
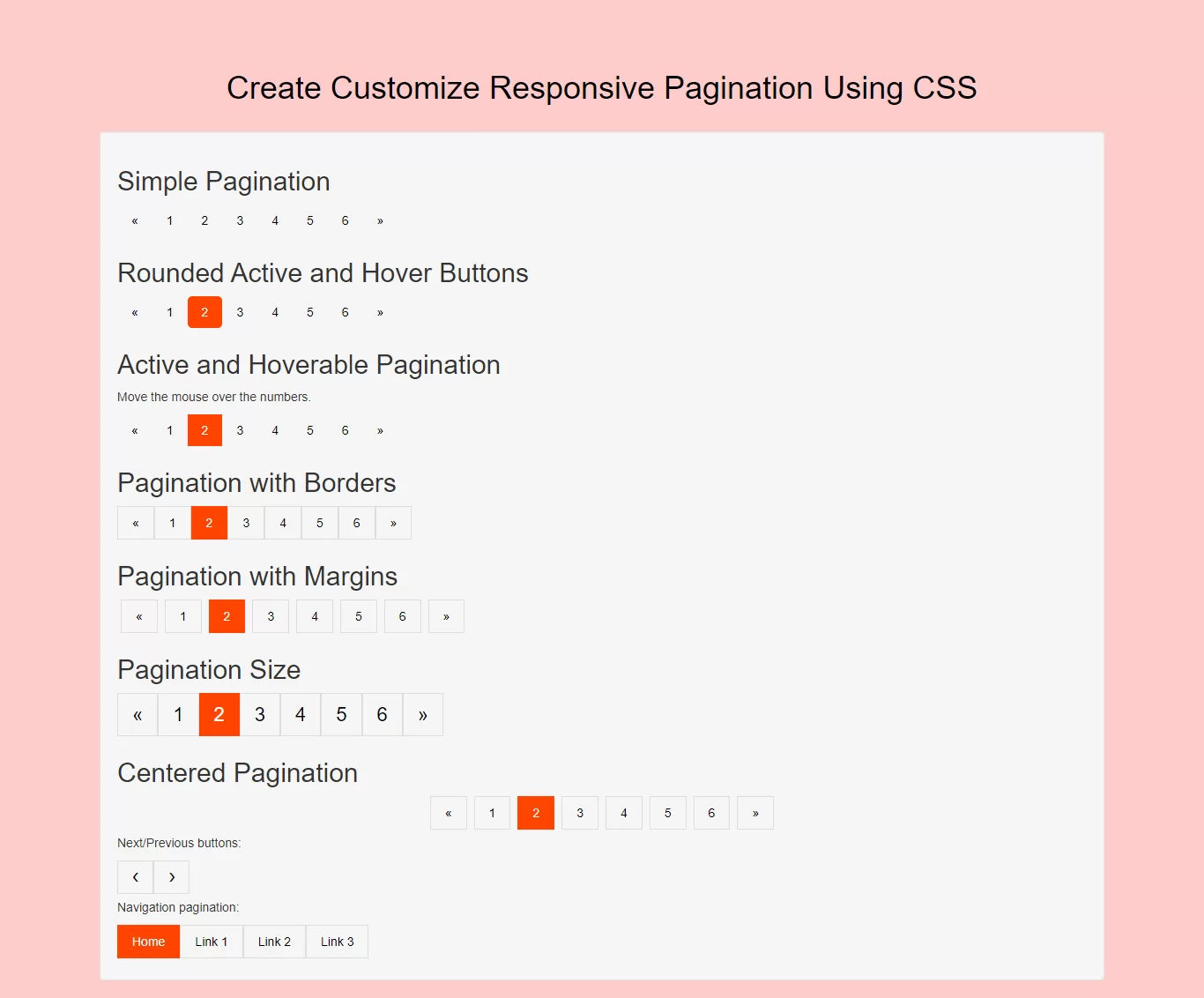
Complete Code For Creating Customize Responsive Pagination Using CSS.
<!DOCTYPE html>
<html>
<head>
<title>How To Create Customize Responsive Pagination Using CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"/>
</head>
<style>
body{
background: #ffcccc;
}
.pagination1 {
display: inline-block;
}
.pagination1 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
.pagination2 {
display: inline-block;
}
.pagination2 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
.pagination2 a.active {
background-color: orangered;
color: white;
border-radius: 5px;
}
.pagination2 a:hover:not(.active) {
background-color: #ddd;
border-radius: 5px;
}
.pagination3 {
display: inline-block;
}
.pagination3 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
.pagination3 a.active {
background-color: orangered;
color: white;
}
.pagination3 a:hover:not(.active) {background-color: #ddd;}
.pagination4 {
display: inline-block;
}
.pagination4 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination4 a.active {
background-color: orangered;
color: white;
border: 1px solid orangered;
}
.pagination4 a:hover:not(.active) {background-color: #ddd;}
.pagination5 {
display: inline-block;
}
.pagination5 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
.pagination5 a.active {
background-color: orangered;
color: white;
border: 1px solid orangered;
}
.pagination5 a:hover:not(.active) {background-color: #ddd;}
.pagination6 {
display: inline-block;
}
.pagination6 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
font-size: 22px;
}
.pagination6 a.active {
background-color: orangered;
color: white;
border: 1px solid orangered;
}
.pagination6 a:hover:not(.active) {background-color: #ddd;}
.center {
text-align: center;
}
.pagination7 {
display: inline-block;
}
.pagination7 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
.pagination7 a.active {
background-color: orangered;
color: white;
border: 1px solid orangered;
}
.pagination7 a:hover:not(.active) {background-color: #ddd;}
.pagination8 {
display: inline-block;
}
.pagination8 a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.pagination8 a.active {
background-color: orangered;
color: white;
border: 1px solid orangered;
}
.pagination8 a:hover:not(.active) {background-color: #ddd;}
</style>
<body>
<br/><br/>
<div class="container">
<br>
<div class="text-center">
<h1 id="color" style="color: black;">Create Customize Responsive Pagination Using CSS</h1>
</div>
<br>
<div class="well">
<h2>Simple Pagination</h2>
<div class="pagination1">
<a href="#">«</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Rounded Active and Hover Buttons</h2>
<div class="pagination2">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Active and Hoverable Pagination</h2>
<p>Move the mouse over the numbers.</p>
<div class="pagination3">
<a href="#">«</a>
<a href="#">1</a>
<a class="active" href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Pagination with Borders</h2>
<div class="pagination4">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Pagination with Margins</h2>
<div class="pagination5">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Pagination Size</h2>
<div class="pagination6">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
<h2>Centered Pagination</h2>
<div class="center">
<div class="pagination7">
<a href="#">«</a>
<a href="#">1</a>
<a href="#" class="active">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a>
</div>
</div>
<p>Next/Previous buttons:</p>
<div class="pagination8">
<a href="#">❮</a>
<a href="#">❯</a>
</div>
<p>Navigation pagination:</p>
<div class="pagination8">
<a href="#" class="active">Home</a>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>
</body>
</html>