
JavaScript variables can hold many data types: numbers, strings, objects and more:
var length = 16; // Number
var lastName = "NickJohnson"; // String
var x = {firstName:"Nick", lastName:"Johnson"}; // Object
The Concept of Data Types
In programming, data types is an important concept.
To be able to operate on variables, it is important to know something about the type.
Without data types, a computer cannot safely solve this:
var x = 16 + "BMW";
Does it make any sense to add "BMW" to sixteen? Will it produce an error or will it produce a result?
JavaScript will treat the example above as:
var x = "16" + "BMW";
Example(1)
<p>When adding a number and a string, JavaScript will treat the number as a string.</p>
<p id="demo"></p>
<script>
var x = 16 + "BMW";
document.getElementById("demo").innerHTML = x;
</script>
JavaScript Types are Dynamic
JavaScript has dynamic types. This means that the same variable can be used to hold different data types:
Example(1)
<p id="demo"></p>
<script>
var x; // Now x is undefined
x = 5; // Now x is a Number
x = "Shiva"; // Now x is a String
document.getElementById("demo").innerHTML = x;
</script>
JavaScript Strings Data Type
A string (or a text string) is a series of characters like "Shiva Kumar".
Strings are written with quotes. You can use single or double quotes:
<p>Strings are written with quotes. You can use single or double quotes:</p>
<p id="demo"></p>
<script>
var bikeName1 = "Bike NS200";
var bikeName2 = 'Bike NS200';
document.getElementById("demo").innerHTML =
bikeName1 + "<br>" +
bikeName2;
</script>
JavaScript Numbers Data Type
JavaScript has only one type of numbers.
Numbers can be written with, or without decimals:
<p>Numbers can be written with, or without decimals:</p>
<p id="demo"></p>
<script>
var x1 = 37.00;
var x2 = 30;
var x3 = 3.14;
document.getElementById("demo").innerHTML =
x1 + "<br>" + x2 + "<br>" + x3;
</script>
JavaScript Booleans Data Type
Booleans can only have two values: true or false.
<p>Booleans can have two values: true or false:</p>
<p id="demo"></p>
<script>
var x = 5;
var y = 5;
var z = 6;
document.getElementById("demo").innerHTML =
(x == y) + "<br>" + (x == z);
</script>
Booleans are often used in conditional testing.
JavaScript Arrays Data Type
JavaScript arrays are written with square brackets.
Array items are separated by commas.
The following code declares (creates) an array called Bike, containing three items (Bike names):
<p id="demo"></p>
<script>
var bikes = ["Bike1","Bike2","Bike3"];
document.getElementById("demo").innerHTML = bikes[0];
</script>
Array indexes are zero-based, which means the first item is [0], second is [1], and so on.
JavaScript Objects
JavaScript objects are written with curly braces {}.
Object properties are written as name:value pairs, separated by commas.
<p id="demo"></p>
<script>
var person = {
firstName : "Shiva",
lastName : "kumar",
age : 50,
eyeColor : "blue"
};
document.getElementById("demo").innerHTML =
person.firstName + " is " + person.age + " years old.";
</script>
The object (person) in the example above has 4 properties: firstName, lastName, age, and eyeColor.
The typeof Operator
You can use the JavaScript typeof operator to find the type of a JavaScript variable.
The typeof operator returns the type of a variable or an expression:
<p>The typeof operator returns the type of a variable or an expression.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof "" + "<br>" +
typeof "Shiva" + "<br>" +
typeof "Shiva B";
</script>
Undefined
In JavaScript, a variable without a value, has the value undefined. The type is also undefined.
<p>The value (and the data type) of a variable with no value is <b>undefined</b>.</p>
<p id="demo"></p>
<script>
var car;
document.getElementById("demo").innerHTML =
car + "<br>" + typeof car;
</script>
undefined. The type will also be undefined.
car = undefined; // Value is undefined, type is undefined
Empty Values
An empty value has nothing to do with undefined.
An empty string has both a legal value and a type.
<p id="demo"></p>
<script>
var bike = "";
document.getElementById("demo").innerHTML =
"The value is: " +
bike + "<br>" +
"The type is: " + typeof bike;
</script>
Null
In JavaScript null is "nothing". It is supposed to be something that doesn't exist.
Unfortunately, in JavaScript, the data type of null is an object.
typeof null is an object. It should be null.
You can empty an object by setting it to null:
<p id="demo"></p>
<script>
var person = {firstName:"Shiva", lastName:"B", age:50, eyeColor:"blue"};
person = null;
document.getElementById("demo").innerHTML = typeof person;
</script>
Difference Between Undefined and Null
undefined and null are equal in value but different in type:
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof undefined + "<br>" +
typeof null + "<br><br>" +
(null === undefined) + "<br>" +
(null == undefined);
</script>
Primitive Data
A primitive data value is a single simple data value with no additional properties and methods.
