
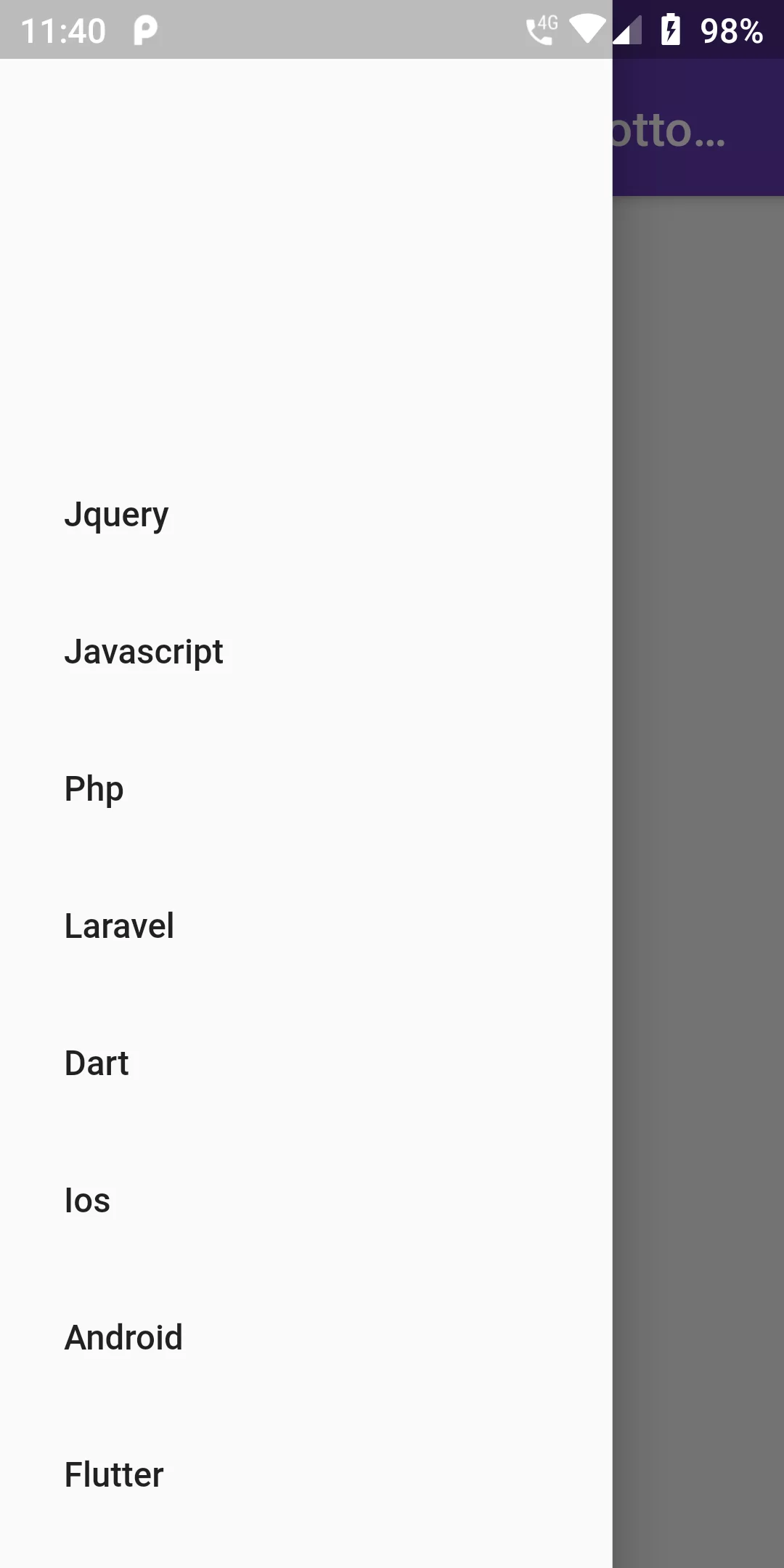
Align Items Bottom Drawer
Complete Code For Align Items Bottom Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static final List<String> _listViewData = [
"Flutter",
"Android",
"Ios",
"Dart",
"Laravel",
"Php",
"Javascript",
"Jquery",
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple,
title: Text("Align Items Bottom Drawer"),
),
drawer: Container(
width: 250,
child: Drawer(
child: Container(
alignment: Alignment.bottomCenter,
child: ListView(
reverse: true,
padding: EdgeInsets.all(10.0),
children: _listViewData
.map((data) => ListTile(
title: Text(data),
))
.toList(),
),
),
),
),
body: Center(
child: Text('HOme Screen'),
),
);
}
}