
Approach 1:
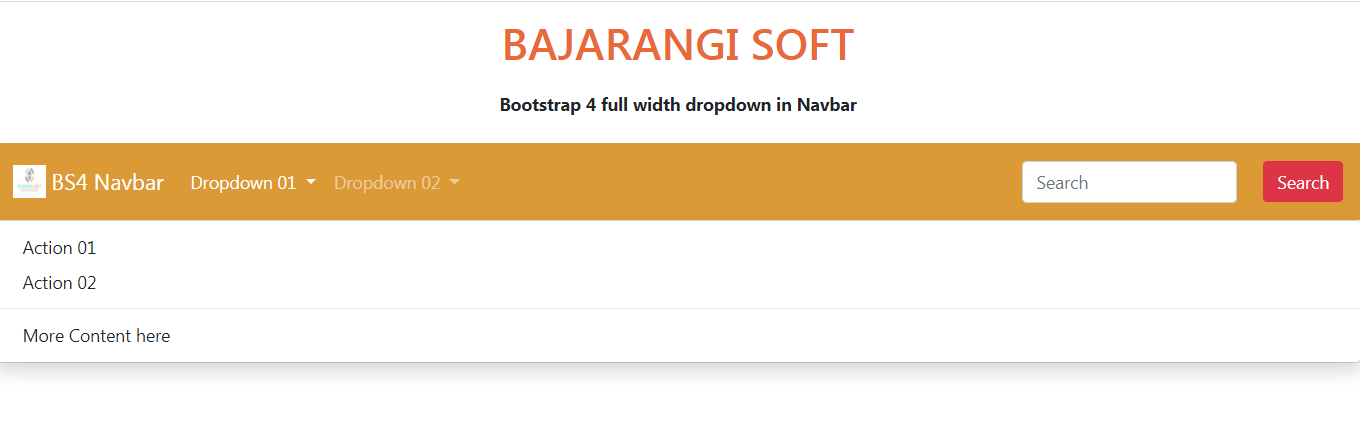
1.In Bootstrap 4, full width dropdown in Navbar might be possible by adding CSS properties either internally or externally based on conveniences. Focus on class dropdown and dropdown-menu only.
2.First focus dropdown which is parent class of dropdown-menu then make it as static in position as follows:
<style>
.dropdown {
position:static !important;
}
</style>
<style>
.dropdown-menu {
box-shadow: 0 .5rem 1rem rgba(0, 0, 0, .15)!important;
margin-top:0px !important;
width:100% !important;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
<style>
.dropdown {
position: static !important;
}
.dropdown-menu {
box-shadow: 0 .5rem 1rem rgba(0, 0, 0, .15)!important;
margin-top: 0px !important;
width: 100% !important;
}
</style>
</head>
<body>
<div class="fluid-container">
<center>
<h1 style="color:#e86a39;padding:13px;">
BAJARANGI SOFT
</h1>
<b>Bootstrap 4 full width dropdown in Navbar</b>
<br>
<br>
<nav class="navbar navbar-expand-lg navbar-dark
justify-content-between text-white"
style="background-color: #db9a36;">
<a class="navbar-brand" href="#">
<img src=
"logo.jpg"
width="30" height="30"
class="d-inline-block align-top" alt="">
BS4 Navbar
</a>
<button class="navbar-toggler "
type="button" data-toggle="collapse"
data-target="#navbarNavDropdown01"
aria-controls="navbarNavDropdown01"
aria-expanded="false"
aria-label="Toggle navigation"
style="outline-color:#fff">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarNavDropdown01">
<ul class="navbar-nav ">
<!--dropdown item of menu-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle"
href="#" id="navbarDropdown"
role="button" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown 01
</a>
<!--dropdown sub items of menu-->
<div class="dropdown-menu"
aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">
Action 01
</a>
<a class="dropdown-item" href="#">
Action 02
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
More Content here
</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle"
href="#" id="navbarDropdown"
role="button"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown 02
</a>
<!--dropdown sub items of menu-->
<div class="dropdown-menu"
aria-labelledby="navbarDropdown"
style="max-width: 1366px;">
<a class="dropdown-item" href="#">
Action 01
</a>
<a class="dropdown-item" href="#">
Action 02
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
More Content here
</a>
</div>
</li>
</ul>
<!--Form item of menu for search purpose-->
<form class="form-inline ml-auto ">
<input class="form-control mr-sm-4"
type="search" placeholder="Search"
aria-label="Search">
<button class="btn btn-danger my-4 my-sm-2 "
type="submit">Search</button>
</form>
</div>
</nav>
</center>
</div>
</body>
</html>
<li class="nav-item dropdown position-static">
<div class="dropdown-menu mt-0 w-100 shadow border-outline-success"
aria-labelledby="navbarDropdown">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="fluid-container">
<center>
<h1 style="color:#d7482f;padding:13px;">
BAJARNGI SOFT
</h1>
<b>Bootstrap 4 full width dropdown in Navbar</b>
<br>
<br>
<nav class="navbar navbar-expand-lg navbar-dark
justify-content-between text-white"
style="background-color: #e5a06a;">
<a class="navbar-brand" href="#">
<img src=
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_transparent_white_small.png"
width="30" height="30"
class="d-inline-block align-top" alt="">
GfG BS4 Navbar
</a>
<button class="navbar-toggler "
type="button"
data-toggle="collapse"
data-target="#navbarNavDropdown01"
aria-controls="navbarNavDropdown01"
aria-expanded="false"
aria-label="Toggle navigation"
style="outline-color:#fff">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarNavDropdown01">
<ul class="navbar-nav ">
<!--dropdown item of menu-->
<li class="nav-item dropdown position-static">
<a class="nav-link dropdown-toggle"
href="#" id="navbarDropdown"
role="button" data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown 01
</a>
<!--dropdown sub items of menu-->
<div class="dropdown-menu mt-0 w-100
shadow border-outline-success"
aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">
Another action
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</li>
</ul>
<!--Form item of menu for search purpose-->
<form class="form-inline ml-auto ">
<input class="form-control mr-sm-2"
type="search" placeholder="Search"
aria-label="Search">
<button class="btn btn-primary my-2 my-sm-0 "
type="submit">Search</button>
</form>
</div>
</nav>
</center>
</div>
</body>
</html>