
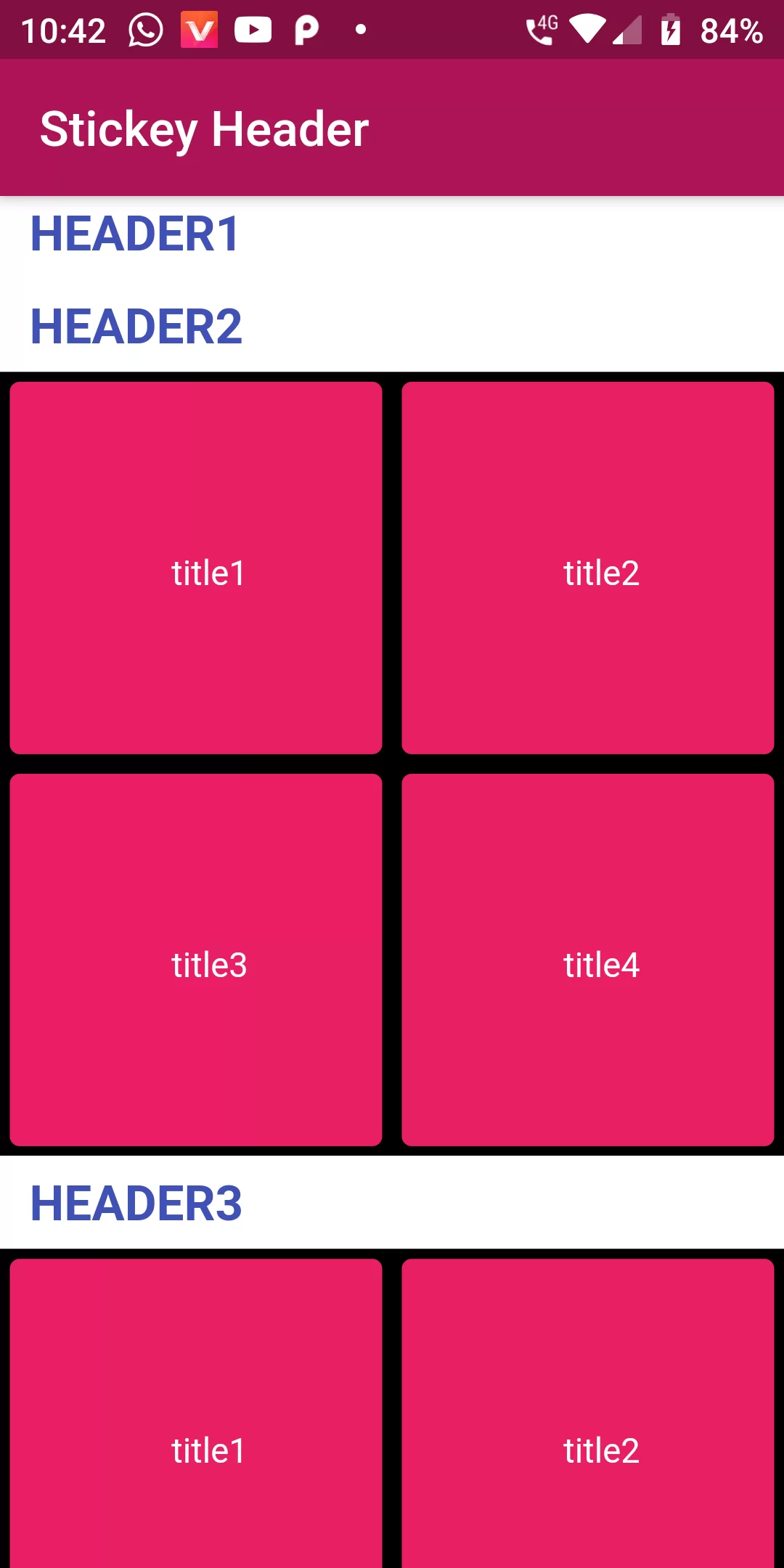
Stickey Header
Step 1: We cannot directly remove the time stamp from Stickey Header but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
sticky_headers: ^0.1.8+1
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:sticky_headers/sticky_headers.dart';
import 'package:flutter/material.dart';
import 'package:sticky_headers/sticky_headers.dart';
void main() => runApp(ExampleApp());
class ExampleApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Sticky Headers',
theme: ThemeData(
primarySwatch: Colors.blueGrey,
),
home: GridHeader(),
);
}
}
class GridHeader extends StatefulWidget {
@override
_GridHeaderState createState() => _GridHeaderState();
}
class _GridHeaderState extends State<GridHeader> {
List<String> listHeader = ['HEADER1','HEADER2','HEADER3','HEADER4','HEADER5','HEADER6','HEADER7','HEADER8','HEADER9','HEADER10',];
List<String> listTitle = ['title1','title2','title3','title4',];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
backgroundColor: Colors.pink[800],
title: Text("Stickey Header"),
),
body: gridHeader(),
);
}
Widget gridHeader(){
return new ListView.builder(itemCount: listHeader.length,itemBuilder: (context, index) {
return new StickyHeader(
header: new Container(
height: 38.0,
color: Colors.white,
padding: new EdgeInsets.symmetric(horizontal: 12.0),
alignment: Alignment.centerLeft,
child: new Text(listHeader[index],
style: const TextStyle(color: Colors.indigo,
fontSize: 20,
fontWeight: FontWeight.bold
),
),
),
content: Container(
child: GridView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: listTitle.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2,childAspectRatio: 1,),
itemBuilder: (contxt, indx){
return Card(
margin: EdgeInsets.all(4.0),
color: Colors.pink,
child: Padding(
padding: const EdgeInsets.only(left: 12.0, top: 6.0, bottom: 2.0),
child: Center(child: Text(listTitle[indx],
style: TextStyle(
fontSize: 14,
color: Colors.white
),)),
),
);
},
),
),
);
},
shrinkWrap: true,
);
}
}