
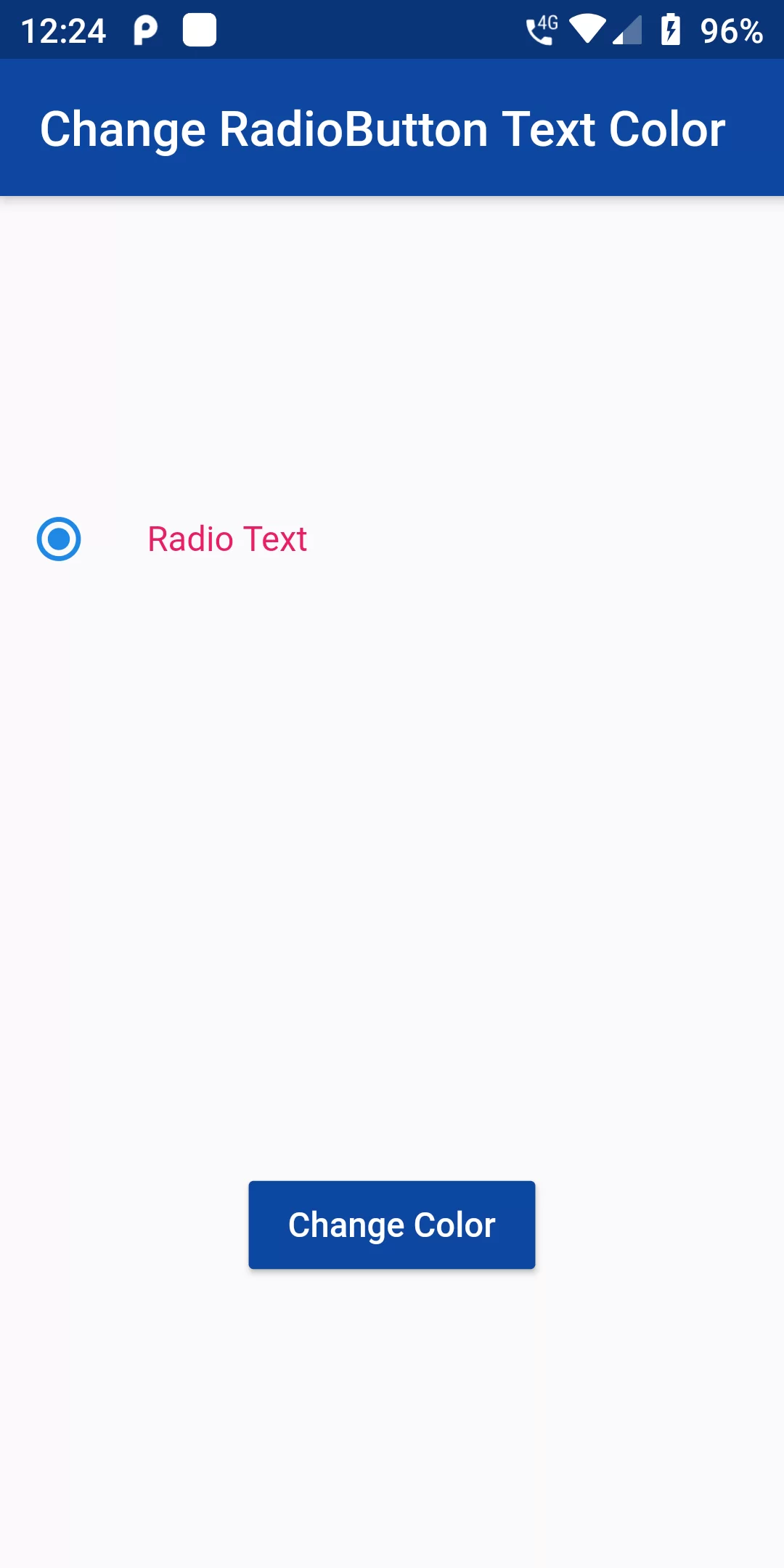
Change Radio Button Text Color
Complete Code For Change Radio Button Text Color In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePageState createState() {
return new MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int _currValue = 1;
List<Color> _colors = [
Colors.green,
Colors.orange,
Colors.pink,
Colors.blue[900],
Colors.teal
];
int _currentIndex = 1;
_onChanged() {
int _colorCount = _colors.length;
setState(() {
if (_currentIndex == _colorCount - 1) {
_currentIndex = 0;
} else {
_currentIndex += 1;
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[900],
title: Text("Change RadioButton Text Color"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Center(
child: Row(
children: <Widget>[
Radio(
groupValue: _currValue,
value: 1,
onChanged: (val) => setState(() => _currValue = val),
),
SizedBox(width: 12.0),
Text("Radio Text",
style: TextStyle(color: _colors[_currentIndex])),
],
),
),
Center(
child: RaisedButton(
onPressed: _onChanged,
child: Text("Change Color"),
color: Colors.blue[900],
textColor: Colors.white,
),
),
],
),
);
}
}