
Step 1:Create index.html file and implement as below code in it.
<h2>Clearfix</h2>
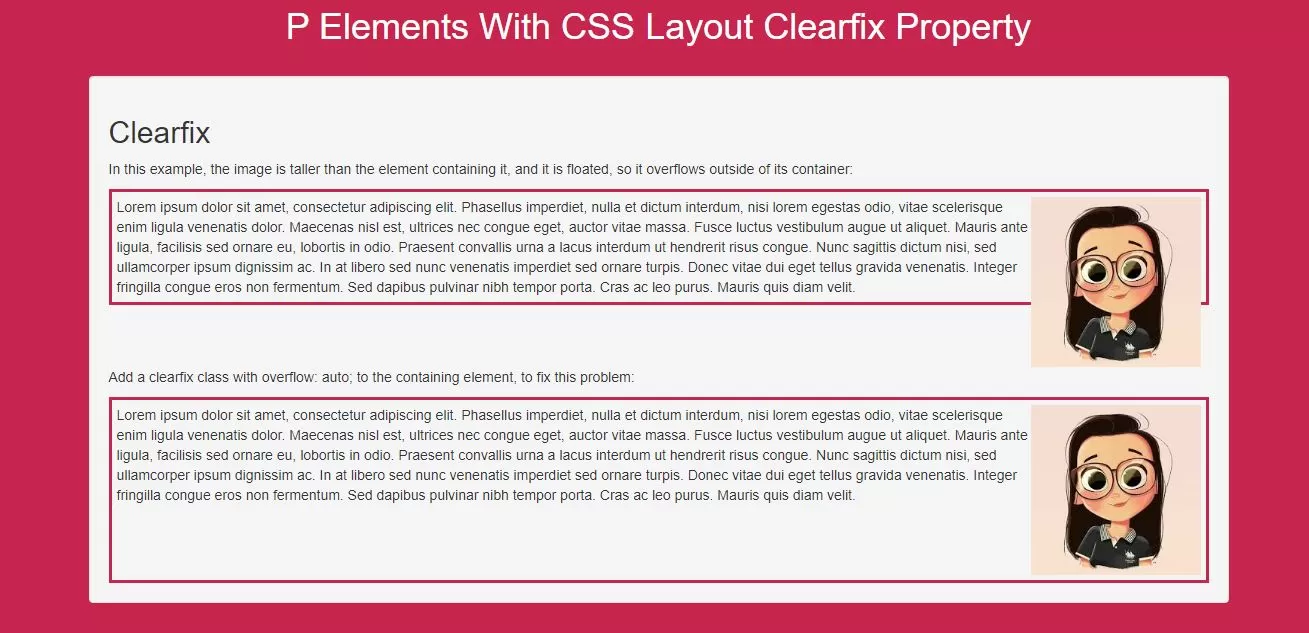
<p>In this example, the image is taller than the element containing it, and it is floated, so it overflows
outside of its container:</p>
<div class="div1">
<img class="img1 " src="../image/demo2.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi
lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue
eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare
eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis
dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare
turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed
dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</div>
<p style="clear:right">Add a clearfix class with overflow: auto; to the containing element, to fix this
problem:</p>
<div class="div1 clearfix">
<img class="img2" src="../image/demo2.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi
lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue
eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare
eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis
dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare
turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed
dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</div>
Step 2:Implement CSS code as below to set p elements with css layout clearfix property.
<style>
body {
background: #c7254e;
}
.div1 {
border: 3px solid #c7254e;
padding: 5px;
}
.img1 {
float: right;
}
.clearfix {
overflow: auto;
}
.img2 {
float: right;
}
</style>
Complete Code For Setting P Elements With CSS Layout Clearfix Property.
<!DOCTYPE html>
<html>
<head>
<title>How To Set P Elements With CSS Layout Clearfix Property</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
body {
background: #c7254e;
}
.div1 {
border: 3px solid #c7254e;
padding: 5px;
}
.img1 {
float: right;
}
.clearfix {
overflow: auto;
}
.img2 {
float: right;
}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: white;">P Elements With CSS Layout Clearfix Property</h1>
</div>
<br>
<div class="well">
<h2>Clearfix</h2>
<p>In this example, the image is taller than the element containing it, and it is floated, so it overflows
outside of its container:</p>
<div class="div1">
<img class="img1 " src="../image/demo2.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi
lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue
eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare
eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis
dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare
turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed
dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</div>
<p style="clear:right">Add a clearfix class with overflow: auto; to the containing element, to fix this
problem:</p>
<div class="div1 clearfix">
<img class="img2" src="../image/demo2.jpg" alt="Pineapple" width="170" height="170">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi
lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue
eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare
eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis
dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare
turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed
dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.
</div>
</div>
<br>
</div>
</body>
</html>