
List of JavaScript array contain different types.
Arrays in Javascript are zero-based,it means first element index value of an array start from 0.
Syntax and Usage.
var array_name = [item1, item2, ...];
var -> variable to hold array elements.
array_name -> variable.
item -> elements of array.
var array = [ "Strawberries", "banana", "apple", "kiwi" ];
array can also create in another way:
var array = new Array("Strawberries", "banana", "apple", "kiwi" );
// Storing number, boolean, strings in an Array
var bike = ["bike-1", 25000, "bike-2", 50000, "cost", true];
<script>
var array = [ "Strawberries", "banana", "apple", "kiwi" ];
document.getElementById("demo").innerHTML = array;
</script>
document.getElementById("demo").innerHTML = array[0];
var bike = ["bike-1", "bike-2", "bike-3"];
bike[0] = "bike-4";
the index 0 value as changed from bike-1 to bike-4.
5.Create Objects for an array.
Objects use names to access particular array element.objects use named indexes.
var student = {firstName:"Robin", lastName:"Doe", age:20};
document.getElementById("demo_4").innerHTML = student["firstName"];
6.Array Properties .
birds.length -> display the total number of elements present in an array
var birds = ["Crow", "Peacock", "Sparrow", "Ostrich"];
document.getElementById("demo_5").innerHTML = birds.length;//displays length of array
var animal = ["dog", "cat", "lion", "tiger"];
var first = animal[0];
document.getElementById("demo_6").innerHTML = first;
var last = animal[animal.length-1];
document.getElementById("demo_7").innerHTML = last;
<!DOCTYPE html>
<html>
<head>
<title>JavaScript array contain different types</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="text-center">
<h1>JavaScript array contain different types</h1>
</div>
<h3></h3>
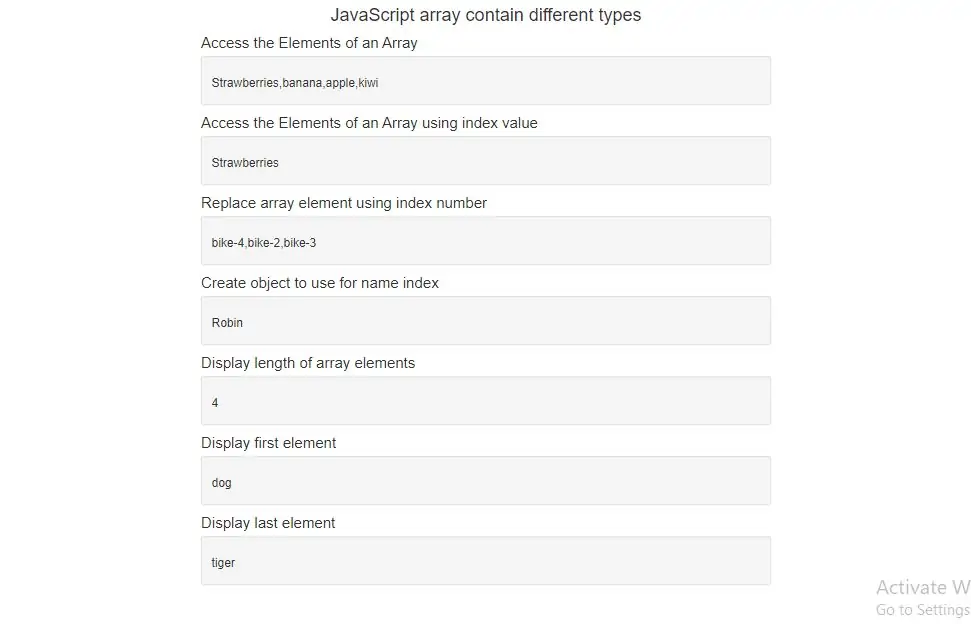
<h2>Access the Elements of an Array</h2>
<div class="well">
<h3 id="demo_1"></h3>
</div>
<h2>Access the Elements of an Array using index value</h2>
<div class="well">
<h3 id="demo_2"></h3>
</div>
<h2>Replace array element using index number</h2>
<div class="well">
<h3 id="demo_3"></h3>
</div>
<h2>Create object to use for name index</h2>
<div class="well">
<h3 id="demo_4"></h3>
</div>
<h2>Display length of array elements</h2>
<div class="well">
<h3 id="demo_5"></h3>
</div>
<h2>Display first element</h2>
<div class="well">
<h3 id="demo_6"></h3>
</div>
<h2>Display last element</h2>
<div class="well">
<h3 id="demo_7"></h3>
</div>
<br>
</div>
</body>
<script>
var array = [ "Strawberries", "banana", "apple", "kiwi" ];
document.getElementById("demo_1").innerHTML = array;
document.getElementById("demo_2").innerHTML = array[0];
var bike = ["bike-1", "bike-2", "bike-3"];
bike[0] = "bike-4";
document.getElementById("demo_3").innerHTML = bike;
var student = {firstName:"Robin", lastName:"Doe", age:20};
document.getElementById("demo_4").innerHTML = student["firstName"];
var birds = ["Crow", "Peacock", "Sparrow", "Ostrich"];
document.getElementById("demo_5").innerHTML = birds.length;
var animal = ["dog", "cat", "lion", "tiger"];
var first = animal[0];
document.getElementById("demo_6").innerHTML = first;
var last = animal[animal.length-1];
document.getElementById("demo_7").innerHTML = last;
</script>
</html>