
We’ll go from top to bottom when recreating the UI to make it simpler.
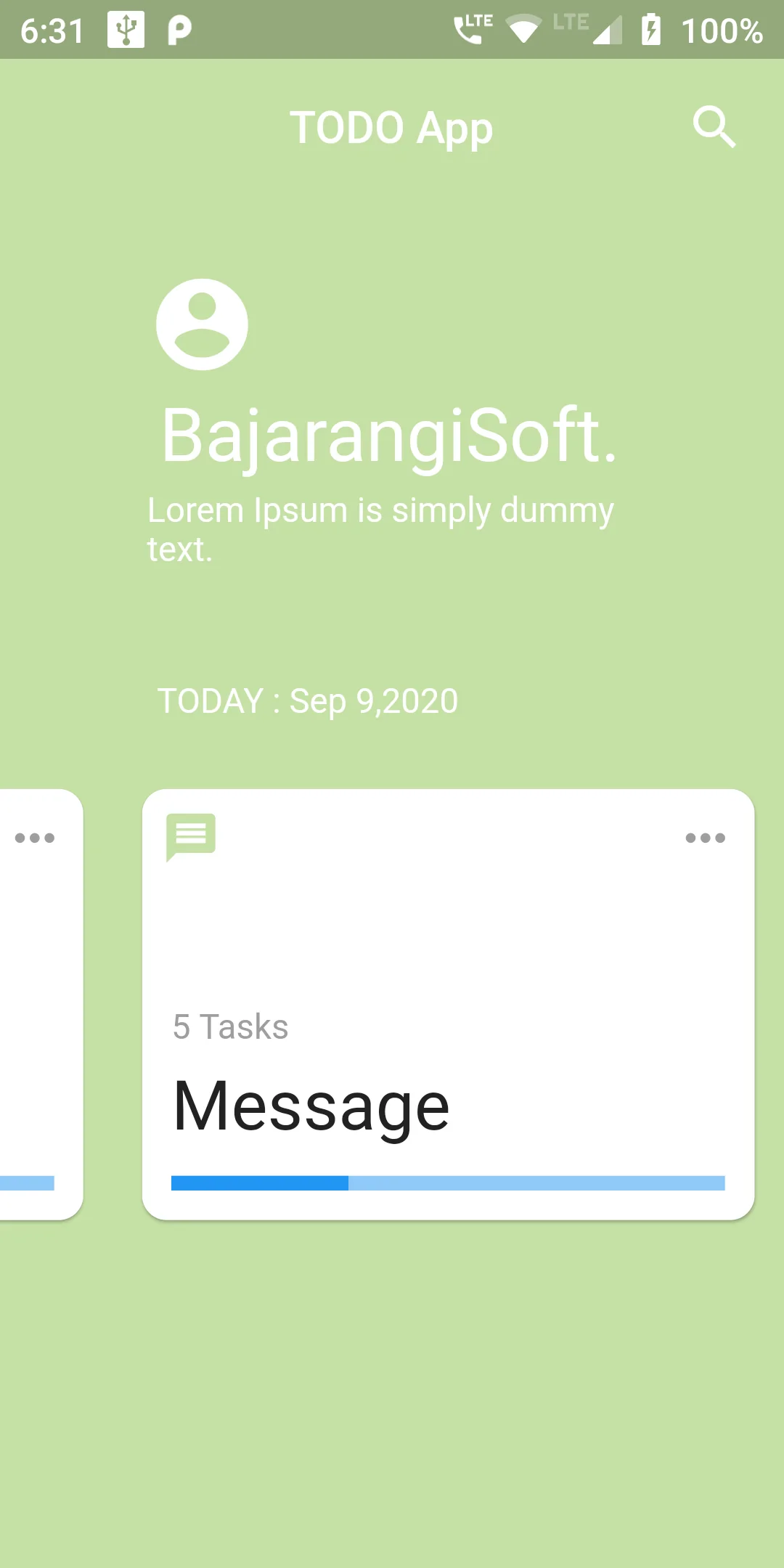
Todo App Ui In Flutter
Complete Code For Todo UI In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class CardItemModel {
String cardTitle;
IconData icon;
int tasksRemaining;
double taskCompletion;
CardItemModel(this.cardTitle, this.icon, this.tasksRemaining, this.taskCompletion);
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with TickerProviderStateMixin{
var appColors = [Colors.orangeAccent[100],Colors.indigo[200],Colors.lightGreen[200]];
var cardIndex = 0;
ScrollController scrollController;
var currentColor = Color.fromRGBO(231, 129, 109, 1.0);
var cardsList = [CardItemModel("Person", Icons.person_outline, 4, 0.83),
CardItemModel("Work", Icons.group_work, 10, 0.24),
CardItemModel("Message", Icons.message, 5, 0.32)];
AnimationController animationController;
ColorTween colorTween;
CurvedAnimation curvedAnimation;
@override
void initState() {
super.initState();
scrollController = new ScrollController();
}
@override
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: currentColor,
appBar: new AppBar(
title: new Text("TODO App", style: TextStyle(fontSize: 18.0),),
backgroundColor: currentColor,
centerTitle: true,
actions: <Widget>[
Padding(
padding: const EdgeInsets.only(right: 16.0),
child: Icon(Icons.search),
),
],
elevation: 0.0,
),
body: new Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Row(),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 60.0, vertical: 30.0),
child: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(vertical: 0.0),
child: Icon(Icons.account_circle, size: 45.0, color: Colors.white,),
),
Padding(
padding: EdgeInsets.all(5.0),
child: Text("BajarangiSoft.", style: TextStyle(
fontSize: 30.0,
color: Colors.white,
fontWeight: FontWeight.w400
)) ,
),
Text("Lorem Ipsum is simply dummy text.", style: TextStyle(color: Colors.white),),
],
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 64.0, vertical: 16.0),
