
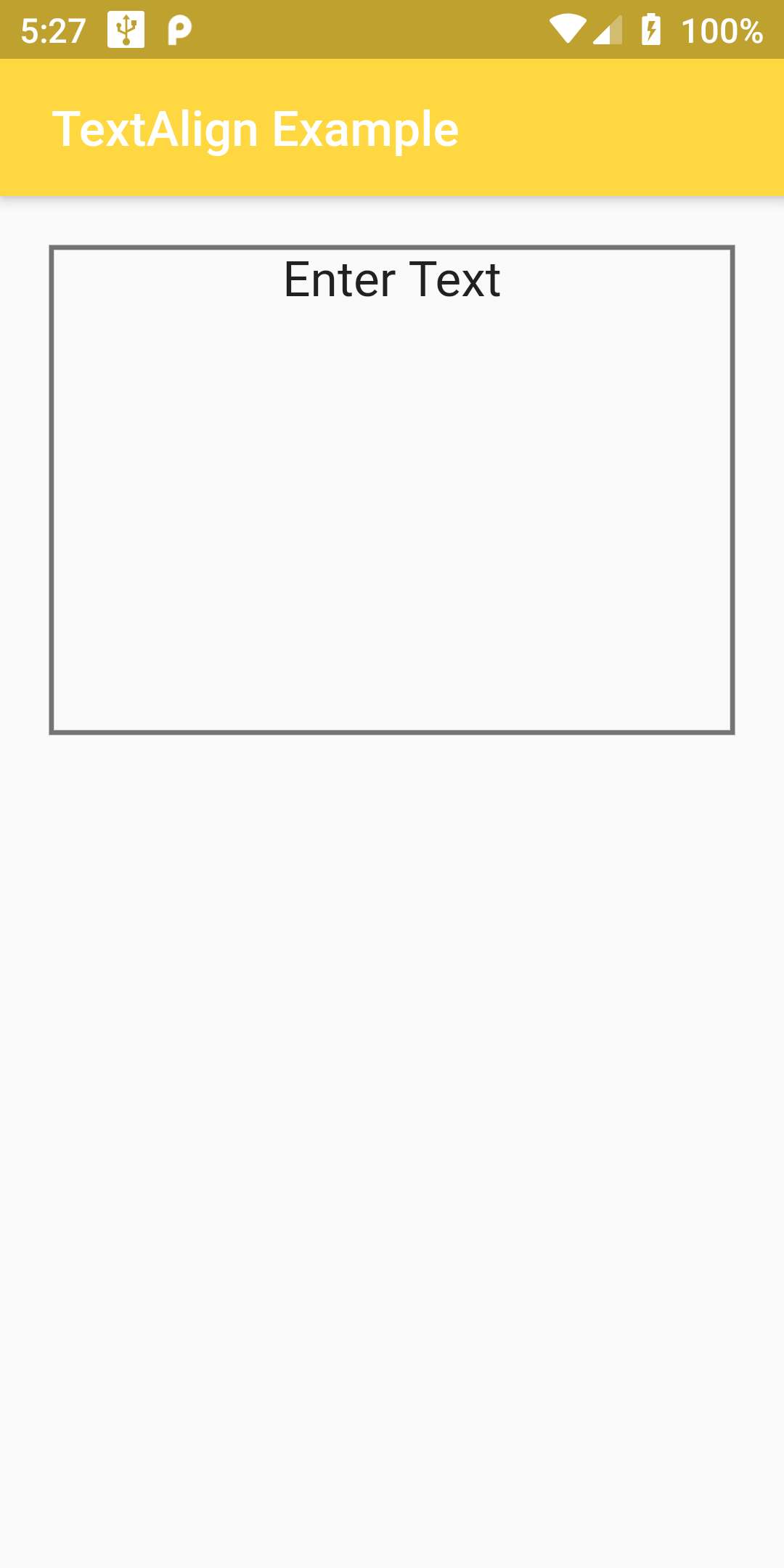
Textalign Example
Complete Code For Textalign Example In Flutter
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.amberAccent,
title: Text(' TextAlign Example')),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
height: 200,
width: 400,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black54,
width: 2,
)),
child :Text('Enter Text',
style: TextStyle(fontSize: 20),
textAlign: TextAlign.center)
),
)
)
);
}
}