
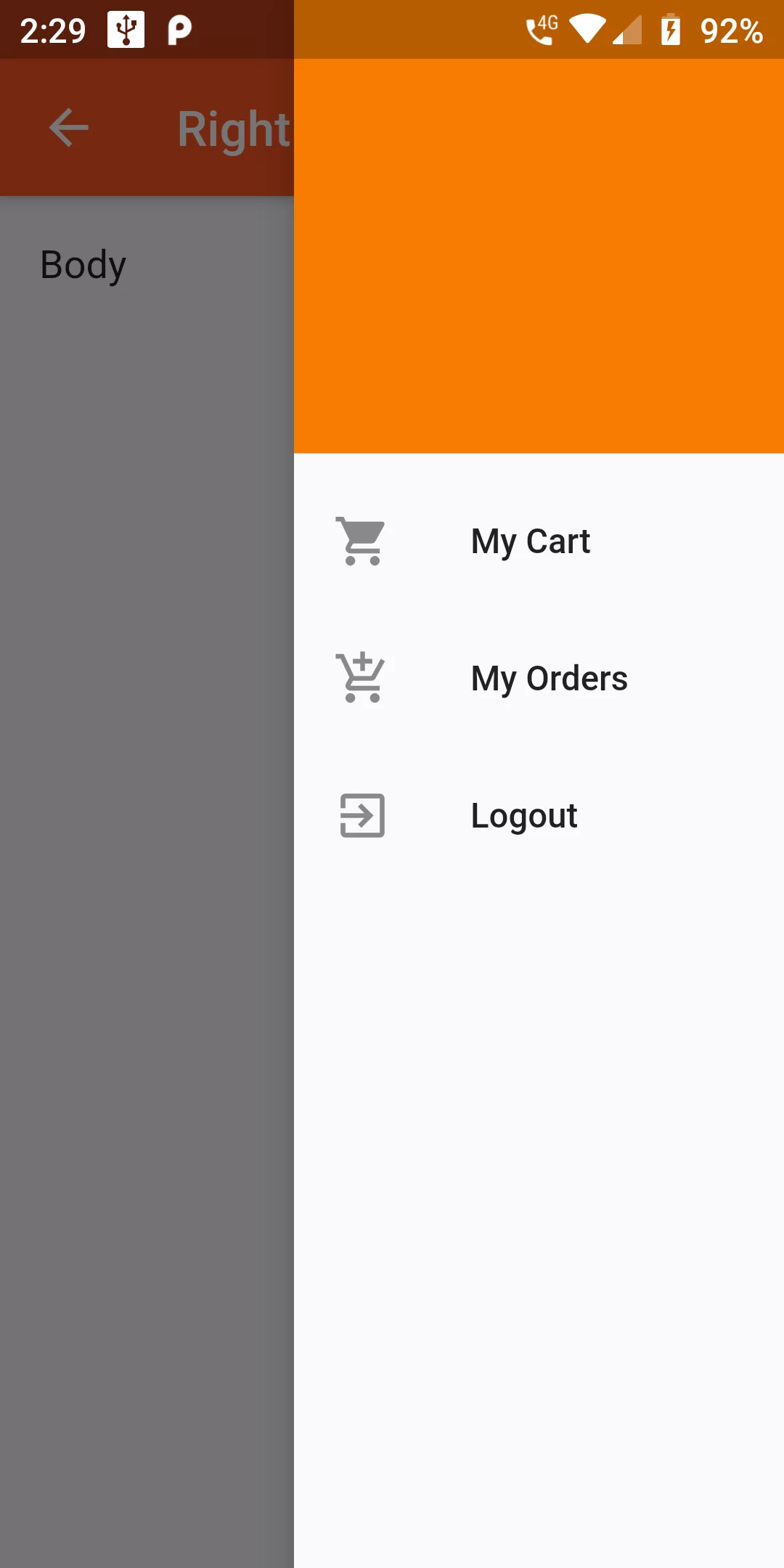
Right Drawer
Complete Code For Right Drawer In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.deepOrange,
),
home: new MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var _scaffoldKey = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return new Scaffold(
key: _scaffoldKey,
endDrawer: new AppDrawer(),
appBar: new AppBar(
title: new Text("Right Drawer"),
),
body: new ListView(
children: <Widget>[
new ListTile(
title: new Text("Body"),
),
],
),
);
}
}
class AppDrawer extends StatefulWidget {
@override
_AppDrawerState createState() => new _AppDrawerState();
}
class _AppDrawerState extends State<AppDrawer> {
@override
Widget build(BuildContext context) {
return Container(
width: 200,
child: new Drawer(
child: Column(children: <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.orange[700],
)),
Expanded(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
ListTile(
title: Text('My Cart'),
leading: Icon(Icons.shopping_cart),
onTap: () {},
),
ListTile(
title: Text('My Orders'),
leading: Icon(Icons.add_shopping_cart),
onTap: () {},
),
ListTile(
title: Text('Logout'),
leading: Icon(Icons.exit_to_app),
onTap: () {})
],
)),
]
),
)
);
}
}