
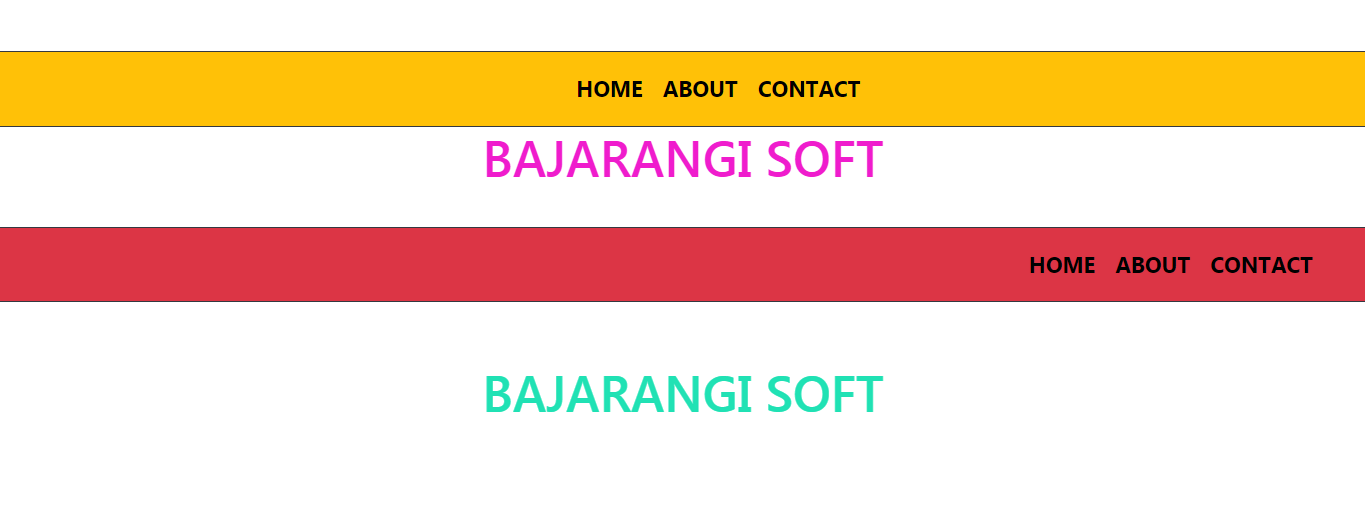
Method 1: Align header with wrapper in Bootstrap 4.
HTML Code With Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
Bootstrap 4 Align Header
with Wrapper
</title>
<style type="text/css">
html,
body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
width: 300px;
margin: 0 auto;
margin-bottom: -50px;
}
.push {
height: 50px;
}
.navbar a {
font-size: 1.1rem !important;
font-weight: bold;
text-transform: uppercase !important;
color: black !important;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg
navbar-light bg-warning border-top
border-bottom border-dark">
<div class="wrapper">
<button class="navbar-toggler
collapsed" type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse"
id="navbarSupportedContent" style="">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
Home <span class="sr-only">
(current)
</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
About
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contact
</a>
</li>
</ul>
</div>
<div class="push"></div>
</div>
</nav>
</header>
<center>
<h1 style="color: #ef1ccd">
BAJARANGI SOFT
</h1>
</center>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width,
initial-scale=1,
shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity=
"sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js,
then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity=
"sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity=
"sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous">
</script>
<title>
Bootstrap 4 Align header
with wrapper
</title>
<style type="text/css">
.navbar {
display: flex;
justify-content: space-between;
}
.navbar-collapse {
flex-grow: 0;
}
.navbar-expand-lg .navbar-collapse {
justify-content: flex-end;
}
.flex-mobile-nav {
display: flex;
justify-content: space-between;
width: 100%;
}
.nav-container-nav {
max-width: 1024px;
margin: 0 auto;
width: 100%;
display: flex;
}
.navbar a {
font-size: 1.1rem !important;
font-weight: bold;
text-transform: uppercase !important;
color: black !important;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg
navbar-light bg-danger border-top
border-bottom border-dark">
<div class="nav-container-nav">
<div class="flex-mobile-nav">
<button class="navbar-toggler
collapsed" type="button"
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="navbar-collapse collapse"
id="navbarSupportedContent" style="">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">
Home <span class="sr-only">
(current)
</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
About
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Contact
</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<center>
<h1 style="color: #20e2b4"><br>
BAJARANGI SOFT
</h1>
</center>
</body>
</html>