
Step 1:Create a table and model for inserting radio button value.
class Blog extends Model
{
public $table = 'product';
protected $fillable = [
'product_name', 'product_title','vehicle','gender'
];
}
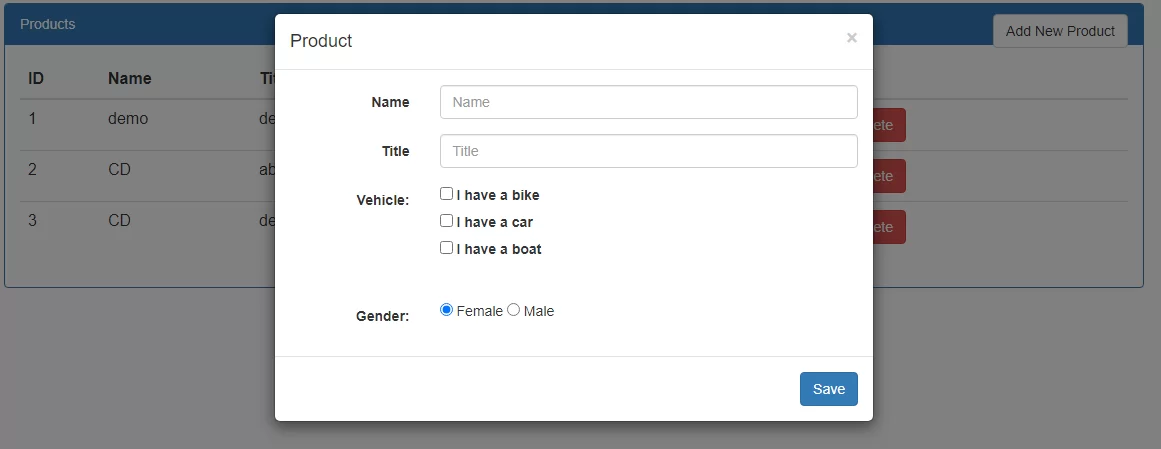
<html>
<head>
<title>Laravel </title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body><br>
<div id="alert" class="alert-success new-window" data-message="my message">
</div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Products
<button id="btn_add" name="btn_add" class="btn btn-default pull-right">Add New Product</button>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Title</th>
<th>Vehicle</th>
<th>Gender</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="products-list" name="products-list">
@foreach ($product as $product)
<tr id="product">
<td>{{$product->id}}</td>
<td>{{$product->product_name}}</td>
<td>{{$product->product_title}}</td>
<td>
<?php
$os = array($product->vehicle);
$arrays = implode(' ', $os);
echo $arrays;
?>
</td>
<td>{{$product->gender}}</td>
<td>
<button class="btn btn-warning btn-detail open_modal btn-edit" value="{{$product->id}}">Edit</button>
<button class="btn btn-danger btn-delete delete-product" value="{{$product->id}}">Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Product</h4>
</div>
<div class="modal-body">
<form id="frmProducts" name="frmProducts" class="form-horizontal" novalidate="">
<div class="form-group error">
<label for="inputName" class="col-sm-3 control-label">Name</label>
<div class="col-sm-9">
<input type="text" class="form-control has-error" id="product_name" name="product_name" placeholder="Name" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Title</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="product_title" name="product_title" placeholder="Title" value="">
</div>
</div>
<div class="form-group">
<label for="inputDetail" class="col-sm-3 control-label">Vehicle:</label>
<div class="col-sm-9">
<input type="checkbox" class="get_value" id="vehicle1" name="vehicle[]" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" class="get_value" id="vehicle2" name="vehicle[]" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" class="get_value" id="vehicle3" name="vehicle[]" value="Boat">
<label for="vehicle3"> I have a boat</label><br><br>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">Gender:</label>
<div class="col-sm-9">
<input type="radio" name="gender" class="gender form-check" value="Female" checked="checked"> Female
<input type="radio" name="gender" class="gender form-check" value="Male"> Male
</div>
<span class="error"> </span>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn-save" value="add">Save</button>
<input type="hidden" id="product_id" name="product_id" value="0">
</div>
</div>
</div>
</div>
</div>
</div>
<meta name="_token" content="{!! csrf_token() !!}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="{{asset('js/ajaxscript.js')}}"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn_add').click(function(){
$('#myModal').modal('show');
});
$('#btn-save').on('click',function(event){
var product_name = $("#product_name").val();
var product_title = $("#product_title").val();
var vehicle = [];
$('.get_value').each(function(){
if($(this).is(":checked"))
{
vehicle.push($(this).val());
}
});
vehicles = vehicle.toString();
var radio = $('input[type="radio"]:checked').val();
event.preventDefault();
$.ajax({
url:"{{ url('store') }}",
type:"POST",
data:{"_token": "{{ csrf_token() }}",product_name:product_name,product_title,product_title,vehicles:vehicles,radio:radio} ,
dataType:"json",
success:function(data)
{
$('#myModal').modal('hide');
$('#alert').text('Data Inserted Successfully..');
setTimeout(function() {
$('#alert').fadeOut('slow');
}, 10000);
window.location.href= "blog";
},
error: function(data){
alert("Error")
}
});
});
});
</script>
</body>
</html>
public function insert(Request $request)
{
$rules = array(
'product_name' => 'required',
'product_title' => 'required',
'vehicle' => 'required',
'gender' => 'required',
);
$data = array(
'product_name' => $request->product_name,
'product_title' => $request->product_title,
'vehicle' => $request->vehicles,
'gender' => $request->radio,
);
$value = Blog::create($data);
return response()->json(200);
}
Route::post('store', 'BlogController@insert');