
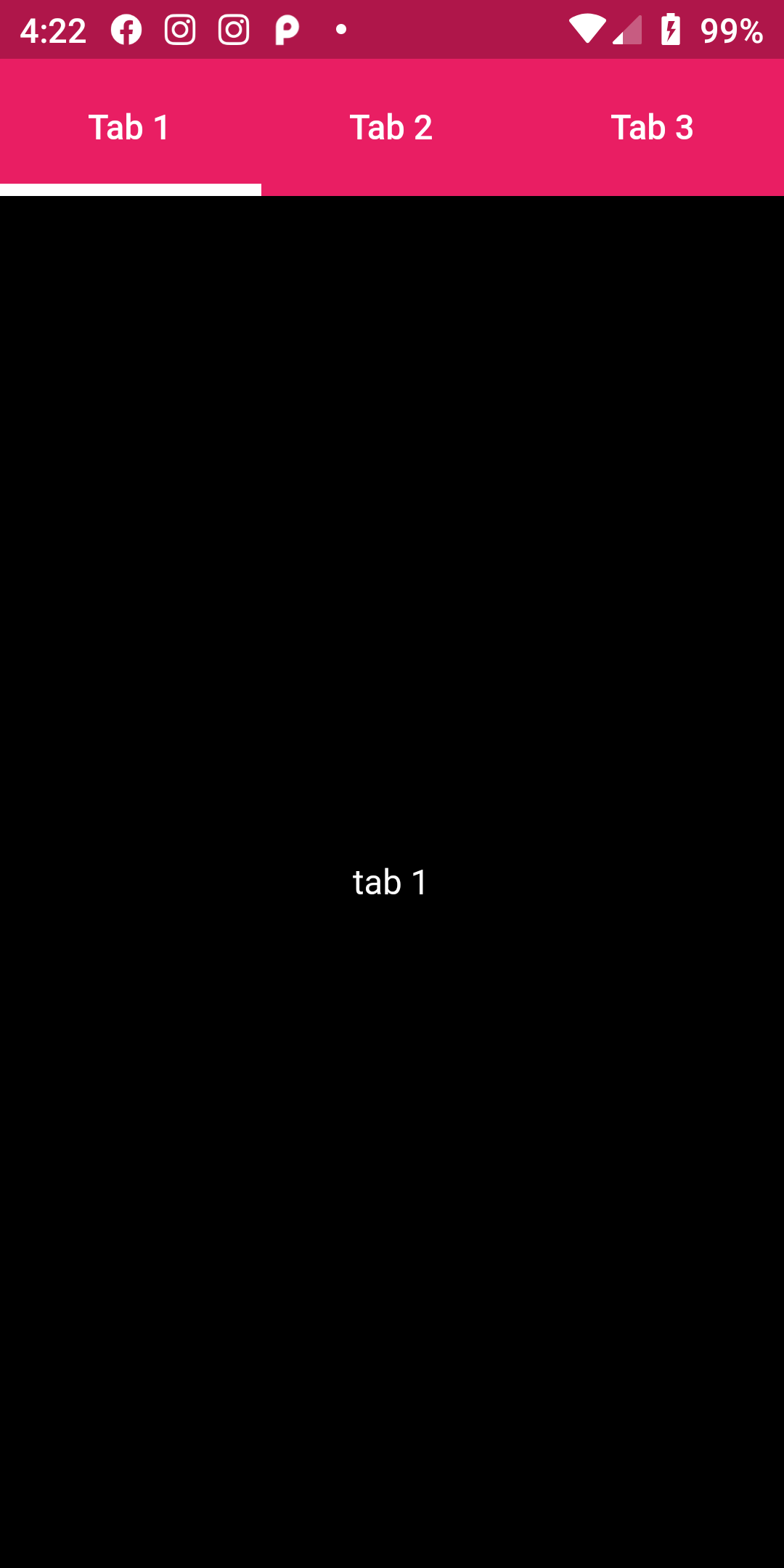
Change Tabbar Indicator Color
Complete Code FOr Change Tabbar Indicator Color In Flutter
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body:ChangeTextColor(),
),
);
}
}
class ChangeTextColor extends StatefulWidget {
@override
ChangeTextColorState createState() {
return new ChangeTextColorState();
}
}
class ChangeTextColorState extends State<ChangeTextColor> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: DefaultTabController(
length: 3,
child: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
flexibleSpace: Container(
color: Colors.pink,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
TabBar(
indicatorSize: TabBarIndicatorSize.tab,
indicatorWeight: 5,
indicatorColor: Colors.white,
labelColor: Colors.red,
unselectedLabelColor: Colors.green,
tabs: [
Tab(
child: Text(
"Tab 1",
style: TextStyle(color: Colors.white),
),
),
Tab(
child: Text(
"Tab 2",
style: TextStyle(color: Colors.white),
),
),
Tab(
child: Text(
"Tab 3",
style: TextStyle(color: Colors.white),
),
)
])
],
),
),
),
body: TabBarView(children: [
Container(
child: Center(
child: Text("tab 1",style: TextStyle(color: Colors.white)),
),
),
Container(
child: Center(
child: Text("tab 2",style: TextStyle(color: Colors.white)),
),
),
Container(
child: Center(
child: Text("tab 3",style: TextStyle(color: Colors.white)),
),
)
]),
)),
);
}
}