
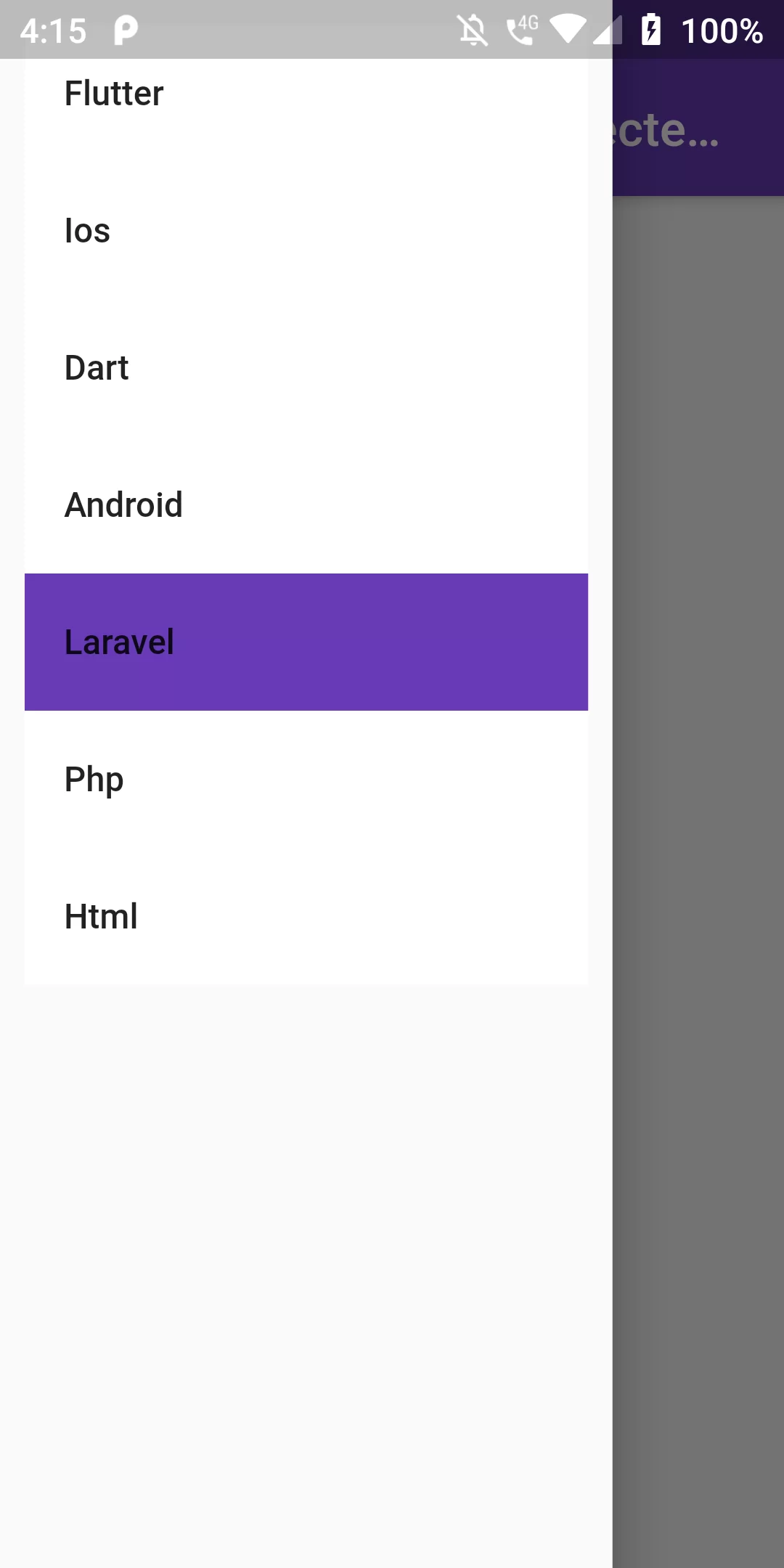
Change Drawer Selected Menu Item Background Color
Complete Code For Change Drawer Selected Menu Item Background Color In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
static final List<String> _listViewData = [
"Flutter",
"Ios",
"Dart",
"Android",
"Laravel",
"Php",
"Html",
];
@override
State<StatefulWidget> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
int _currentSelected = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.deepPurple,
title: Text("Change Drawer Selected Item"),
),
drawer: Container(
width: 250,
child: Drawer(
child: Container(
child: ListView.builder(
padding: EdgeInsets.all(10.0),
itemCount: MyHomePage._listViewData.length,
itemBuilder: (context, index) {
return Container(
color: _currentSelected == index ? Colors.deepPurple : Colors.white,
child: ListTile(
title: Text(MyHomePage._listViewData[index]),
onTap: () {
setState(() {
_currentSelected = index;
});
},
),
);
},
),
),
),
),
body: Center(
child: Text('Main Body'),
),
);
}
}