
Structure of Bootstrap card:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to align buttons in Card footer in Bootstrap ?
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<br>
<!-- Create a card -->
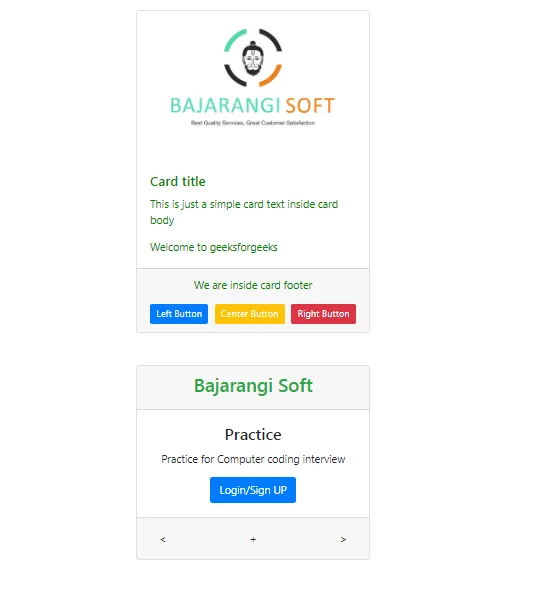
<div class="card" style="width: 22rem; margin:0 auto;">
<img class="card-img-top" src="logo.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title" style="color:green">
Card title
</h5>
<p class="card-text" style="color:green;">
This is just a simple card
text inside card body
</p>
<p class="card-text" style="color:green;">
Welcome to geeksforgeeks
</p>
</div>
<div class="card-footer text-center">
<p style="color:green;">We are inside card footer</p>
<button class="btn btn-primary btn-sm float-left"
id="left" style="color:white">Left Button</button>
<button class="btn btn-warning btn-sm"
id="center" style="color:white">Center Button</button>
<button class="btn btn-danger btn-sm float-right"
id="right" style="color:white">Right Button</button>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to align buttons in Card footer in Bootstrap ?</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<br>
<div class="card" style="width: 22rem; margin:0 auto;">
<div class="card-header text-success text-center">
<h3>Bajarangi Soft</h3>
</div>
<div class="card-body text-center">
<h4 class="card-title ">Practice</h4>
<p class="card-text">
Practice for Computer coding interview
</p>
<a href="#" class="btn btn-primary">Login/Sign UP</a>
</div>
<div class="card-footer text-center">
<button class="btn btn-theme float-left" type="button"><</button>
<button class="btn btn-theme" type="button">+</button>
<button class="btn btn-theme float-right" type="button">></button>
</div>
</div>
</body>
</html>