
Numbers can be written with or without decimals.
Example(1)
<script>
var x = 2.14; // A number with decimals
var y = 9; // A number without decimals
document.getElementById("demo1").innerHTML = x + "<br>" + y;</script>
<script>
var x = 123e5; // 12300000
var y = 123e-5; // 0.00123
document.getElementById("demo1").innerHTML = x + "<br>" + y;
<script>
JavaScript Numbers are Always 64-bit Floating Point
Unlike many other programming languages, JavaScript does not define different types of numbers, like integers, short, long, floating-point etc.
JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard.
This format stores numbers in 64 bits, where the number (the fraction) is stored in bits 0 to 51, the exponent in bits 52 to 62, and the sign in bit 63:
| Value (aka Fraction/Mantissa) | Exponent | Sign |
|---|---|---|
| 52 bits (0 - 51) | 11 bits (52 - 62) | 1 bit (63) |
Precision
Integers (numbers without a period or exponent notation) are accurate up to 15 digits.
Example(3)
<script>
var x = 999999999999999; // x will be 999999999999999
var y = 9999999999999999; // y will be 10000000000000000
document.getElementById("demo1").innerHTML = x + "<br>" + y;
</script>
The maximum number of decimals is 17, but floating point arithmetic is not always 100% accurate:
Example(4)
<script>
var x = 0.2 + 0.1;
document.getElementById("demo").innerHTML = "0.2 + 0.1 = " + x;
</script>
<script>
var x = 0.2 + 0.1;
document.getElementById("demo1").innerHTML = "0.2 + 0.1 = " + x;
var y = (0.2*10 + 0.1*10) / 10;
document.getElementById("demo2").innerHTML = "0.2 + 0.1 = " + y;
</script>
Adding Numbers and Strings
If you add two numbers, the result will be a number:
<script>
var a = 10;
var b = 67;
var c = a + b;
document.getElementById("demo3").innerHTML = c;
</script>
<script>
var x = 10;
var y = "20";
var z = x + y;
document.getElementById("demo").innerHTML = z;
</script>
<script>
var x = "10";
var y = 20;
document.getElementById("demo").innerHTML =
"The result is: " + x + y;
</script>
Numeric Strings
JavaScript strings can have numeric content:
Example(7)
var x = 100; // x is a number
var y = "100"; // y is a string
<script>
var d = "100";
var e = "10";
var f = d / e;
document.getElementById("demo4").innerHTML = f;
<script>
NaN - Not a Number
NaN is a JavaScript reserved word indicating that a number is not a legal number.
Trying to do arithmetic with a non-numeric string will result in NaN (Not a Number):
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 100 / "Apple";
</script>
NaN. If you use NaN in a mathematical operation, the result will also be NaN:
<script>
var x = NaN;
var y = 5;
document.getElementById("demo").innerHTML = x + y;
</script>
Infinity
Infinity (or -Infinity) is the value JavaScript will return if you calculate a number outside the largest possible number.
Example(11)
<script>
var myNumber = 2;
var txt = "";
while (myNumber != Infinity) {
myNumber = myNumber * myNumber;
txt = txt + myNumber + "<br>";
}
document.getElementById("demo").innerHTML = txt;
</script>
Hexadecimal
JavaScript interprets numeric constants as hexadecimal if they are preceded by 0x.
Example(12)
<script>
var j = 0xEF;
document.getElementById("demo7").innerHTML = "0xEF = " + j;
</script>
By default, JavaScript displays numbers as base 10 decimals.
But you can use the toString() method to output numbers from base 2 to base 36.
