
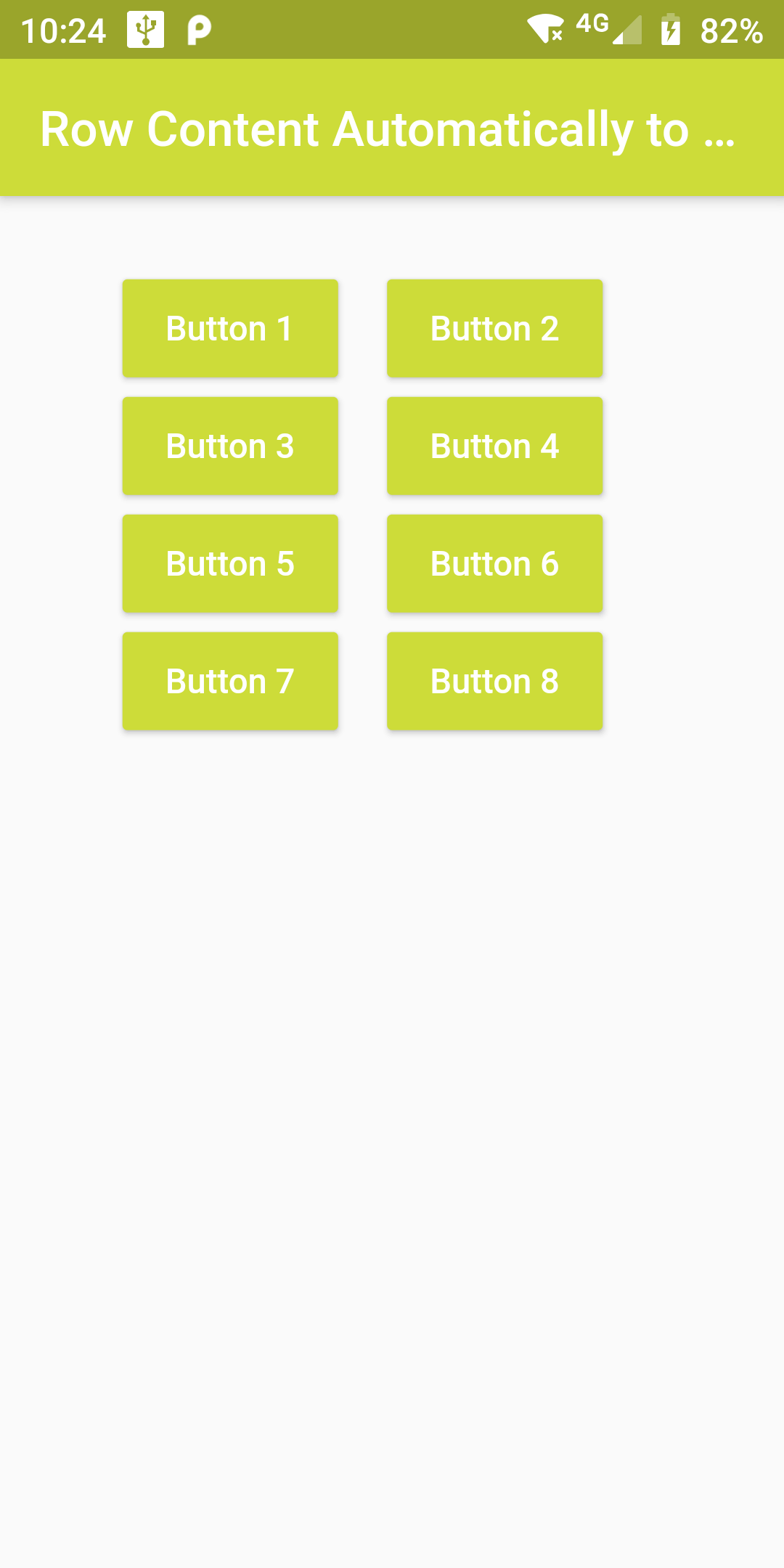
Row Content Automatically to Next Line
Complete Code For Row Content Automatically to Next Line In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
ButtonFunction(){
print('Function Called');
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
backgroundColor: Color(0xFFCDDC39),
title: Text('Row Content Automatically to Next Line'),
),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: Container(
child : Wrap(
alignment: WrapAlignment.spaceBetween,
direction: Axis.horizontal,
children: <Widget>[
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 1 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 2 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 3 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 4 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 5 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 6 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 7 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
Container(
margin: const EdgeInsets.fromLTRB(20, 0, 0, 0),
child:
RaisedButton(
onPressed: () => ButtonFunction(),
child: Text(' Button 8 '),
textColor: Colors.white,
color: Color(0xFFCDDC39),
padding: EdgeInsets.fromLTRB(12, 12, 12, 12),
)
),
],
)
),
)
)
);
}
}