
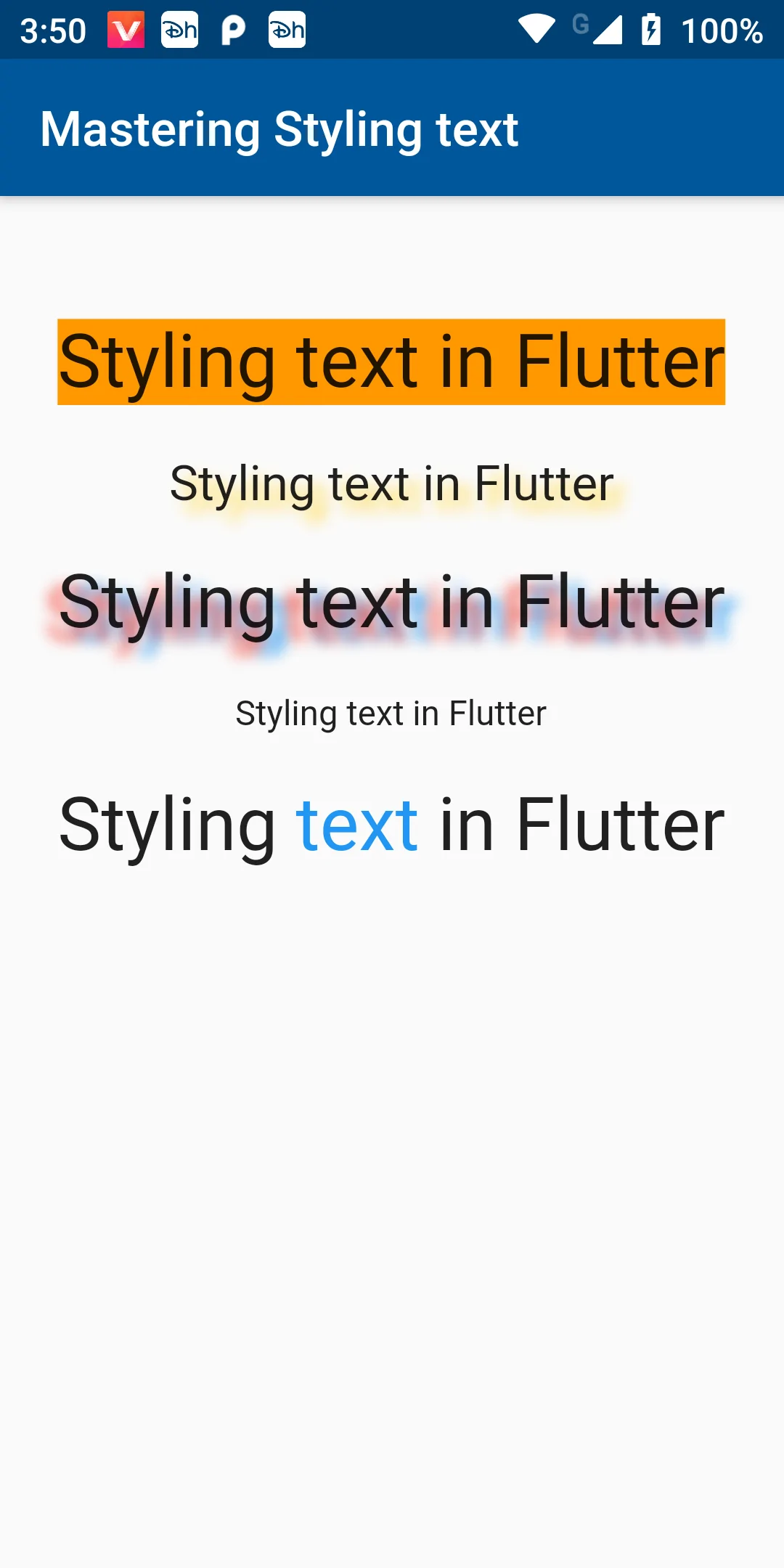
Mastering Styled Text
Complete Code For Mastering Styled Text In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFF01579B),
title: Text('Mastering Styling text')),
body: Column(
children: [
SizedBox(height: 50,),
Container(
child: Center(
child: _myWidget(context),
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
shadows: [
Shadow(
blurRadius: 10.0,
color: Colors.amberAccent,
offset: Offset(5.0, 5.0),
),
],
fontSize: 20
)
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: TextStyle(
shadows: [
Shadow(
color: Colors.blue,
blurRadius: 10.0,
offset: Offset(5.0, 5.0),
),
Shadow(
color: Colors.red,
blurRadius: 10.0,
offset: Offset(-5.0, 5.0),
),
],
fontSize: 30
)
),
),
SizedBox(height: 20,),
Container(
alignment: Alignment.center,
child:Text(
'Styling text in Flutter',
style: DefaultTextStyle.of(context).style,
),
),
SizedBox(height: 20,),
Container(
child: Center(
child: _myWidget2(context),
),
),
],
),
),
);
}
}
Widget _myWidget(BuildContext context) {
Paint paint = Paint();
paint.color = Colors.orange;
return Text(
'Styling text in Flutter',
style: TextStyle(
background: paint,
fontSize: 30.0,
),
);
}
Widget _myWidget2(BuildContext context) {
return RichText(
text: TextSpan(
// set the default style for the children TextSpans
style: Theme.of(context).textTheme.body1.copyWith(fontSize: 30),
children: [
TextSpan(
text: 'Styling ',
),
TextSpan(
text: 'text',
style: TextStyle(
color: Colors.blue
)
),
TextSpan(
text: ' in Flutter',
),
]
)
);
}