
The onchange event occurs when the value of an element has been changed.
For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed.
This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements.
Onchange event can also use for below HTML tags:
<input type="checkbox">, <input type="color">, <input type="date">, <input type="datetime">, <input type="email">, <input type="file">, <input type="month">, <input type="number">, <input type="password">, <input type="radio">, <input type="range">,<input type="search">, <input type="tel">, <input type="text">, <input type="time">, <input type="url">, <input type="week">, <select> and <textarea>
<select class="form-control" id="Select" onchange="select_item()">
<option value="Lily">Lily</option>
<option value="Lotus">Lotus</option>
<option value="Rose">Rose</option>
<option value="Jasmine">Jasmine</option>
</select>
<h2 id="demo1"></h2>
<script>
function select_item() {
var x = document.getElementById("Select").value;
document.getElementById("demo1").innerHTML = "You selected: " + x;
}
</script>
<label>Enter your name:</label>
<input class="form-control" type="text" id="fname" onchange="uppercase()">
<script>
function uppercase() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
<label>Enter your name:</label>
<input class="form-control" type="text" id="fname" onchange="get_value(this.value)">
<script>
function get_value(val) {
alert("The input value has changed. The new value is: " + val);
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>Use Onchange Event In JavaScript</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color: red;
}
</style>
<body>
<div class="container">
<br>
<br>
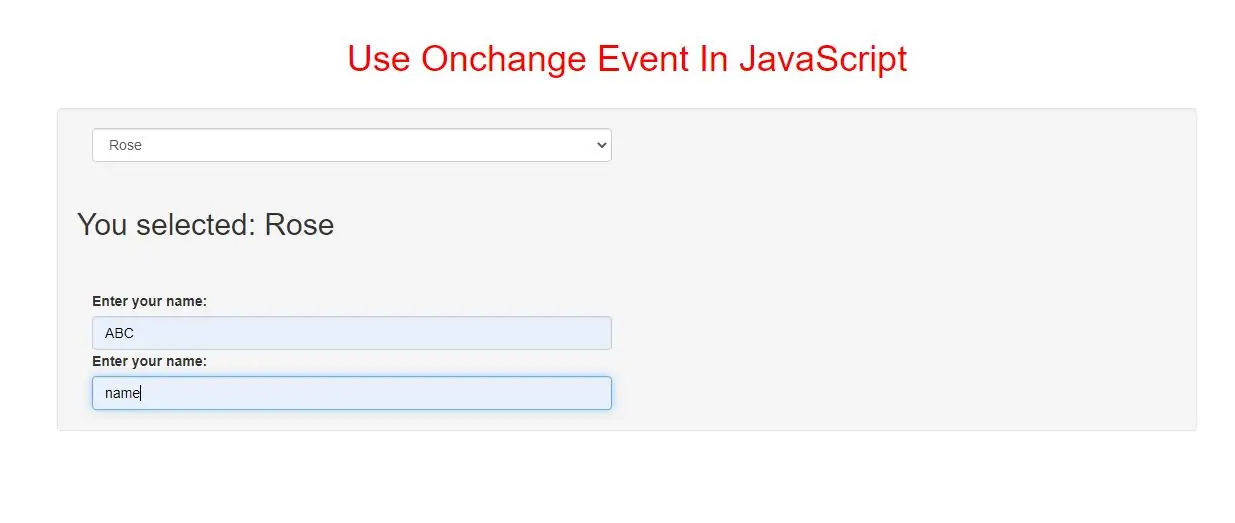
<div class="text-center">
<h1>Use Onchange Event In JavaScript</h1>
</div>
<br>
<div class="well">
<div class="col-md-6">
<select class="form-control" id="Select" onchange="select_item()">
<option value="Lily">Lily</option>
<option value="Lotus">Lotus</option>
<option value="Rose">Rose</option>
<option value="Jasmine">Jasmine</option>
</select>
</div>
<h2 id="demo1"></h2>
<div class="col-md-6">
<label>Enter your name:</label>
<input class="form-control" type="text" id="fname" onchange="uppercase()">
</div>
<div class="col-md-6">
<label>Enter your name:</label>
<input class="form-control" type="text" id="fname" onchange="get_value(this.value)">
</div>
</div>
</body>
</html>
<script>
function select_item() {
var x = document.getElementById("Select").value;
document.getElementById("demo1").innerHTML = "You selected: " + x;
}
function uppercase() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
function get_value(val) {
alert("The input value has changed. The new value is: " + val);
}
</script>