
Step 1:Create index.html and implement below html code in it.
<div class="container">
<div class="col-md-12 mt-3">
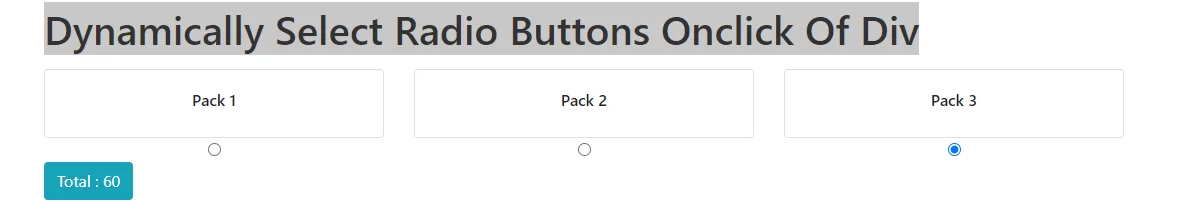
<h1>Dynamically Select Radio Buttons Onclick Of Div</h1>
<div class="row mt-3">
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 1</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_40" type="radio" name="price" value="40">
</div>
</div>
</div>
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 2</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_50" type="radio" name="price" value="50">
</div>
</div>
</div>
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 3</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_60" type="radio" name="price" value="60">
</div>
</div>
</div>
</div>
<button class="btn btn-info">Total : <span class="total_amt">0</span></button>
</div>
</div>
<script>
$(document).ready(function(){
$('.packs').on('click',function(){
$(".fixed").prop("checked", false);
var id = $('input[name="price"]', this).val();
$(".fixed_pack_"+id).prop("checked", true);
$('.total_amt').html(id);
});
});
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dynamically Select Radio Buttons Onclick Of Div</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-12 mt-3">
<h1>Dynamically Select Radio Buttons Onclick Of Div</h1>
<div class="row mt-3">
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 1</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_40" type="radio" name="price" value="40">
</div>
</div>
</div>
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 2</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_50" type="radio" name="price" value="50">
</div>
</div>
</div>
<div class="col-md-4">
<div class="packs">
<div class="card">
<div class="card-body text-center"><h6>Pack 3</h6></div>
</div>
<div class="text-center">
<input class="fixed fixed_pack_60" type="radio" name="price" value="60">
</div>
</div>
</div>
</div>
<button class="btn btn-info">Total : <span class="total_amt">0</span></button>
</div>
</div>
<script>
$(document).ready(function(){
$('.packs').on('click',function(){
$(".fixed").prop("checked", false);
var id = $('input[name="price"]', this).val();
$(".fixed_pack_"+id).prop("checked", true);
$('.total_amt').html(id);
});
});
</script>
</body>
</html>