
Check Network Online Offline Connection
Step 1: We cannot directly remove the time stamp from Check Network Online Offline Connection but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
flutter_offline: ^0.3.0
url_launcher: ^4.1.0
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:flutter_offline/flutter_offline.dart';
import 'package:url_launcher/url_launcher.dart';
Step 4:
The first step is to create a new folder and name it "assets" at the root of the Flutter project directory as shown in the image. Now add the image inside the newly created assets directory.
Step 5:
The image added inside the assets/images/ folder won't be accessible until we list it in the assets section of our pubspec.yaml file. In step 5, list the image file under the assets section of pubspec.yaml as shown below
flutter:
assets:
- assets/images/
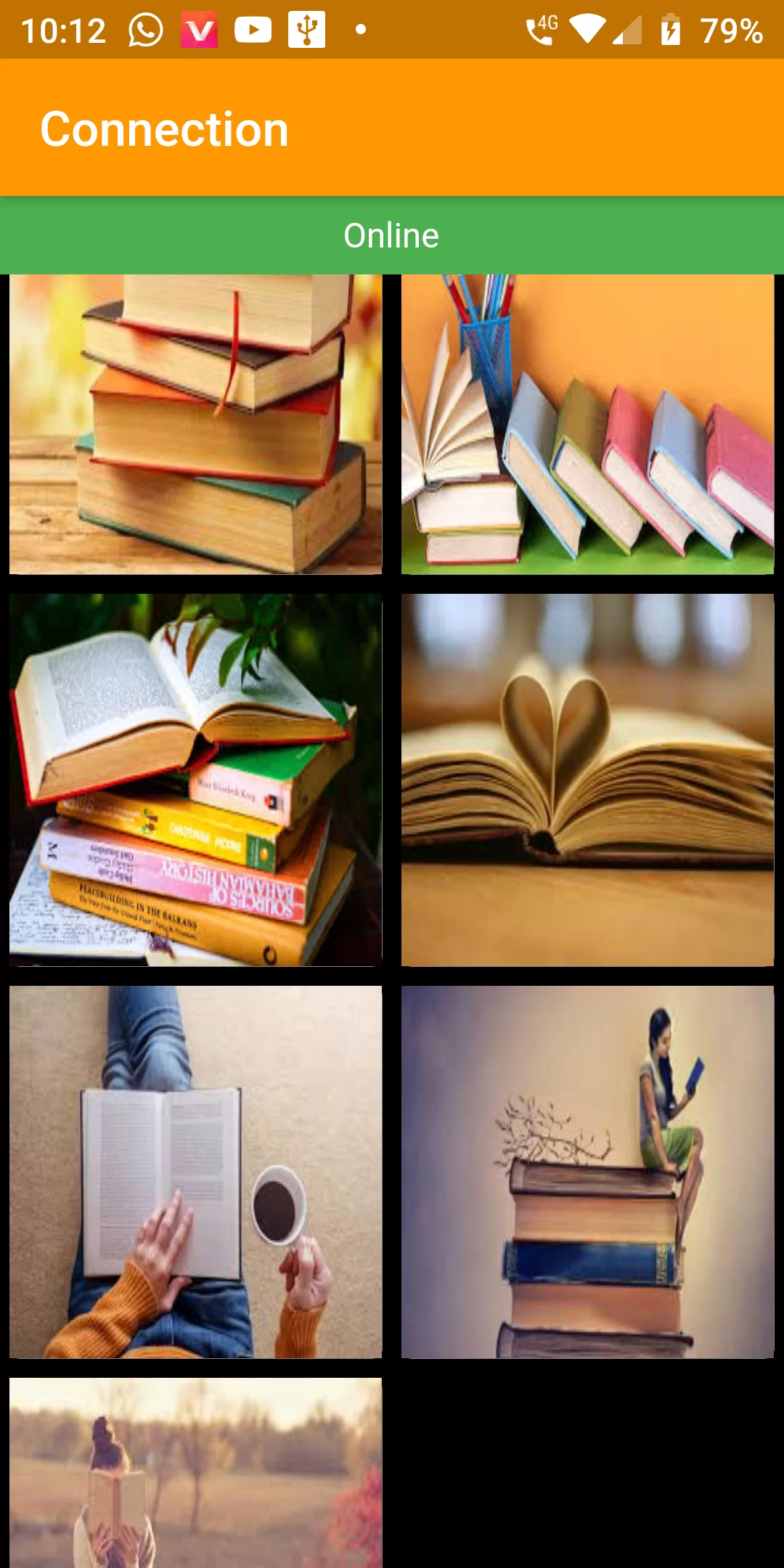
import 'package:flutter/material.dart'; import 'package:flutter_offline/flutter_offline.dart'; import 'package:url_launcher/url_launcher.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State { bool isconnected; @override void initState() { // TODO: implement initState super.initState(); isconnected=false; } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( backgroundColor: Colors.black, appBar: AppBar( backgroundColor: Colors.orange, title: Text("Connection"), ), body: Builder( builder: (BuildContext context) { return OfflineBuilder( connectivityBuilder: (BuildContext context, ConnectivityResult connectivity, Widget child) { final bool connected = connectivity != ConnectivityResult.none; isconnected=connected; return Stack( fit: StackFit.expand, children: [ child, Positioned( left: 0.0, right: 0.0, height: 32.0, child: AnimatedContainer( duration: const Duration(milliseconds: 300), color: connected ? Colors.green : Color(0xFFEE4400), child: connected ? Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( "Online", style: TextStyle(color: Colors.white), ), ], ) : Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text( "Offline", style: TextStyle(color: Colors.white), ), SizedBox( width: 8.0, ), SizedBox( width: 12.0, height: 12.0, child: CircularProgressIndicator( strokeWidth: 2.0, valueColor: AlwaysStoppedAnimation( Colors.white), ), ), ], ), ), ), ], ); }, child: GridView( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2), children: [ Card( elevation: 5, child: InkWell(onTap:(){ if(isconnected) { _launchInBrowser("https://rrtutors.com"); } },child: Image.asset("assets/images/book1.jpg", fit: BoxFit.fill ,)), ), InkWell( onTap:(){ if(isconnected) { _launchInBrowser("https://rrtutors.com/FlutterTutorial"); } }, child: Card( elevation: 5, child: Image.asset("assets/images/book2.jpg", fit: BoxFit.fill ), ), ), Card( elevation: 5, child: Image.asset("assets/images/book3.jpg", fit: BoxFit.fill ), ), Card( elevation: 5, child: Image.asset("assets/images/book4.jpg", fit: BoxFit.fill ), ), Card( elevation: 5, child: Image.asset("assets/images/book5.jpg", fit: BoxFit.fill ), ), Card( elevation: 5, child: Image.asset("assets/images/book6.jpg", fit: BoxFit.fill ), ), Card( elevation: 5, child: Image.asset("assets/images/book7.jpg", fit: BoxFit.fill, ), ), ], ), ); }, )), ); } Future _launchInBrowser(String url) async { if (await canLaunch(url)) { await launch( url, forceSafariVC: false, forceWebView: false, ); } else { throw 'Could not launch $url'; } } }