
The ondblclick event occurs when the user double-clicks on an element.
Ondblclick event can also use for below HTML tags:
All HTML elements, EXCEPT: <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, and <title>.
Example(1)
<h2 ondblclick="double_click()">Double-click this paragraph to trigger a function.</h2>
<h2 id="demo1"></h2>
<script>
function double_click() {
document.getElementById("demo1").innerHTML = "Hello World! Welcome to BajarangiSoft";
}
</script>
In above example when a <h2> element is double-clicked you get message for specified element
Example(2)
<h2 ondblclick="alert_double_click()">Double-click this paragraph to trigger a function.</h2>
<h2 id="demo2"></h2>
<script>
function alert_double_click() {
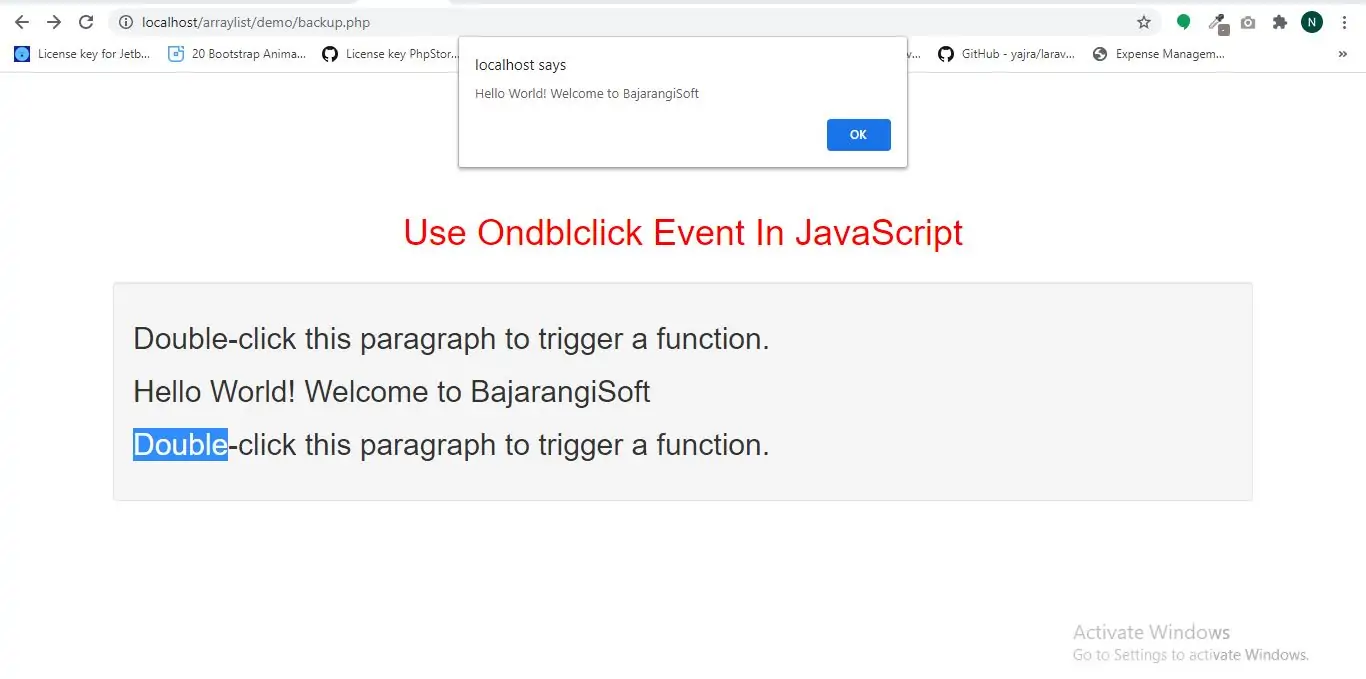
alert("Hello World! Welcome to BajarangiSoft");
}
</script>
<h1 id="demo">do Double-click.</h1>
<script>
document.getElementById("demo").ondblclick = function() {double_click()};
function double_click() {
alert("hi");
}
</script>
In this above example uses the HTML DOM to assign an "ondblclick" event to a p element.
Example(4)
<h2 id="demo">do Double-click.</h2>
<script>
document.getElementById("demo").addEventListener("dblclick", double_click);
function double_click() {
document.getElementById("demo").innerHTML = "I was double-clicked!";
}
</script>
In this above example uses the addEventListener() method to attach a "dblclick" event to a p element.</h2>
Complete code for Use Ondblclick Event In JavaScript With Example
<!DOCTYPE html>
<html>
<head>
<title>Use Ondblclick Event In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color: red;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h1>Use Ondblclick Event In JavaScript</h1>
</div>
<br>
<div class="well">
<h2 ondblclick="double_click()">Double-click this paragraph to trigger a function.</h2>
<h2 ondblclick="alert_double_click()">Double-click this paragraph to trigger a function.</h2>
<h2 id="demo1"></h2>
<h2 id="demo2"></h2>
</div>
</body>
</html>
<script>
function double_click() {
document.getElementById("demo1").innerHTML = "Hello World! Welcome to BajarangiSoft";
}
function alert_double_click() {
alert("Hello World! Welcome to BajarangiSoft");
}
</script>