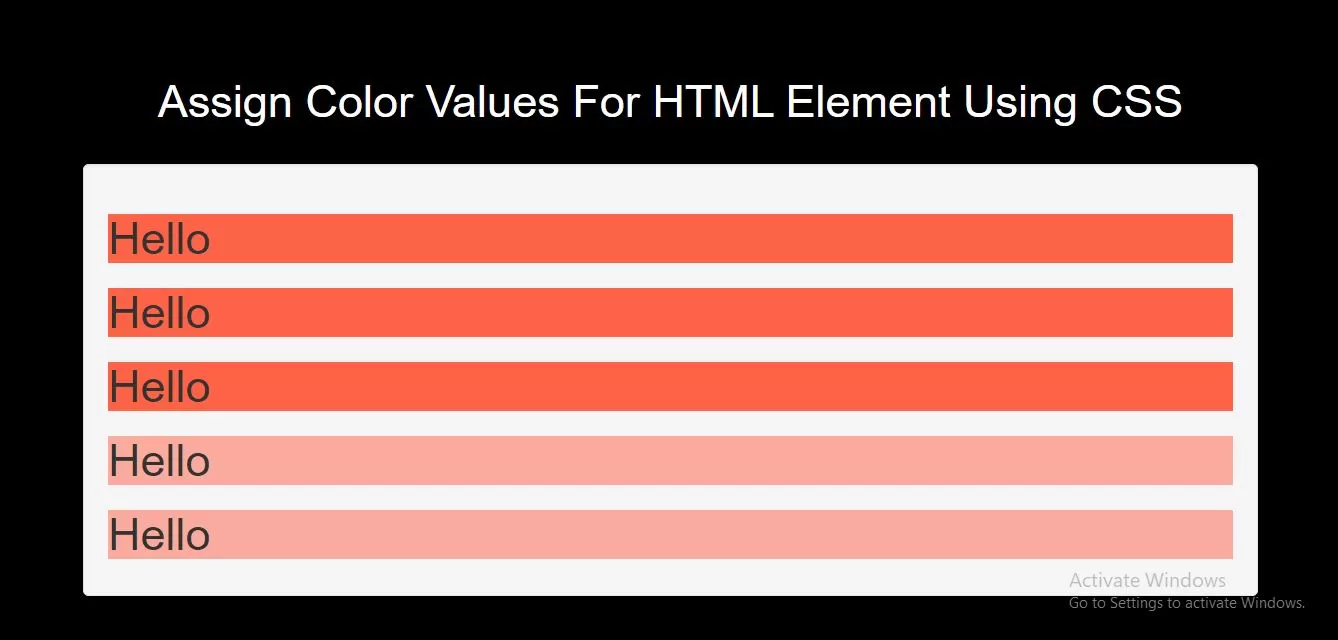
<h1 style="background-color:rgb(255, 99, 71);">Hello </h1> <h1 style="background-color:#ff6347;">Hello</h1> <h1 style="background-color:hsl(9, 100%, 64%);">Hello</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">Hello</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">Hello</h1>
<!DOCTYPE html>
<html>
<head>
<title>How To Assign Color Values For HTML Element Using CSS</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: black;
}
</style>
<body>
<br/><br/>
<div class="container">
<br><br><br>
<div class="text-center">
<h1 id="color" style="color: white;">Assign Color Values For HTML Element Using CSS</h1>
</div>
<br>
<div class="well">
<h1 style="background-color:rgb(255, 99, 71);">Hello </h1>
<h1 style="background-color:#ff6347;">Hello</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">Hello</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">Hello</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">Hello</h1>
</div>
<br>
</div>
</body>
</html>