
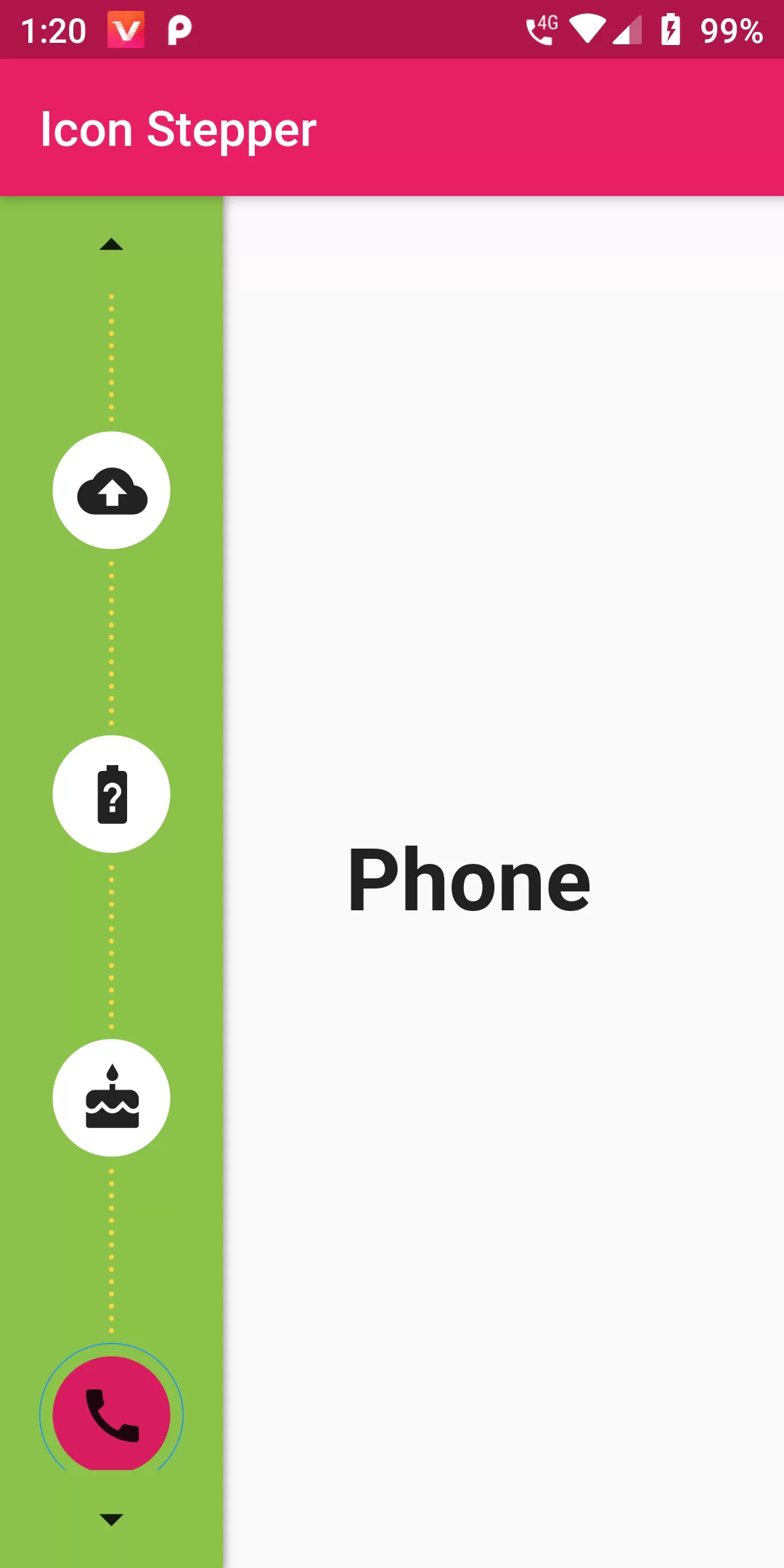
Icon Stepper
Step 1: We cannot directly remove the time stamp from Icon Stepper but using the intl.dart package we can easily filter the date stamp from time stamp. So open your flutter project’s pubspec.yaml in code
dependencies:
flutter:
sdk: flutter
im_stepper: ^0.1.2+6
Step 2: After done saving the pubspec.yaml file, Open your flutter project root folder in Command Prompt or Terminal and execute flutter pub get command.
flutter pub get
import 'package:im_stepper/stepper.dart';
import 'package:flutter/material.dart';
import 'package:im_stepper/stepper.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_IconStepperDemo createState() => _IconStepperDemo();
}
class _IconStepperDemo extends State<MyApp> {
int selectedIndex = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.pink,
title: Text('Icon Stepper'),
),
body: Row(
children: <Widget>[
Container(
// margin: EdgeInsets.all(5.0),
decoration: BoxDecoration(
color: Colors.lightGreen,
boxShadow: [
BoxShadow(
color: Colors.grey,
spreadRadius: 1.0,
blurRadius: 2.0,
)
],
// borderRadius: BorderRadius.circular(5.0),
),
child: IconStepper(
direction: Axis.vertical,
// enableNextPreviousButtons: false,
stepColor: Colors.white,
activeStepColor: Colors.pink[600],
lineColor: Colors.amberAccent,
// lineDotRadius: 2,
lineLength: 75,
onStepReached: (value) {
setState(() {
print('value: $value');
selectedIndex = value;
});
},
steppingEnabled: true,
icons: [
Icon(Icons.home),
Icon(Icons.account_balance),
Icon(Icons.access_time),
Icon(Icons.face_unlock_outlined),
Icon(Icons.backup),
Icon(Icons.battery_unknown),
Icon(Icons.cake),
Icon(Icons.call),
],
),
),
Container(
padding: EdgeInsets.only(left:50.0),
alignment: Alignment.center,
child: Text(header(),style: TextStyle(
fontSize: 35,
fontWeight: FontWeight.bold
),),
),
],
),
),
);
}
String header() {
switch (selectedIndex) {
case 0:
return 'Home';
case 1:
return 'Bank';
case 2:
return 'Time';
case 3:
return 'Face';
case 4:
return 'Back Up';
case 5:
return 'Charger';
case 6:
return 'Brithday';
case 7:
return 'Phone';
default:
return 'Unknown';
}
}
}