
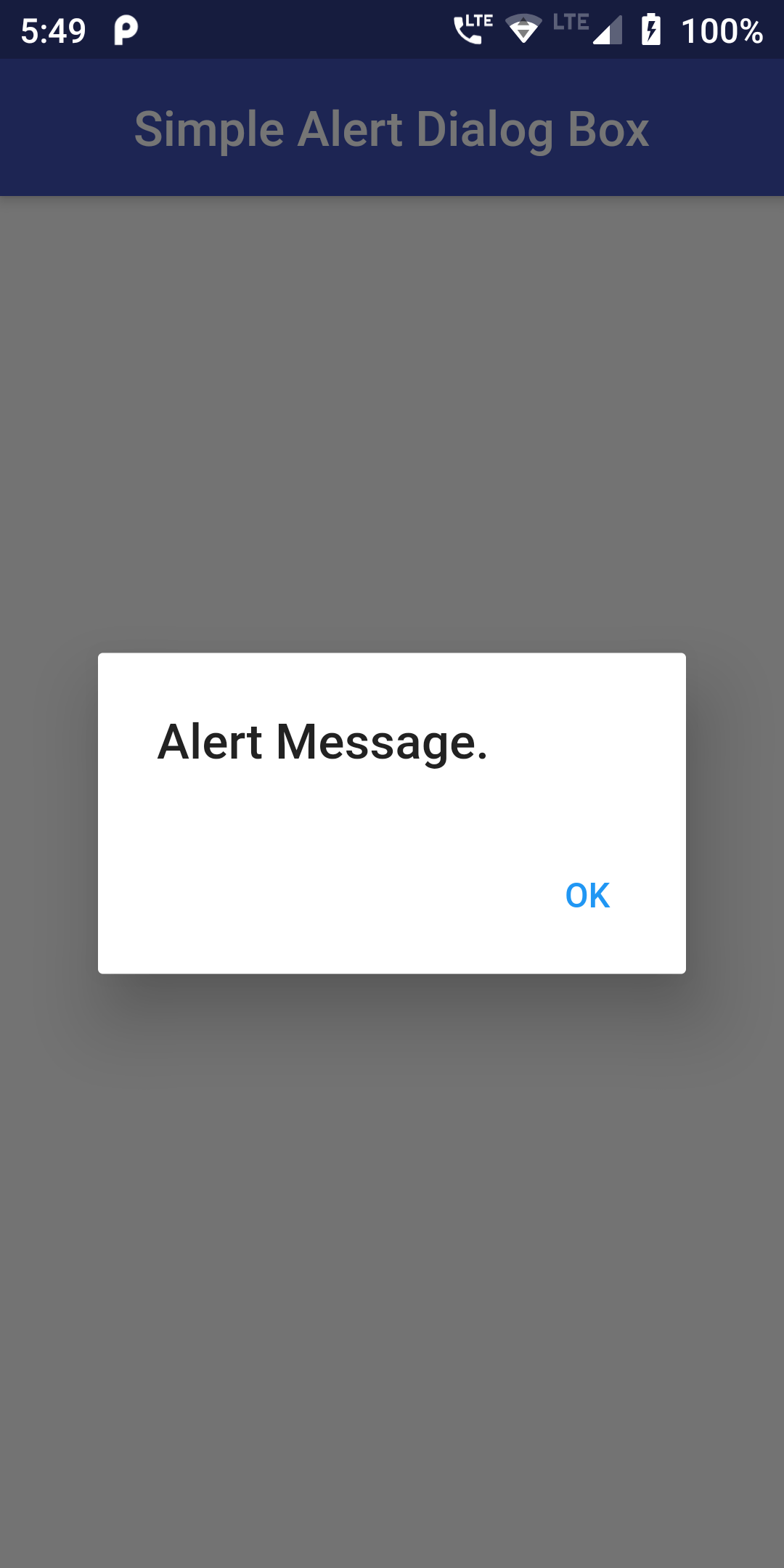
The showAlert() method returns a AlertDialog widget with customization options like custom Title text and Buttons.
Complete Code For Simple Alert Dialog Box In FLutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.indigo,
title: Text('Simple Alert Dialog Box')
),
body: Center(
child: Alert()
)
)
);
}
}
class Alert extends StatefulWidget {
AlertState createState() => AlertState();
}
class AlertState extends State {
showAlert(BuildContext context) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: new Text('Alert Message.'),
actions: <Widget>[
FlatButton(
child: new Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child:
RaisedButton(
onPressed: () => showAlert(context),
child: Text('Show Alert Dialog BOx'),
textColor: Colors.white,
color: Colors.indigo,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
),
),
);
}
}