The typeof operator can return one of these primitive types:
stringnumberbooleanundefined
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
typeof "Nick" + "<br>" +
typeof 3.14 + "<br>" +
typeof true + "<br>" +
typeof false + "<br>" +
typeof x;
</script>
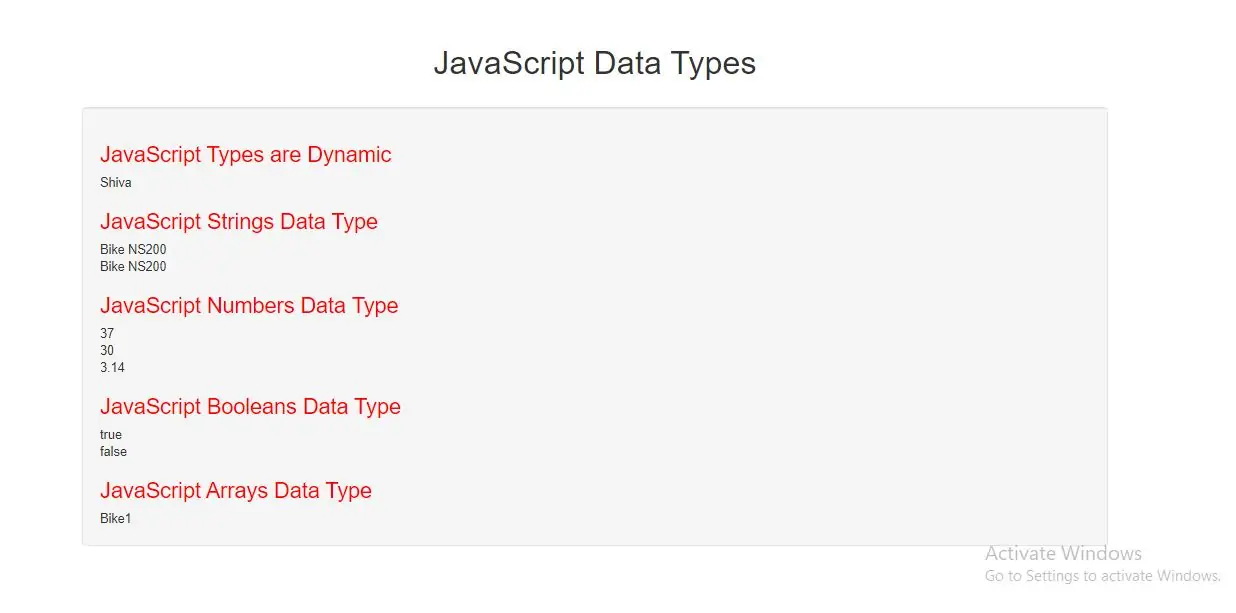
Complete Code of JavaScript Data Type
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Data Types</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h3{
color:red;
}
</style>
<body>
<div class="container">
<div class="text-center">
<h1>JavaScript Data Types</h1>
</div>
<br>
<div class="well">
<h3>JavaScript Types are Dynamic</h3>
<div id="demo1"></div>
<h3>JavaScript Strings Data Type</h3>
<div id="demo2"></div>
<h3>JavaScript Numbers Data Type</h3>
<div id="demo3"></div>
<h3>JavaScript Booleans Data Type</h3>
<div id="demo4"></div>
<h3>JavaScript Arrays Data Type</h3>
<div id="demo5"></div>
</div>
<br>
</div>
</body>
</html>
<script>
//JavaScript Types are Dynamic
var x; // Now x is undefined
x = 5; // Now x is a Number
x = "Shiva"; // Now x is a String
//JavaScript Strings Data Type
var bikeName1 = "Bike NS200";
var bikeName2 = 'Bike NS200';
//JavaScript Numbers Data Type
var x1 = 37.00;
var x2 = 30;
var x3 = 3.14;
//JavaScript Booleans Data Type
var a = 5;
var b = 5;
var c = 6;
//JavaScript Arrays Data Type
var bikes = ["Bike1","Bike2","Bike3"];
document.getElementById("demo1").innerHTML = x;
document.getElementById("demo2").innerHTML =
bikeName1 + "<br>" +
bikeName2;
document.getElementById("demo3").innerHTML =
x1 + "<br>" + x2 + "<br>" + x3;
document.getElementById("demo4").innerHTML =
(a == b) + "<br>" + (a == c);
document.getElementById("demo5").innerHTML = bikes[0];
</script>