
The oncut event occurs when the user cuts the content of an element.
Note: Although the oncut event is supported by all HTML elements, it is not actually possible to cut the content of, for example, a <p> element, UNLESS the element has set contenteditable to "true" (See "More Examples" below).
The oncut event is mostly used on <input> elements with type="text".
There are three ways to cut the content of an element:
Example(1)
<div class="col-md-6">
<input class="form-control" type="text" oncut="cut_text()" value="Try to cut this text">
</div>
<script>
function cut_text() {
document.getElementById("demo").innerHTML = "You cut text!";
}
</script>
In above example when cutting some text in an <input> element you get message to specified id.
Example(2)
<div class="col-md-6">
<input class="form-control" type="text" oncut="get_alert()" value="Try to cut this text">
</div>
<script>
function get_alert() {
alert("You cut text!");
}
</script>
In above this above example demonstrates how to assign an "oncut" event to an input element.
Example(3)
<div class="col-md-6">
<input id="Input" class="form-control" type="text" oncut="get_alert()" value="Try to cut this text">
</div>
<script>
document.getElementById("Input").oncut = function() {get_alert()};
function get_alert() {
alert("You cut text!");
}
</script>
In above this above example uses the HTML DOM to assign an "oncut" event to an input element.
Example(4)
<div class="col-md-6">
<input id="Input" class="form-control" type="text" oncut="get_alert()" value="Try to cut this text">
</div>
<script>
document.getElementById("Input").addEventListener("cut", get_alert);
function get_alert() {
alert("You cut text!");
}
</script>
In above this above example uses the addEventListener() method to attach a "cut" event to an input element.
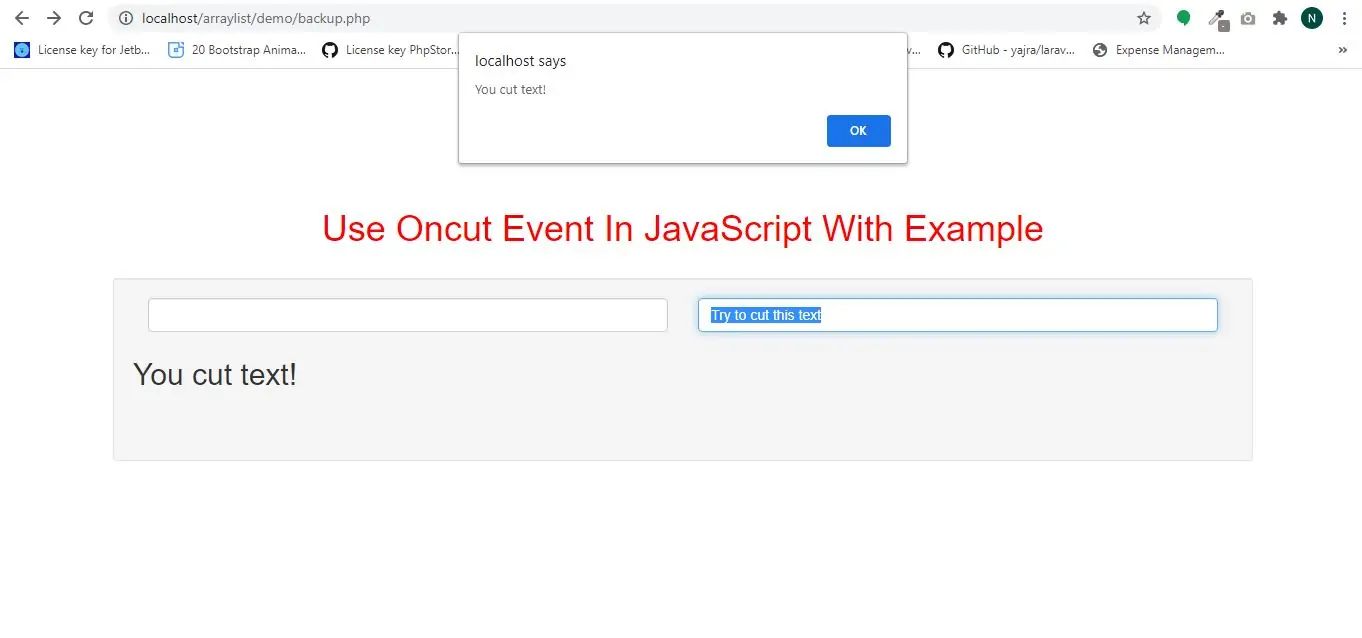
Complete Code for Oncut Event In JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Use Oncut Event In JavaScript With Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
h1{
color: red;
}
</style>
<body>
<div class="container">
<br>
<div class="text-center">
<h1>Use Oncut Event In JavaScript With Example </h1>
</div>
<br>
<div class="well">
<div class="col-md-6">
<input class="form-control" type="text" oncut="cut_text()" value="Try to copy this text"></div>
<div class="col-md-6">
<input class="form-control" type="text" oncut="get_alert()" value="Try to cut this text">
</div>
<h2 id="demo"></h2>
</div>
</body>
</html>
<script>
function cut_text() {
document.getElementById("demo").innerHTML = "You cut text!";
}
function get_alert() {
alert("You cut text!");
}
</script>