
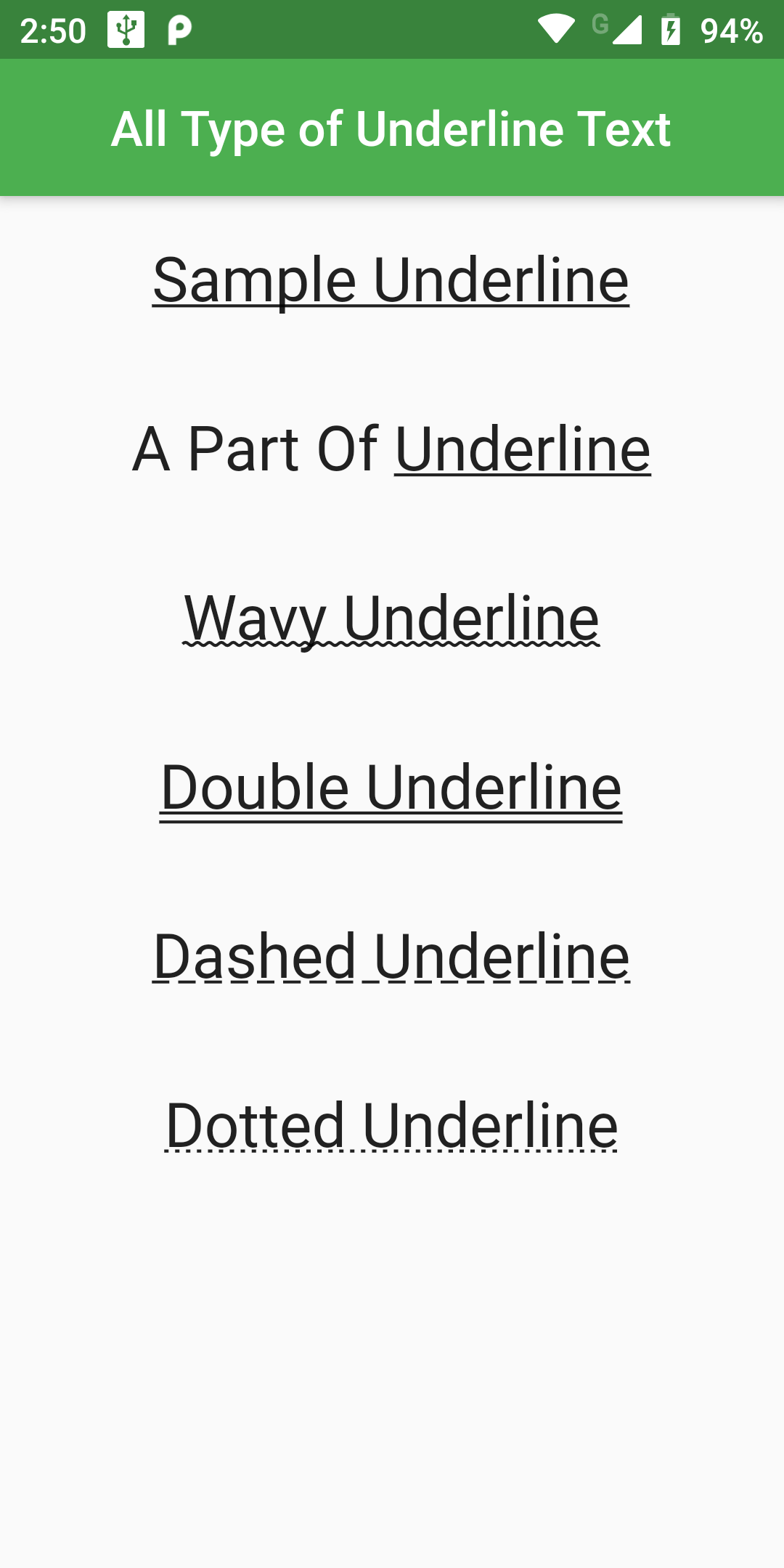
All Types Of Underline Text
Complete Code For All Types Of Underline Text In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.green,
title: Text("All Type of Underline Text"),
),
body: Center(child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text(
'Sample Underline',
style: TextStyle(
decoration: TextDecoration.underline,
fontSize: 20
),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text.rich(
TextSpan(
text: 'A Part Of ',
style: TextStyle(fontSize: 25),
children: <TextSpan>[
TextSpan(
text: 'Underline',
style: TextStyle(
decoration: TextDecoration.underline,
)),
],
),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text(
'Wavy Underline',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.wavy,
fontSize: 20
),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text(
'Double Underline',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.double,
fontSize: 20
),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text(
'Dashed Underline',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed,
fontSize: 20
),
)),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 0, 20),
child: Text(
'Dotted Underline',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dotted,
fontSize: 20
),
)),
]
)
)
));
}
}