
Overflow Box With Padding
Complete Code For Overflow Box With Padding In Flutter
main.dart
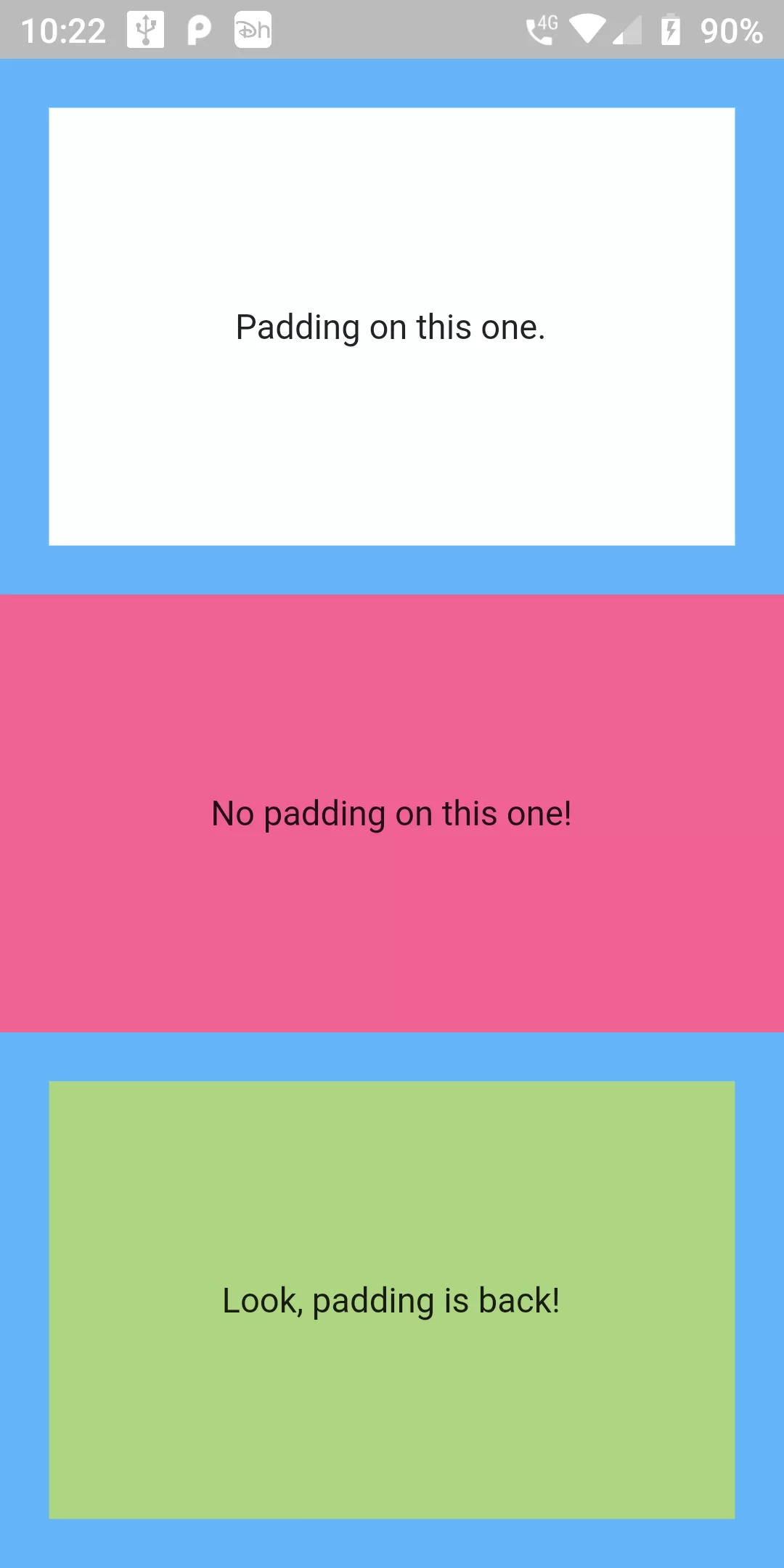
import 'dart:math' as math; import 'package:flutter/foundation.dart'; import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override State<StatefulWidget> createState() => MyHomePageState(); } class MyHomePageState extends State<MyHomePage> { Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: Container( color: Colors.blue.shade300, child: Padding( padding: const EdgeInsets.all(20), child: Column( children: [ Expanded( child: Container( color: Colors.white, child: Center( child: Text('Padding on this one.'), ), ), ), SizedBox(height: 20), Expanded( child: OverflowBox( maxWidth: MediaQuery .of(context) .size .width, child: Container( color: Colors.pink.shade300, child: Center( child: Text('No padding on this one!'), ), ), ), ), SizedBox(height: 20), Expanded( child: Container( color: Colors.lightGreen.shade300, child: Center( child: Text('Look, padding is back!'), ), ), ), ], ), ), ), ), ); } }