Hexadecimal is base 16. Decimal is base 10. Octal is base 8. Binary is base 2
Example(13)
var myNumber = 32;
myNumber.toString(10); // returns 32
myNumber.toString(32); // returns 10
myNumber.toString(16); // returns 20
myNumber.toString(8); // returns 40
myNumber.toString(2); // returns 100000
document.getElementById("demo8").innerHTML = myNumber;
<script>
Numbers Can be Objects
Normally JavaScript numbers are primitive values created from literals:
var x = 123;
But numbers can also be defined as objects with the keyword new:
var y = new Number(123);
Example(14)
<script>
var k = 123;
var l = new Number(123);
document.getElementById("demo9").innerHTML = typeof k + "<br>" + typeof l;
<script>
Complete code for Java Script Numbers
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Numbers</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<br>
<div class="text-center">
<h1>JavaScript Numbers</h1>
</div>
<br>
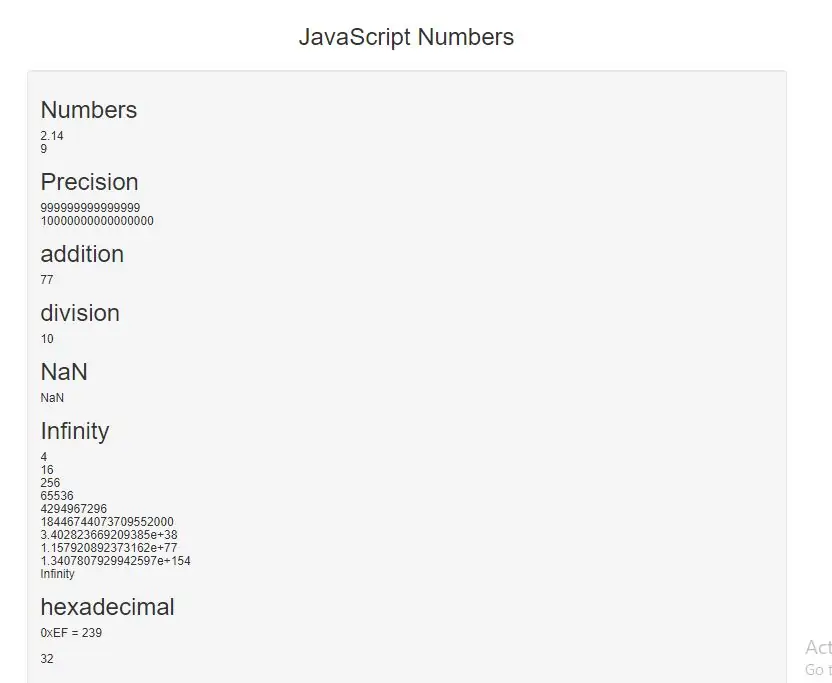
<div class="well">
<h1>Numbers</h1>
<h4 id="demo1"></h4>
<h1>Precision</h1>
<h4 id="demo2"></h4>
<h1>addition</h1>
<h4 id="demo3"></h4>
<h1>division</h1>
<h4 id="demo4"></h4>
<h1>NaN</h1>
<h4 id="demo5"></h4>
<h1>Infinity</h1>
<h4 id="demo6"></h4>
<h1>hexadecimal</h1>
<h4 id="demo7"></h4>
<h1></h1>
<h4 id="demo8"></h4>
<h1>Numbers Can be Objects</h1>
<h4 id="demo9"></h4>
</div>
<br>
</div>
</body>
</html>
<script>
//Example 1
var x = 2.14; // A number with decimals
var y = 9; // A number without decimals
//Precision example 1
var x1 = 999999999999999;
var y2 = 9999999999999999;
//addition
var a = 10;
var b = 67;
var c = a + b;
// division
var d = "100";
var e = "10";
var f = d / e;
//NaN
var g = NaN;
var h = 5;
var i=g+h;
//Infinity
var myNumber = 2;
var txt = "";
while (myNumber != Infinity) {
myNumber = myNumber * myNumber;
txt = txt + myNumber + "<br>";
}
//hexadecimal
var j = 0xEF;
var myNumber = 32;
myNumber.toString(10); // returns 32
myNumber.toString(32); // returns 10
myNumber.toString(16); // returns 20
myNumber.toString(8); // returns 40
myNumber.toString(2); // returns 100000
//Numbers Can be Objects
var k = 123;
var l = new Number(123);
document.getElementById("demo1").innerHTML = x + "<br>" + y;
document.getElementById("demo2").innerHTML = x1 + "<br>" + y2;
document.getElementById("demo3").innerHTML = c;
document.getElementById("demo4").innerHTML = f;
document.getElementById("demo5").innerHTML = i;
document.getElementById("demo6").innerHTML = txt;
document.getElementById("demo7").innerHTML = "0xEF = " + j;
document.getElementById("demo8").innerHTML = myNumber;
document.getElementById("demo9").innerHTML = typeof k + "<br>" + typeof l;
</script>