
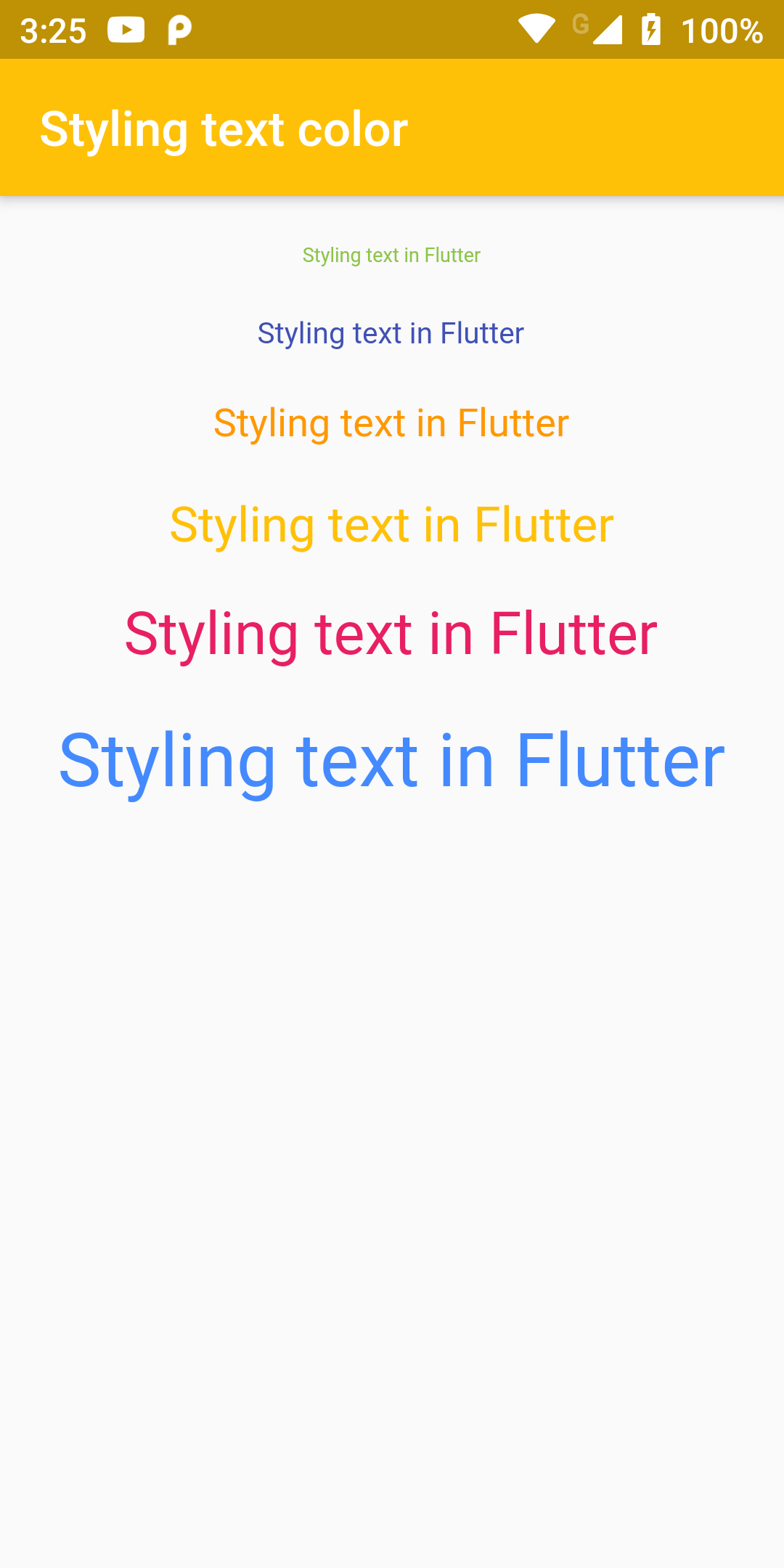
Styled Text Color With FontSize
Complete Code For Styled Text Color With FontSize In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.amber,
title: Text('Styling text color')),
body: Column(
children: [
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 8,
color: Colors.lightGreen
),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 12,
color: Colors.indigo
),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 16,
color: Colors.orange
),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 20,
color: Colors.amber
),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 24,
color: Colors.pink
),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
fontSize: 30,
color: Colors.blueAccent
),
),
),
],
),
),
);
}
}