
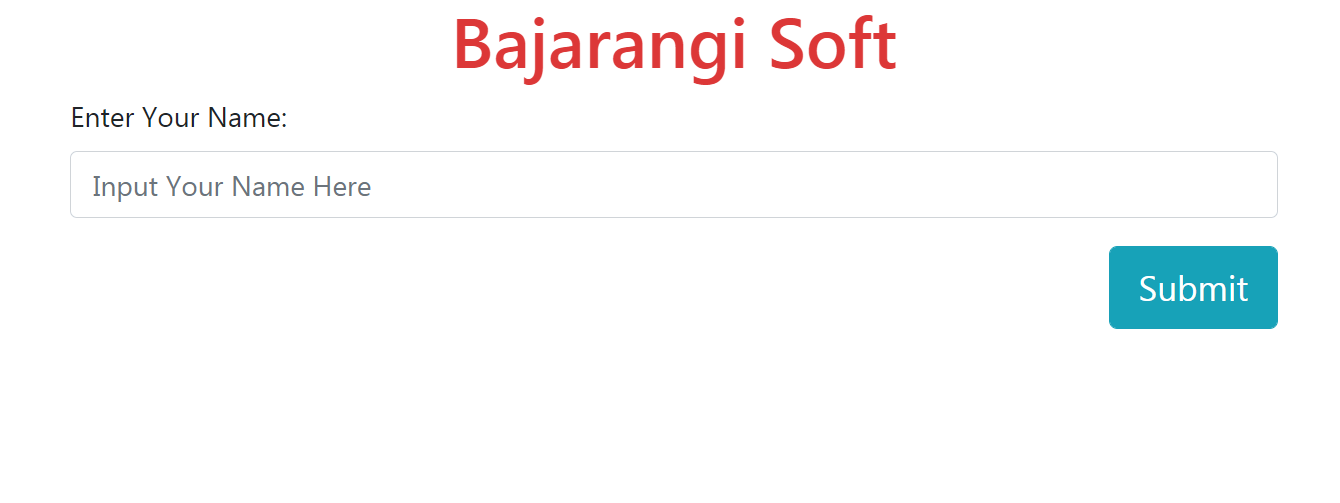
Bootstrap allows us to align elements by using the utility class float. As we want to align the button to the right side of the text box, we have to use the float-right class.
Syntax:
<button class="btn btn-success btn-lg float-right" type="submit">Submit</button>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Alingment</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:#dc3737;">
Bajarangi Soft
</h1>
<form>
<div class="form-group">
<label for="">Enter Your Name:</label>
<input class="form-control"
type="text"
placeholder="Input Your Name Here">
</div>
<div class="form-group">
<button class="btn btn-info btn-lg float-right"
type="submit">
Submit
</button>
</div>
</form>
</div>
</body>
</html>