child: Text("TODAY : Sep 9,2020", style: TextStyle(color: Colors.white),),
),
Container(
height: 200.0,
child: ListView.builder(
physics: NeverScrollableScrollPhysics(),
itemCount: 3,
controller: scrollController,
scrollDirection: Axis.horizontal,
itemBuilder: (context, position) {
return GestureDetector(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
child: Container(
width: 250.0,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Icon(cardsList[position].icon, color: appColors[position],),
Icon(Icons.more_horiz, color: Colors.grey,),
],
),
),
Padding(
padding: const EdgeInsets.all(4.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0, vertical: 4.0),
child: Text("${cardsList[position].tasksRemaining} Tasks", style: TextStyle(color: Colors.grey),),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0, vertical: 4.0),
child: Text("${cardsList[position].cardTitle}", style: TextStyle(fontSize: 28.0),),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: LinearProgressIndicator(value: cardsList[position].taskCompletion,),
),
],
),
),
],
),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0)
),
),
),
onHorizontalDragEnd: (details) {
animationController = AnimationController(vsync: this, duration: Duration(milliseconds: 500));
curvedAnimation = CurvedAnimation(parent: animationController, curve: Curves.fastOutSlowIn);
animationController.addListener(() {
setState(() {
currentColor = colorTween.evaluate(curvedAnimation);
});
});
if(details.velocity.pixelsPerSecond.dx > 0) {
if(cardIndex>0) {
cardIndex--;
colorTween = ColorTween(begin:currentColor,end:appColors[cardIndex]);
}
}else {
if(cardIndex<2) {
cardIndex++;
colorTween = ColorTween(begin: currentColor,
end: appColors[cardIndex]);
}
}
setState(() {
scrollController.animateTo((cardIndex)*256.0, duration: Duration(milliseconds: 500), curve: Curves.fastOutSlowIn);
});
colorTween.animate(curvedAnimation);
animationController.forward( );
},
);
},
),
),
],
)
],
),
),
);
}
}