
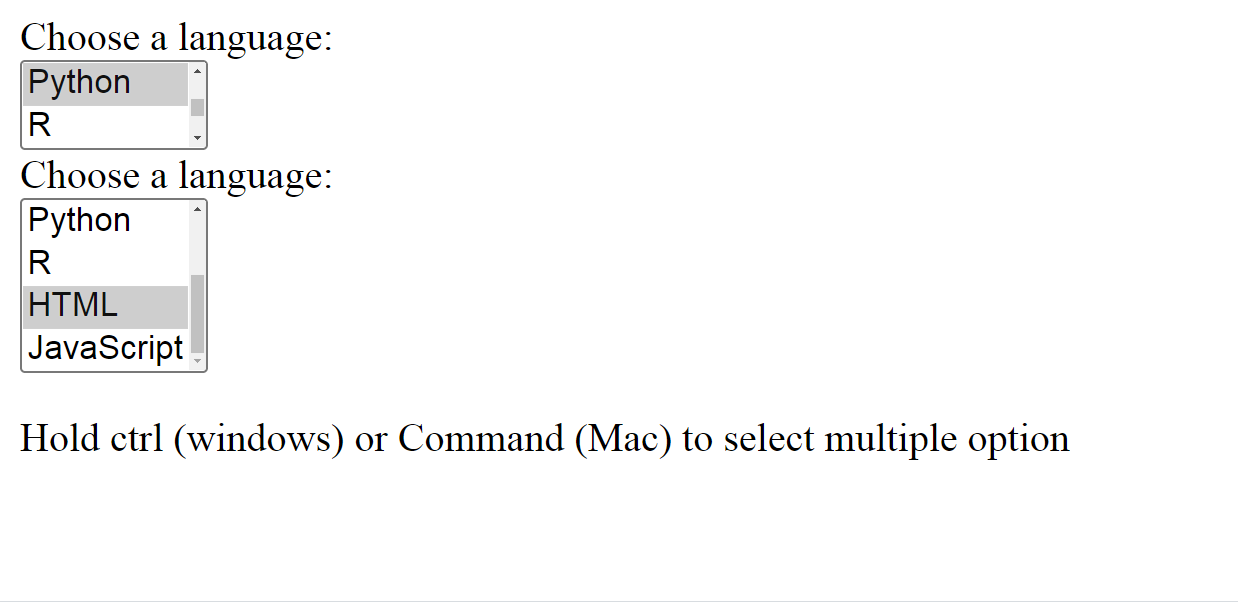
In the following example, 2 items are visible at a time because the value of the size attribute is set to 2.
Example 1:
<!DOCTYPE html>
<html>
<body>
Choose a language:<br>
<select id="language" size="2" >
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
<option value="R">R</option>
<option value="HTML">HTML</option>
<option value="JavaScript">JavaScript</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
Choose a language:<br>
<select id="language" size="4" multiple>
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
<option value="R">R</option>
<option value="HTML">HTML</option>
<option value="JavaScript">JavaScript</option>
</select>
<p>
Hold ctrl (windows) or Command
(Mac) to select multiple option
</p>
</body>
</html>